قبل از اینکه به طراحی سایت با المنتور بپردازیم لازم است که یک سری مسائل را درک کنیم.
صفحه اصلی وب سایت شما نقش مهمی را به عنوان صفحه فرود اولیه برای بازدیدکنندگان ایفا می کند. با سیستم مدیریت محتوای وردپرس، تعیین صفحه مورد نظر خود به عنوان صفحه اصلی وب سایت کار آسانی نیست.
ویدیو آموزشی طراحی سایت با المنتور
در ویدیو بالا در خصوص آموزش طراحی سایت با المنتور برای شما صحبت کرده ایم.
برای راه اندازی صفحه اصلی وب سایت خود، این دستورالعمل های گام به گام را دنبال کنید:
1. به پنل مدیریت وب سایت یا داشبورد وردپرس دسترسی داشته باشید.
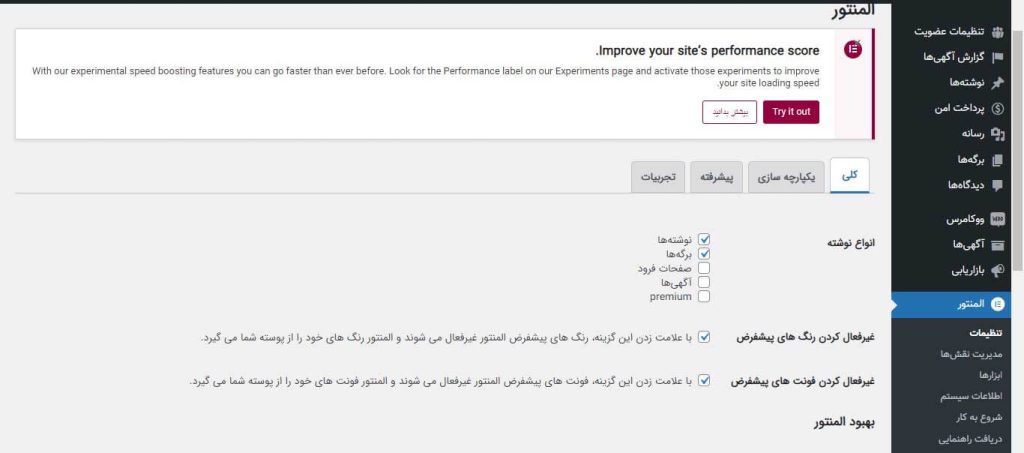
2. به بخش تنظیمات بروید و به «خواندن» بروید. صفحه ای مشابه تصویر زیر خواهید دید.
درج تصویر مربوطه از تنظیمات داشبورد وردپرس
3. در اینجا، می توانید بدون زحمت صفحه یا برگه ای را که طراحی کرده اید به عنوان صفحه اصلی وب سایت خود تعیین کنید. با انجام این کار، مطمئن می شوید که گوگل و کاربران شما به عنوان صفحه فرود اصلی به این صفحه هدایت می شوند. به همین سادگی!
با انجام این مراحل می توانید به طور موثر صفحه مورد نظر خود را به عنوان صفحه اصلی وب سایت خود ایجاد کنید و تجربه کاربری را افزایش دهید و دید سایت خود را بهینه کنید.
رایجترین عناصر مورد استفاده در صفحه اصلی سایت
وقتی نوبت به تعیین عناصری میرسد که باید در صفحه اصلی یک وب سایت درج شوند، طراحان وب مبتدی و با تجربه اغلب با عدم قطعیتها و چالشهایی مواجه میشوند. انتخاب این عناصر به ترجیحات طراح و صنعت خاصی که وب سایت در آن فعالیت می کند بستگی دارد. بیایید بیشتر به این موضوع بپردازیم.
به عنوان مثال، تصور کنید که در حال ایجاد یک وب سایت آموزشی با تمرکز بر تجارت مالی هستید، یا کارآفرینی هستید که از یک فروشگاه آجری به یک تجارت آنلاین انتقال می یابد و محصولات را از طریق یک وب سایت تجارت الکترونیکی می فروشید. بدیهی است که عناصر نمایش داده شده در صفحه اصلی این دو وب سایت به طور قابل توجهی متفاوت است.
