وقتی صحبت از طراحی قالب وردپرس می شود، درک اجزای مختلف و عملکرد آنها ضروری است. اگر مجذوب طراحی پوسته وردپرس هستید و مشتاق هستید که در فرآیند ساخت پوسته خود غوطه ور شوید، این مقاله به عنوان یک آموزش ارزشمند خدمت می کند. با آشنایی با فایل های اساسی و اهداف آنها، برای ایجاد تم های قابل توجه وردپرس مجهز خواهید شد. علاوه بر این، مجموعهای از قالبهای رایگان و حرفهای را انتخاب کردهایم که به راحتی برای استفاده در دسترس هستند. این منابع ارزشمند هستند، به خصوص اگر به دنبال شروع پروژه های سفارشی از تغییرات جزئی تا تعمیرات اساسی هستید.
اهمیت قالب های وردپرس
چرا برای ایجاد قالب وردپرس زمان و تلاش صرف می کنیم؟ برای اولین بار، توسعه دهندگان را قادر می سازد تا به نیازهای خاص پاسخ دهند و راه حل های مناسب را از ابتدا ارائه دهند. با قابلیت تغییر و تطبیق الگوها، در صورت نیاز به بهروزرسانی یا تغییرات، نیازی به کمک خارجی گران قیمت نخواهید داشت. در عوض، شما این اختیار را خواهید داشت که به طور مستقل تغییراتی ایجاد کنید و بخشهای مختلفی از الگو را در صورت نیاز بررسی کنید.
درک سلسله مراتب الگو
وردپرس بر اساس یک سیستم سلسله مراتبی عمل می کند که در آن هر فایل نقش منحصر به فردی را ایفا می کند. با سلسله مراتب قالب آشنا شوید تا ترتیب جستجو و نمایش فایل های قالب وردپرس را بفهمید.
ایجاد فایل های پایه
با تنظیم فایل های ضروری برای موضوع خود شروع کنید. اینها معمولاً عبارتند از style.css، index.php، header.php، footer.php و functions.php. این فایل ها را با توجه به ترجیحات طراحی و الزامات عملکردی خود سفارشی کنید.
افزایش عملکرد با برچسب های الگو
از برچسبهای قالب، که توابع داخلی وردپرس هستند، استفاده کنید تا ویژگیها و محتوای پویا را به موضوع خود اضافه کنید. تگ های قالب به شما امکان نمایش اطلاعات پست، منوهای پیمایش، ابزارک های نوار کناری و موارد دیگر را می دهند.
پیاده سازی CSS Styling
با استفاده از برگههای سبک آبشاری (CSS) مضامین جذاب بصری ایجاد کنید. ظاهر تم خود را سفارشی کنید، از جمله فونتها، رنگها، طرحبندی و طراحی واکنشگرا، تا از تجربه کاربر جذابی در دستگاهها اطمینان حاصل کنید.
یکپارچه سازی قالب های صفحه سفارشی
الگوهای صفحه خاصی ایجاد کنید تا انواع مختلف محتوا را در خود جای دهید، مانند پست های وبلاگ، نمونه کارها، یا صفحات فرود. این قالب ها به شما انعطاف بیشتری در ارائه محتوا به روش های منحصر به فرد می دهد.
بهینه سازی برای سئو
اطمینان حاصل کنید که قالب وردپرس شما از بهترین شیوه های بهینه سازی موتور جستجو (SEO) پیروی می کند. ساختار کد موضوع خود را بهینه کنید، از تگ های عنوان مناسب استفاده کنید، نشانه گذاری طرحواره را پیاده سازی کنید، و زمان بارگذاری صفحه را برای افزایش دید موتور جستجو بهینه کنید.
تست و اشکال زدایی
تم وردپرس خود را به طور کامل در مرورگرها، دستگاه ها و اندازه های صفحه نمایش مختلف تست کنید. برای اطمینان از تجربه کاربری یکپارچه، مشکلات سازگاری و خطاهای اشکال زدایی را برطرف کنید.
به یاد داشته باشید، ساخت قالب وردپرس نیاز به صبر و تمرین دارد. به طور مداوم دانش خود را با کاوش در اسناد وردپرس، آموزش های آنلاین و تعامل با جامعه توسعه دهندگان وردپرس گسترش دهید. با فداکاری و خلاقیت، بر هنر ایجاد تم وردپرس مسلط خواهید شد و امکانات نامحدودی را برای پروژه های وب خود باز خواهید کرد.
