بهینه سازی برای موتورهای جستجو اهمیت بالایی دارد این را همه مدیران و صاحبان سایت می دانند. برای اینکار استفاده از ابزارهای و تکنیک های سئو بسیار مهم است و هر تکنیک برای یک بخش از سایت و یک هدف کارایی دارد. یکی از خلاقانه ترین راه حل هایی که در حال حاضر می توانید از آن استفاده کنید گوگل لایت هاوس است. در این پست شما را خواهیم گفت گوگل lighthouse چیست؟ سپس توضیح خواهیم داد که چگونه می توانید از آن برای بهبود سایت خود استفاده کنید.
- Google lighthouse چیست
- چرا امتیاز لایت هاوس برای گوگل مهم است؟
- تست google lighthouse
- آموزش google lighthouse
- آنالیز یک صفحه
گوگل lighthouse چیست؟

Google Lighthouse یک ابزار رایگان و منبع باز است که می تواند به شما در بهبود سرعت، عملکرد و تجربه کلی وب سایت خود کمک کند. ایجاد گزارش های Lighthouse افزایش کیفیت صفحات وب شما را آسان تر می کند.
برای استفاده از این ابزار چند راه وجود دارد:
- Chrome DevTools
- یک افزونه کروم
- یک ماژول Node
- یک رابط کاربری وب (UI)
هنگامی که یک URL را به ابزار خودکار ارسال می کنید، گزارشی را به جزیئیات عملکرد صفحه به شما می دهد و از گزارش های به دست امده می توانید برای بهبود نتایج سایت استفاده کنید.
Google Lighthouse این ابزار برای هر صاحب سایتی که علاقه مند به کسب اطلاعات بیشتر در مورد عملکرد وب سایت خود و مراحل مشخص برای بهینه سازی آن است، مناسب می باشد.
چرا امتیاز لایت هاوس برای گوگل مهم است؟
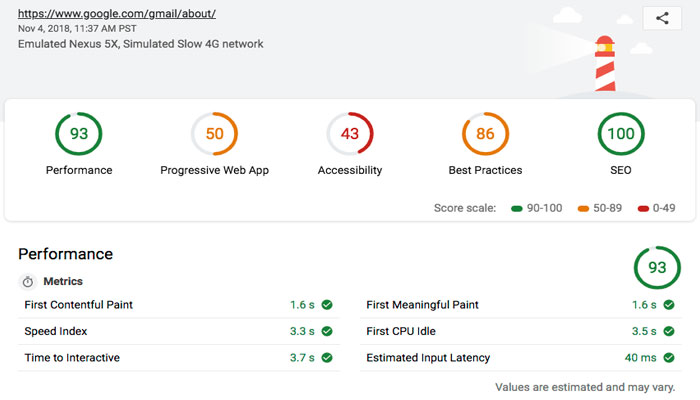
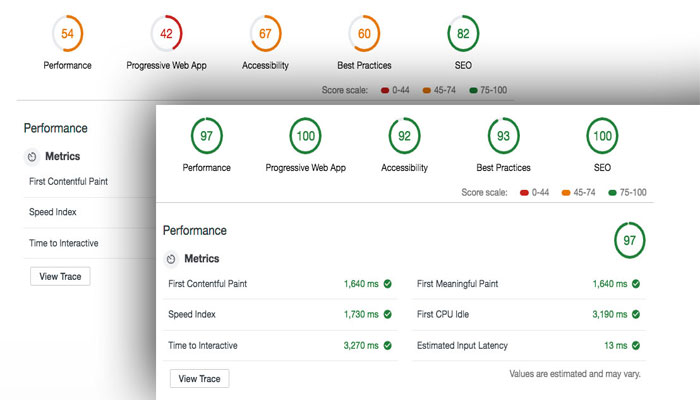
هر صفحه وب که توسط یک موتور جستجو خزیده می شود با امتیاز از 5 دسته ارزیابی می شود: عملکرد، قابلیت دسترسی، بهترین روش ها، SEO و PWA که به هرکدام امتیاز بین 0 تا 100 داده می شود.
بررسی هر یک از دسته ها
- عملکرد بر اساس سرعت بارگیری صفحه وب اندازه گیری می شود.
- قابلیت دسترسی بر اساس میزان دسترسی به وب سایت شما ارزیابی می شود.
- بهترین روشها این مورد در رابطه با سلامت کد است.
- سئو (بهینه سازی موتور جستجو) این مورد در مورد نتایج بهینه سازی برای موتورهای جستجو است.
- PWA (برنامه های وب پیشرو) این هنوز یک فناوری نسبتاً اولیه است، اما باعث می شود وب سایت ها با بازدیدهای مکرر سریعتر مواجه شوند.
چرا برای گوگل مهم است؟
گوگل با توجه به امتیاز لایت هاوس رتبه وب سایت شما را تغییر می دهد پس برای یک کسب و کار اینترنتی مهم است که چه رتبه ای در نتایج گوگل داشته باشد. کاربران و جستجوگران گوگل به ندرت از صفحه اول و نتایج برتر به نتایج و صفحات دیگر می روند. پس داشتن امتیاز بالا مهم است.
یک امتیاز بالا در گوگل Lighthouse یعنی شما عملکرد و سرعت خوبی دارید و این همان چیزی است که کاربر به ان تمایل دارد و باعث می شود در صفحه شما بماند. بهترین زمان بارگیری برای یک صفحه دو ثانیه است و اگر این زمان بارگیری صفحه سایت شما است مطمعنا در گوگل لایت هاوس امتیاز بالایی دارید.
گوگل به سایت هایی رتبه می دهد که کاربر برایشان مهم است در واقع هر سایتی را که کاربر بپسندد، گوگل به آن رتبه می دهد.
تست گوگل lighthouse