در مورد یک وب سایت تجارت الکترونیک، طراح بر ویترین محصولات و پیشنهادات تبلیغاتی تأکید می کند. برعکس، وب سایت های آموزشی مقالات و منابع آموزشی رایگان را در اولویت قرار میدهند، در حالی که وب سایت های شرکتی بر اعتبار، رزومه، نمونه کارها، نام تجاری و موارد دیگر تأکید دارند.
بنابراین، چه طراح و چه صاحب کسب و کار، اولین قدم این است که اهداف و استراتژی های خود را برای طراحی و توسعه وب سایت تعیین کنید. بر اساس این عوامل، میتوانید عناصری را انتخاب کرده و در صفحه اصلی وبسایت خود بگنجانید که با اهداف خاص شما همسو هستند.
با درک هدف وب سایت خود و به کارگیری یک رویکرد استراتژیک، می توانید به طور مؤثر عناصری را تعیین کنید که تجربه کاربر را بهینه می کند و از اهداف کلی وب سایت شما پشتیبانی می کند.
صفحه ساز المنتور چیست

پلاگین صفحه ساز Elementor یک ابزار بسیار قوی و پیشرفته برای وردپرس است که به کاربران این امکان را می دهد تا وب سایت هایی در انواع مختلف مانند فروشگاه های آنلاین، سایت های شرکتی، پورتال های خبری و غیره ایجاد و سفارشی کنند. با المنتور می توانید وب سایت های حرفه ای را بدون نیاز به تخصص کدنویسی یا برنامه نویسی طراحی کنید.
ایده آل برای مبتدیانی که وارد زمینه طراحی وب می شوند یا کسانی که با زبان های برنامه نویسی مانند PHP، HTML، CSS و JS آشنا نیستند، Elementor یک رابط کاربر پسند ارائه می دهد که به شما امکان می دهد بدون زحمت صفحه اصلی وب سایت خود را طراحی کنید. قابلیت کشیدن و رها کردن بصری آن اجرای هر طرح دلخواه را ساده می کند.
مزایای طراحی سایت با المنتور:
کاربر پسند:
سهولت استفاده از Elementor آن را به یک انتخاب محبوب در بین طراحان وب سایت و صاحبان مشاغل آنلاین تبدیل می کند. رابط بصری آن فرآیند طراحی روان را تضمین می کند و در زمان ارزشمند صرفه جویی می کند.

مقرون به صرفه:
Elementor به عنوان یک افزونه رایگان در دسترس است و آن را برای همه کاربران قابل دسترسی می کند. ویژگی های قدرتمند و گزینه های طراحی گسترده آن بدون نیاز به اشتراک ممتاز در دسترس هستند.
یک وب سایت جذاب و پولساز حق شماست. این فرصت رو از دست نده. همین الان به برگه طراحی وبسایت مراجعه کن تا یک مشاوره عالی بهت بدم.
به روز رسانی مستمر:
Elementor به طور منظم به روز می شود و از سازگاری با آخرین نسخه های وردپرس اطمینان حاصل می کند و ویژگی ها و پیشرفت های جدیدی را برای بهبود تجربه کاربری ارائه می دهد.
سازگاری پلاگین:
Elementor به طور یکپارچه با طیف گسترده ای از افزونه های وردپرس ادغام می شود و به شما این امکان را می دهد که عملکرد وب سایت خود را گسترش دهید و ویژگی های اضافی را در صورت نیاز اضافه کنید.
صرفه جویی در زمان:
المنتور زمان مورد نیاز برای طراحی و ساخت صفحات وب سایت را به میزان قابل توجهی کاهش می دهد. حتی برنامه نویسان وب حرفه ای نیز می توانند از کارایی آن بهره مند شوند و گردش کار خود را تسریع کنند.
با استفاده از مزایای Elementor، طراحان وب سایت و صاحبان مشاغل می توانند وب سایت های بصری خیره کننده و کاربردی بدون پیچیدگی های کدنویسی ایجاد کنند و در نهایت در زمان و تلاش در فرآیند طراحی صرفه جویی کنند.