این بینش ها را در سفر توسعه قالب وردپرس خود بگنجانید و شاهد قدرت تغییردهنده ایجاد تم های سفارشی خود باشید.
ساخت قالب وردپرس به صورت گام به گام
اگر به طراحی قالب های وردپرس علاقه دارید و می خواهید یاد بگیرید که چگونه یک قالب را از ابتدا ایجاد کنید، این آموزش مراحل ضروری را در اختیار شما قرار می دهد. با درک نقش هر فایل و به دست آوردن بینش در مورد فرآیند ساخت قالب، می توانید تم وردپرس خود را سفارشی کنید. در اینجا یک راهنمای مختصر برای کمک به شما برای شروع آمده است:
ویرایشگر کد را نصب کنید
برای مدیریت و ویرایش موثر کدهای خود، توصیه می شود از یک ویرایشگر کد استفاده کنید. در این آموزش، ما از نرم افزار Atom استفاده می کنیم، اما با خیال راحت هر ویرایشگر کدی را انتخاب کنید که مطابق با ترجیحات شما باشد.
پوشه محتوای وردپرس را تنظیم کنید
آخرین نسخه وردپرس را دانلود کرده و در محل مورد نظر خود در هاست خود آپلود کنید. با این کار پوشه ها و فایل های لازم برای وردپرس ایجاد می شود. اگر قبلا وردپرس را نصب کرده اید، می توانید از این مرحله صرف نظر کنید. اطمینان حاصل کنید که پوشه محتوای وردپرس شما شامل موارد زیر است:
– پوشه wp-content: این پوشه اصلی است که ما با آن کار خواهیم کرد.
– در داخل wp-content، پوشه “themes” را پیدا کنید.
– یک پوشه جدید در “themes” ایجاد کنید و نام دلخواه خود را به آن بدهید. این نام نام قالب شما خواهد بود. به عنوان مثال، بیایید از نام “Customtheme” برای قالب وردپرس خود استفاده کنیم.
فایل Style.css را ایجاد کنید
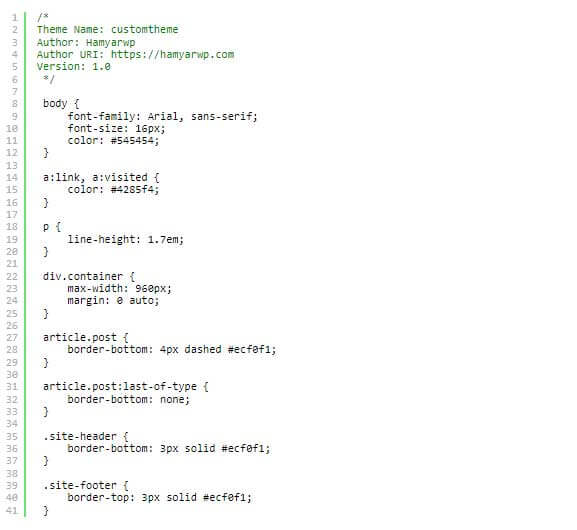
در پوشه “customtheme” که به تازگی ایجاد شده است، یک فایل به نام “style.css” ایجاد کنید. این فایل حاوی کد CSS است که استایل و ظاهر قالب وردپرس شما را مشخص می کند.
فایل Index.php را بسازید
در پوشه “customtheme”، فایل دیگری به نام “index.php” ایجاد کنید. این فایل به عنوان فایل اصلی قالب برای موضوع شما عمل می کند و نحوه نمایش محتوای شما را تعیین می کند.
فایل های هدر و پاورقی را اضافه کنید
برای حفظ ثبات در تم خود، فایلهای جداگانهای برای بخشهای سرصفحه و پاورقی ایجاد کنید. در پوشه “customtheme”، فایل های “header.php” و “footer.php” را ایجاد کنید. این فایل ها به ترتیب حاوی کد HTML سربرگ و پاورقی خواهند بود.
با Functions.php قابلیت اضافه کنید
یک فایل با نام “functions.php” در پوشه “customtheme” ایجاد کنید. این فایل به شما اجازه می دهد تا توابع و ویژگی های سفارشی را به قالب وردپرس خود اضافه کنید و عملکرد آن را افزایش دهید.