تست گوگل لایت هاوس شامل 5 بخش می شود که در ادامه به آن ها اشاره می کنیم.
1. Performance ( کارایی )

درک سرعت به اندازه سرعت واقعی مهم است به همین دلیل گزارش lighthouse به تعدادی از موارد مرتبط با نمایش محتوا در صفحه نمایش در کوتاه ترین زمان متمرکز شده است و همچنین توانایی تعامل کاربران با محتوا را آزمایش می کند.
در اصل سرعت بارگذاری و روند بارگذاری دو فاکتور مهم در این بخش هستند.
گزارش بخش performance شامل موارد زیر است:
· First content paint
FCP یا اولین ترسیم محتوا واحدی است که نشان می دهد چقدر طول می کشد تا هر نوع محتوایی بر روی صفحه نمایش ظاهر شود.
واحد این شاخص و شاخص های بعدی که اشاره می کنیم بر حسب ثانیه است و lighthouse با توجه به میانگین FCP سایت های دیگر به سایت شما امتیاز می دهد.
نحوه محاسبه به این شکل است که اگر FCP صفحه بین 2-0 ثانیه باشد امتیازی بین 100-75 را دریافت می کند که به نسبت دیگر سایت ها امتیاز خوبی محسوب می شود و رنگ آن سبز است.
اگر بین 4-2 ثانیه باشد امتیازی بین 74-50 را دریافت می کند که متوسط است و رنگ آن زرد است.
اگر بیشتر از 4 ثانیه باشد امتیازی بین 49-0 را دریافت می کند که امتیاز ضعیفی محسوب می شود و رنگ آن قرمز است.
نکته آخر اینکه ضریب شاخص FCP در امتیاز کل عملکرد 3 از 5 است.
· First meaningful paint
FMP یا اولین ترسیم معنا دار شاخصی است که نشان می دهد چقدر طول می کشد تا اولین محتوای معنی دار روی صفحه نمایش ظاهر شود و مشخصا هرچه پایین تر باشد صفحه سریع تر ظاهر می شود.
نحوه محاسبه شاخص FMP دقیقا مانند شاخص FCP می باشد که در بالا اشاره کردیم و نکته آخر اینکه ضریب تاثیر FMP در امتیاز کل 1 از 5 است که در میان بقیه شاخص های عملکرد کمترین میزان می باشد.
· Speed index
Spped index یا ایندکس سرعت یک شاخص سرعت سایت است که نشان می دهد محتوای یک صفحه به چه سرعت قابل مشاهده است.
این شاخص در بهترین حالت (سبز) باید بین 4.3-0 ثانیه باشد تا بتواند نمره ای بین 100-75 را دریافت کند.
اگر بین 5.8-4.4 ثانیه باشد عملکردی متوسط (زرد) دارد و نمره ای بین 74-50 را دریافت می کند.
اگر بیشتر از 5.8 ثانیه باشد عملکردی ضعیف (قرمز) دارد و نمره ای بین 49-0 را دریافت می کند.
نکته آخر اینکه ضریب تاثیر speed index در امتیاز کل 4 از 5 می باشد.