طراحی سایت با المنتور در ۳ مرحله
طراحی صفحه اصلی وب سایت شما با Elementor کار آسانی است. این سه مرحله ساده را برای ویرایش صفحات وب سایت خود با استفاده از این افزونه قدرتمند دنبال کنید:
به ویرایشگر صفحه دسترسی پیدا کنید
پس از ورود به داشبورد وردپرس خود، به صفحه ای که می خواهید طراحی یا تغییر دهید بروید. به دنبال دکمه “Edit with Elementor” باشید و روی آن کلیک کنید تا ویرایشگر Elementor راه اندازی شود.
از Elementor Editor استفاده کنید
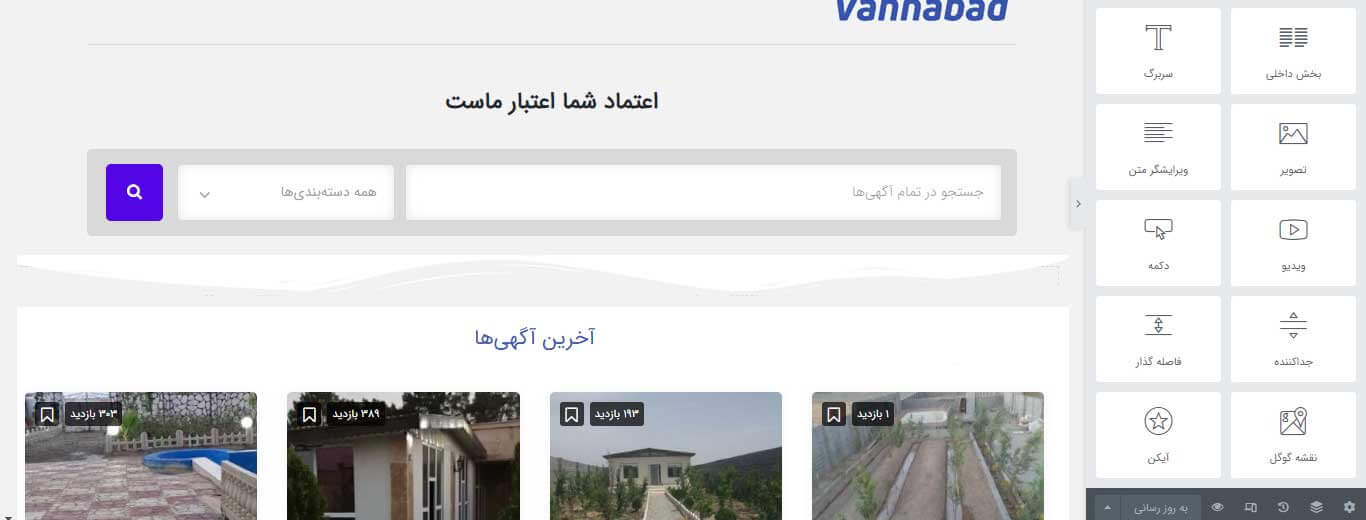
در ویرایشگر Elementor، دو بلوک شبیه Customizer را مشاهده خواهید کرد. در سمت چپ، تب های Elements (1) و Global (2) را خواهید دید. این برگه ها به شما امکان می دهند تنظیمات اصلی صفحه را سفارشی کنید و ماژول های محتوا را برای افزودن یا اصلاح انتخاب کنید.
برای طراحی بدون زحمت بکشید و رها کنید
در مرحله آخر، طراحی وب سایت شما عبارت است از انتخاب عناصر مورد نظر از تب Elements و کشیدن بی دردسر آنها روی صفحه – بدون نیاز به کدنویسی. به همین سادگی!
از رابط بصری و ویژگی های قدرتمند Elementor برای ایجاد صفحات وب از نظر بصری خیره کننده به راحتی استفاده کنید.
در نتیجه
امیدواریم این مقاله برای شما مفید بوده باشد. Elementor به عنوان یکی از قویترین و محبوبترین افزونههای صفحهساز وردپرس مشهور است، و ما شما را در فرآیند گام به گام طراحی سایت با المنتور و ویرایش صفحه اصلی وبسایت خود با استفاده از این ابزار استثنایی راهنمایی کردهایم.