فایل های قالب را سفارشی کنید
فایلهای قالب موجود را تغییر دهید یا فایلهای جدید را متناسب با نیازهای خاص خود ایجاد کنید. به عنوان مثال، می توانید یک فایل “single.php” برای نمایش پست های فردی یا یک فایل “page.php” برای نمایش صفحات استاتیک ایجاد کنید.
قالب خود را آپلود کنید
پوشه “customtheme” را در یک فایل ZIP فشرده کنید و آن را در نصب وردپرس خود آپلود کنید. به قسمت مدیریت وردپرس بروید، به «ظاهر > تم ها» بروید و قالب تازه آپلود شده خود را فعال کنید.
سفارشی سازی و اصلاح کنید
هنگامی که قالب شما فعال شد، می توانید ظاهر و عملکرد آن را بیشتر سفارشی و اصلاح کنید. سبکهای CSS را آزمایش کنید، افزونهها را اضافه کنید، و فایلهای قالب را به گونهای تنظیم کنید که با دید شما هماهنگ شوند.
با دنبال کردن این مراحل، پایه محکمی برای ایجاد قالب وردپرس سفارشی خود خواهید داشت. از فرآیند طراحی و تنظیم تم خود برای برآورده کردن نیازها و ترجیحات خاص خود لذت ببرید.
این فرآیند شامل مراحل زیر است:
1. یک ویرایشگر کد نصب کنید.
2. یک پوشه برای محتوای وردپرس ایجاد کنید.
3. یک پوشه در پوشه wp-content ایجاد کنید تا قالب خود را در خود جای دهد.
4. فایل style.css را در پوشه قالب خود ایجاد کنید.
5. فایل index.php را در پوشه قالب خود ایجاد کنید.
6. فایل style.css را با اطلاعات مرتبط و دستورالعمل های استایل سفارشی کنید.
7. کدی را به فایل index.php اضافه کنید تا مطمئن شوید که قالب شما به درستی کار می کند.
8. تبریک! شما اکنون قالب وردپرس خود را ایجاد کرده اید.
توجه به این نکته مهم است که ایجاد یک قالب وردپرس کاملا کاربردی و غنی اغلب به مراحل اضافی نیاز دارد، مانند ایجاد فایلهای قالب برای انواع مختلف صفحه (به عنوان مثال، پستها، صفحات، بایگانیها) و ادغام تگها و توابع مختلف قالب وردپرس. با این حال، مراحل ذکر شده در بالا یک نقطه شروع اساسی برای ایجاد یک قالب ساده وردپرس فراهم می کند.
تم خود را از داشبورد وردپرس فعال کنید
- با ورود به وب سایت وردپرس خود به داشبورد وردپرس دسترسی پیدا کنید.
- به بخش “ظاهر” در منوی نوار کناری بروید.
- برای مشاهده لیست تم های موجود بر روی “تم ها” کلیک کنید.
- محل تم سفارشی تازه ایجاد شده خود را در لیست قالب ها قرار دهید.
- برای اطمینان از اینکه اطلاعات مشخص شده در فایل style.css به درستی نمایش داده می شود، بر روی دکمه “Skin Details” یا “Theme Details” کلیک کنید.
- نام، نسخه و اطلاعات برنامهنویس تم خود را تأیید کنید.
- در نهایت روی دکمه «فعال کردن» کلیک کنید تا تم سفارشی شما فعال شود.
- پس از فعال شدن، وب سایت شما اکنون از قالب جدید وردپرس به عنوان طراحی خود استفاده می کند.
توجه به این نکته مهم است که پس از فعال کردن تم، ظاهر اولیه ممکن است از نظر بصری جذاب یا کامل نباشد. این مرحله به سادگی قالب سفارشی شما را به عنوان تم فعال تنظیم می کند و به شما امکان می دهد طراحی و عملکرد آن را بیشتر سفارشی کرده و ارتقا دهید.
با اصلاح فایلهای قالب، اضافه کردن سبکهای CSS و ترکیب ویژگیهای اضافی برای دستیابی به طرح دلخواه خود، به اصلاح تم خود ادامه دهید.