· First CPU idle
FCI یا اولین استراحت پردازنده به اولین زمانی گفته می شود که کاربر می تواند روی یک لیست باز شونده کلیک کند یعنی صفحه قابلیت تعامل حداقلی داشته باشد.
FCI در بهترین حالت (سبز) باید بین 4.7-0 ثانیه باشد تا نمره ای بین 100-75 را دریافت کند.
اگر بین 6.5-4.8 ثانیه باشد عملکردی متوسط (زرد) دارد و نمره ای بین 74-50 را در یافت می کند.
اگر بیشتر از 6.5 ثانیه باشد عملکردی ضعیف (قرمز) دارد و نمره ای بین 49-0 را دریافت می کند.
نکته آخر اینکه ضریب تاثیر FCI در امتیاز کل 2 از 5 می باشد.
· Time to interactive
TTI یا زمان تعامل مدت زمانی است که صفحه کاملا قابل تعامل باشد و به این معنی است که مدت زمانی که همه قسمت های سایت در دسترس باشد.
زمان این شاخص اگر بین 5.2-0 ثانیه باشد ، امتیاز خوب یا سریع محسوب می شود و نمره ای بین 100-75 را دریافت می کند.
ضریب 5 این شاخص بالاترین ضریب بین شاخص ها محسوب می شود.
· Estimated Input Latency
این شاخص ( زمان ورودی تخمینی ) فاصله زمانی را حساب می کند که کاربر فکر می کند صفحه قابل تعامل است تا زمان واقعی قابل تعامل شدن صفحه.
این شاخص بیشتر در اپلیکیشن های تحت وب کاربرد دارد .
هرچه زمان تاخیر کمتر باشد ، سرعت صفحه سریع تر احساس می شود.
این عدد باید کمتر از 50 میلی ثانیه باشد و اگر بیشتر از این مقدار باشد کاربر احساس می کند که سایت یا وب اپلیکیشن مشکل دارد.
2. Accessibility (دسترسی پذیری)

گزارش شاخص دسترسی پذیری شامل بررسی های مربوط به عنوان صفحه است و همچنین شامل اینکه آیا رنگ های زمینه و پیش زمینه کنتراست کافی دارند یا خیر.
در این شاخص لیستی از موارد اضافی برای بررسی دستی ارائه شده است زیرا امکان چک کردن تمام معیارهای مربوطه امکان پذیر نیست.
3. Best practices ( روش برتر )

شاخص روش برتر شامل گزارش بررسی HTTPS ، حافظه پنهان برنامه ( کش ) و ایمنی پیوندهای متقابل است.
این شاخص همچنین به درخواستهای مربوط به اجازه جغرافیایی ، کتابخانه های آسیب پذیر جاوا اسکریپت ، API های نادرست و اینکه آیا کاربران میتوانند در فیلدهای گذرواژه جایگذاری کنند ، نگاه می کند.
نکته دیگری که باید در این شاخص در نظر بگیرید نحوه نمایش تصاویر با نسبت ابعاد درست است.
4. سئو