برای نمایش عنوان و محتوای مقالات در صفحه اصلی سایت وردپرسی
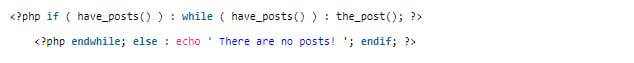
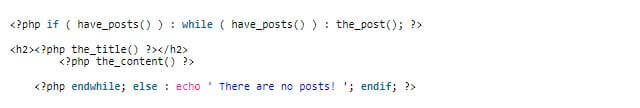
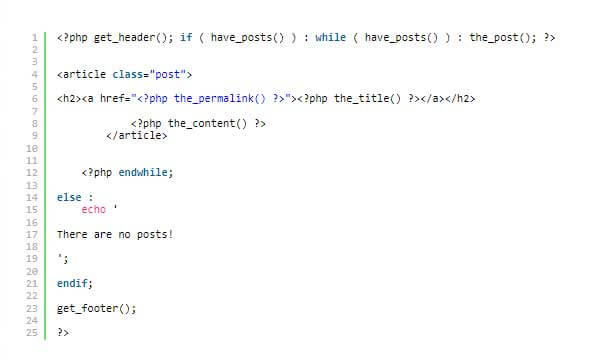
از حلقه وردپرس استفاده کنید. حلقه یک ویژگی قدرتمند در وردپرس است که به شما امکان می دهد پست ها را از پایگاه داده بازیابی و نمایش دهید. قطعه کد PHP که ارائه کردید یک مثال اساسی از نحوه پیاده سازی حلقه وردپرس در فایل index.php است.
در اینجا خلاصه ای از قطعه کد آمده است:

– تابع `have_posts()` بررسی می کند که آیا پستی برای نمایش وجود دارد یا خیر.
– تابع ‘the_post()’ وردپرس را برای نمایش پست بعدی در حلقه آماده می کند.

– در داخل حلقه، می توانید از توابعی مانند «the_title()» و «the_content()» برای خروجی عنوان و محتوای هر پست استفاده کنید.
– این حلقه تا زمانی ادامه می یابد که هیچ پست دیگری برای نمایش وجود نداشته باشد.
– اگر هیچ پستی وجود نداشته باشد، عبارت ‘else’ اجرا می شود و عبارت “هیچ پستی وجود ندارد.
با افزودن این کد به فایل index.php خود می توانید عناوین و محتوای مقالات خود را در صفحه اصلی سایت وردپرسی خود بازیابی و نمایش دهید.
یک سربرگ و پاورقی به قالب خود اضافه کنید
1. دو فایل جدید header.php و footer.php را در پوشه قالب وردپرس خود ایجاد کنید.
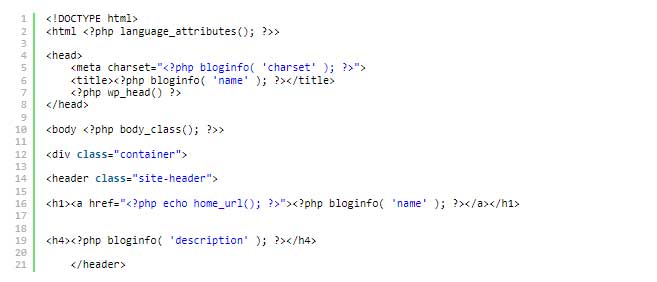
2. در فایل header.php کد زیر را اضافه کنید:
`
3. تابع «wp_head()» را به تگ head اضافه کنید. این تابع برای عملکرد صحیح افزونه های وردپرس مهم است.
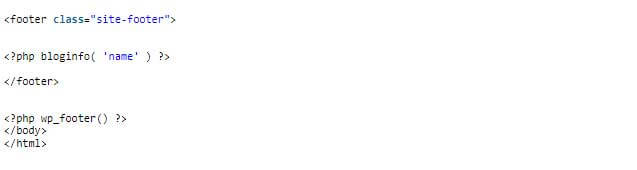
4. در فایل footer.php کد زیر را اضافه کنید:

5. تابع «wp_footer()» را قبل از بستن تگهای «body» و «html» در فایل footer.php اضافه کنید. این تابع برای افزونه های وردپرس نیز ضروری است.
با ایجاد فایلهای header.php و footer.php و گنجاندن آنها در قالب خود، میتوانید یک سربرگ و پاورقی ثابت در تمام صفحات سایت وردپرس خود داشته باشید. میتوانید محتوای درون این فایلها را سفارشی کنید تا نام سایت، توضیحات و هر عنصر دیگری که میخواهید اضافه شود نمایش داده شود.