از آنجایی که لایت هاوس ابزاری است که توسط گوگل ارائه شده است بنابراین این اطلاعات و توصیههای سئو سایت را شامل میشود.
این یک آزمایش بسیار ابتدایی است و به دنبال برچسبهای صفحه و کدهای وضعیت است بنابراین به lighthouse به عنوان یک ابزار دقیق سئو اعتماد نکنید اگرچه گوگل اعلام کرده است که آن ها قصد دارند بررسی هایی را برای سئو انجام دهد که lighthouse انجام می دهد.
یک وب سایت جذاب و پولساز حق شماست. این فرصت رو از دست نده. همین الان به برگه سفارش طراحی سایت مراجعه کن تا یک مشاوره عالی بهت بدم.
همچنین شاخص سئو لیستی از موارد اضافی برای بررسی دستی را در اختیار شما قرار می دهد.
5. Progressive web app (برنامه وب پیش رونده)

هنگامی که شما یک حسابرسی ( audit ) لایت هاوس را در یک صفحه وب معمولی اجرا می کنید بیشتر نتایج در اینجا قابل اجرا شدن نیست اما چند بررسی مفید وجود دارد:
- آیا سرعت لود صفحه در تلفنهای همراه به اندازه کافی سریع است
- بررسی محتوا از لحاظ ریسپانسیو بودن
- آیا صفحه دارای تگ viewport است یا خیر
- وقتی جاوا اسکریپت در دسترس نیست محتوا را بررسی کنید
آموزش google lighthouse

حالا که میدانید گوگل لایت هاوس چه کارایی دارد احتمالا مشتاق استفاده از lighthouse هستید.
اگر از مرورگر گوگل کروم استفاده می کنید از قبل به lighthouse دسترسی دارید.
کافی است روی صفحه کلیک راست کنید و گزینه inspect را انتخاب کنید سپس در بالای داک را که باز شده به تب audit بروید و برای شروع آنالیز run را کلیک کنید.
روش دوم نصب افزونه lighthouse روی گوگل کروم است.
برای اجرای این برنامه دو روش دیگر هم وجود دارد که به دلیل کم کاربرد بودن از ذکر آن ها خودداری می کنیم.
لازم به ذکر است که lighthouse فقط یک صفحه را رسیدگی می کند و این ابزار نمی تواند چندین صفحه را با هم بررسی کند اما بسیاری از قسمتهای گزارش آن با موضوعاتی که احتمالاً در کل سایت است سر و کار دارد.
این موارد شامل مواردی مانند render-blocking javascript ( جاوا اسکریپت رندر شده ) است.
بنابراین حسابرسی یک صفحه می تواند چیزهای زیادی را برای شما بگوید.
اما اگر در سایت خود بخشهای مختلفی مانند وبلاگ یا انجمن به همراه صفحات استاتیک دارید ، باید هریک از بخش ها را به صورت جداگانه تست کنید.
تقریباً همیشه مراحلی از بهینه سازی وجود خواهد داشت که در مورد یک قسمت از سایت اعمال میشود اما در بخش دیگری نیست.
آنالیز یک صفحه