به یاد داشته باشید که استفاده از توابعی مانند `bloginfo()` به شما امکان می دهد اطلاعات سایت را به صورت پویا بازیابی و نمایش دهید و به روز رسانی و سفارشی کردن تم وردپرس خود را در آینده آسان تر می کند.
به یاد داشته باشید که تغییرات را در فایل های header.php و footer.php ذخیره کنید و به ساخت و سفارشی سازی تم وردپرس خود ادامه دهید.
فایل functions.php را ایجاد کنید
- در پوشه قالب وردپرس خود یک فایل جدید به نام functions.php ایجاد کنید.
- فایل functions.php را باز کرده و کد زیر را اضافه کنید:
php
wp_enqueue_style(‘style’, get_stylesheet_uri() );
}
add_action(‘wp_enqueue_scripts’, ‘custom_theme_assets’);
“`
- تغییرات را در فایل functions.php ذخیره کنید.
کد بالا یک تابع سفارشی به نام “custom_theme_assets()” ایجاد می کند. این تابع از تابع «wp_enqueue_style()» برای قرار دادن شیوه نامه اصلی (style.css) برای موضوع شما استفاده می کند. تابع “get_stylesheet_uri()” URI صفحه سبک موضوع فعال فعلی را بازیابی می کند.
تابع «add_action()» برای متصل کردن تابع «custom_theme_assets()» به عمل «wp_enqueue_scripts» استفاده میشود. این تضمین می کند که عملکرد سفارشی زمانی که اسکریپت ها و سبک ها در قسمت جلویی سایت وردپرس شما قرار می گیرند، اجرا می شود.
با ایجاد فایل functions.php و افزودن تابع سفارشی، اکنون می توانید استایل های تعریف شده در فایل style.css خود را بارگذاری و در قالب وردپرس خود اعمال کنید.
به یاد داشته باشید که تغییرات را در فایل functions.php ذخیره کنید و به ساخت و سفارشی سازی تم وردپرس خود ادامه دهید.
لطفاً توجه داشته باشید که تغییر فایل functions.php نیاز به احتیاط دارد، زیرا بر رفتار سایت وردپرس شما تأثیر می گذارد. اطمینان حاصل کنید که از فایل های خود نسخه پشتیبان تهیه کرده اید و هر گونه تغییر را در محیط توسعه قبل از اعمال آنها در یک سایت زنده آزمایش کنید.
زیباسازی ظاهر سایت
مرحله 8: زیباسازی ظاهر سایت
برای شروع، باید یک تگ باز و بسته div با کلاس کلاس را به فایلهای header.php و footer.php اضافه کنید. در فایل header.php، کد زیر را با کدهای قبلی جایگزین کنید:
سپس، باید تگ بسته div را اضافه کنید. به این منظور کدهای زیر را در فایل footer.php جایگزین کنید:
یک وب سایت جذاب و پولساز حق شماست. این فرصت رو از دست نده. همین الان به برگه سفارش طراحی سایت مراجعه کن تا یک مشاوره عالی بهت بدم.
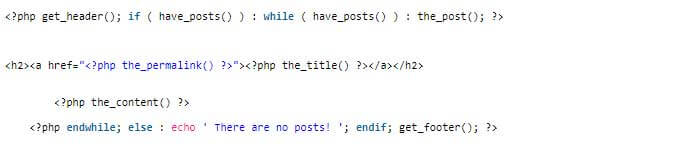
در مرحله بعد، باید قالب بندی پست ها را اضافه کنید. برای این کار، کدهای قبلی در فایل index.php با کدهای زیر شامل مقاله تگ هستند، جایگزین کنید:

در مرحله آخر، ابتدا کدها را به فایل style.css اضافه کنید تا ظاهر سایت بهتر شود. برای این کار، کدهای زیر را در فایل style.cs جایگزین کنید:

حالا بیایید نگاهی به قالب سفارشی خود بیندازیم. بله، شما این قالب را خودتان ساخته اید و همه چیز به خوبی پیش میرود.
سفارشی سازی – ایجاد قالب وردپرس
قالب تکمیل
خلاصهای از فرآیند ساخت یک قالب سفارشی وردپرس
در ابتدای کار، ما یاد گرفتیم که چگونه یک پوشه قالب سفارشی خود را در پوشه قالبهای وردپرس ایجاد کنیم.