در ادامه به روش آنالیز یک صفحه توسط دو روش گفته شده اشاره میکنیم.
استفاده از افزونه google lighthouse
- افزونه google lighthouse را نصب کنید
- صفحه مورد نظر برای رسیدگی را در مرورگر کروم باز کنید
- روی نماد lighthouse در کنار نوار آدرس کروم کلیک کنید
- بر روی دکمه generate report کلیک کنید
Lighthouseبررسی های خود را انجام داده و گزارش را در برگه جدیدی باز خواهد کرد.
Lighthouse را در chrome DevTools باز کنید
- صفحه مورد نظر برای آنالیز را در مرورگر کروم باز کنید
- Chrome DevTools را باز کنید
- در ویندوز: کلیک راست و انتخاب inspect با F12 ( در اکثر لپ تاپ ها Fn + F12 ) و یا ctrl+shift+I را بزنید
- در مک: command+option+I
- روی برگه audit کلیک کنید
- بر روی دکمه run audits کلیک کنید
در این حالت lighthouse بررسی های خود را انجام داده و گزارش را در صفحه یا پنجره DevTools نمایش می دهد.
برای بهبود عملکرد از گوگل لایت هاوس استفاده کنید
وقتی که به عملکرد اهمیت می دهید و به طور جدی برای بهبود آن تلاش میکنید پس این مزیت را دارید.
خوشبختانه گوگل به ما امکان دسترسی به ابزارهای زیادی را می دهد که می تواند کار را بسیار آسانتر کند.
گوگل lighthouse یکی از این ابزارها است.
پس اگر مایل هستید زمان و تلاش لازم را برای بهبود وب سایت های خود به کار بگیرید به خاطر داشته باشید که آسمان نامحدود است.
امیدواریم که مقاله آموزش google lighthouse برای شما مفید بوده باشد.
نتیجه
ممیزی منظم وب سایت برای ارائه یک تجربه خوب برای بازدیدکنندگان و موتورهای جستجو ضروری است. به لطف ابزارهایی مانند Google Lighthouse، می توانید به سرعت عملکرد، سئو و دسترسی سایت خود را در چند مرحله ساده ارزیابی کنید.
همانطور که در این پست بحث کردیم، Lighthouse یک ابزار رایگان و خودکار برای به دست آوردن اطلاعاتی در مورد عملکرد و تجربه کلی صفحات وب شما است. می توانید با نصب افزونه کروم یا استفاده از DevTools مستقیماً در مرورگر خود از آن استفاده کنید. سپس می توانید از گزارش ها برای یادگیری نحوه بهبود سایت خود استفاده کنید.
دیجیتال مارکتینگ تخصص ماست

شرکت طراحی سایت و سئو وب داران همیشه همراه شماست.
شما می توانید به کمک کارشناسان سئو ما در صدر نتایج گوگل قرار بگیرید و کسب و کار خود را متحول کنید.
کارشناسان ما با توجه به تسلط خود در زمینه سئو وب سایت و طراحی سایت و همچنین تسلط کامل روی تکنیک های سئو محلی و همچنین با به کارگیری متدهای روز دنیا در زمینه بهینه سازی می توانند شما را در کلمات کلیدی مختلف در نتایج گوگل بالا بیاورند.
شما می توانید برای اطلاعات بیشتر راجع به هزینه سئو به صفحه ”قیمت سئو” وب سایت ما مراجعه کنید.
همچنین کارشناسان طراحی سایت ما می توانند شما را در زمینه طراحی وب سایت فروشگاهی و طراحی وب سایت شرکتی راهنمایی کنند و یا این سایت ها را به صورت اختصاصی برای شما طراحی کنند.
پرسش و پاسخ متداول
گوگل lighthouse چیست؟
Google Lighthouse یک ابزار رایگان و منبع باز است که می تواند به شما در بهبود سرعت، عملکرد و تجربه کلی وب سایت خود کمک کند. ایجاد گزارش های Lighthouse افزایش کیفیت صفحات وب شما را آسان تر می کند.
چرا امتیاز گوگل لایت هاوس برای گوگل مهم است؟
هر صفحه وب که توسط یک موتور جستجو خزیده می شود با امتیاز از 5 دسته ارزیابی می شود: عملکرد، قابلیت دسترسی، بهترین روش ها، SEO و PWA که به هرکدام امتیاز بین 0 تا 100 داده می شود.