طراحی سایت ریسپانسیو یا واکنشگرا ساختاری ارزشمند !
با دسترسی فزاینده اینترنت از طریق دستگاه های تلفن همراه، دیگر داشتن یک طراحی وب سایت ایستا که فقط روی صفحه کامپیوتر خوب به نظر می رسد کافی نیست. باید طراحی سایت ریسپانسیو یا واکنشگرا را در سایت خود اعمال کنید.
هنگام طراحی وب سایت باید تبلت ها، لپ تاپ های 2 در 1 و مدل های مختلف گوشی هوشمند با ابعاد مختلف صفحه نمایش را نیز در نظر بگیرید.
در این مقاله برای شما خواهیم گفت از:
- طراحی سایت ریسپانسیو یا واکنشگرا چیست؟
- مزایای سایت ریسپانسیو
- چگونه سایت ریسپانسیو را شناسایی کنیم؟ (معرفی ابزارهای تست)
- سایت ریسپانسیو چه تاثیری بر سئو دارد؟
- آموزش طراحی سایت ریسپانسیو
- چگونه یک سایت را واکنشگرا یا ریسپانسیو کنیم؟
- سایزهای استاندارد طراحی سایت واکنشگرا
- تگ viewport چیست؟
- ریسپانسیو کردن سایت وردپرسی با استفاده از افزونه WPtouch
طراحی سایت ریسپانسیو یا واکنشگرا چیست؟
responsive یک لغت انگلیسی است به معنی پاسخگو یا واکنشی می باشد، یعنی چیزی که به محرک یا و عوامل پاسخ می دهد.
منظور از طراحی ریسپانسیو یا واکنشگرا یعنی ایجاد یک طرح وب سایت که می تواند بسته به صفحه نمایش شما واکنش نشان داده و خود را با آن تطبیق نماید.
این طراحی به گونه ای است که می توان تمامی المان های مربوط به وب سایت را به راحتی در تمام دستگاههای نمایش مشاهده کرد.
ریسپانسیو با css
css یک برنامه کدنویسی جهت ایجاد افکت بر روی کد های خام html است که این کد نویسی می تواند باعث تغییرات المان های بصری html شود.
رنگ ها،سایزها و تغییرات ظاهری از جمله کارهایی است که css بر روی المان های html پیاده سازی می کند.
سایزهای ریسپانسیو
در این قسمت سایز صفحه نمایش ها را بر اساس ریسپانسیویته آورده ایم.
- کوچک (کوچکتر از 640px)
- متوسط (641px تا 1007px)
- بزرگ (بزرگتر و هم اندازه 1008px)
مزایای طراحی سایت ریسپانسیو
شماره 1 انعطاف پذیری
زمانی که از یک وب سایت واکنشگرا یا ریسپانسیو استفاده می کنید، به راحتی انعطاف پذیری سایت را برای دسکتاپ ها و موبایل ها مشاهده می کنیم. یعنی وب سایت به راحتی با تمام وسیله ها در دسترس و قابل استفاده است و این اتفاق به سرعت رخ می دهد.
شماره 2 رابط کاربری فوق العاده
طبق تحقیقاتی که از چندین میلیون وب سایت انجام شده است. وب سایت های واکنشگرا به دلیل سازگار بودن استفاده در انواع دستگاه ها حس بهتری را به کاربر منتقل کرده و استفاده از آن ها برای کاربران آسانتر است و در نتیجه تعداد کاربران این وب سایت ها به مراتب بیشتر از وب سایت های معمولیست.
شماره 3 کاهش هزینه ها
- با طراحی وب سایت واکنشگرا دیگر احتیاجی به طراحی دو وب سایت جداگانه که هم برای موبایل و هم برای دسکتاپ ها قابل استفاده باشد ندارید.
- به وسیله طراحی سایت ریسپانسیو نیاز شما به طراحی اپلیکیشن نیز برطرف می شود زیرا سایت شما در گوشی های موبایل به راحتی قابل استفاده است.
شماره 4 افزایش کابران
یکی از مهمترین تاثیرات طراحی سایت ریسپانسیو افزایش روز افزون کاربران موبایل نسبت به دسکتاپ هاست.
این افزایش یاعث شده است که استفاده از وب سایت های ریسپانسیو یک مزیت مهم به شمار بیاید، و سایت هایی که این قابلیت را نداشته باشند، حجم بسیار بزرگی از کاربران را از دست می دهند.
چگونه سایت ریسپانسیو را شناسایی کنیم؟
برای تشخیص اینکه سایت شما ریسپانسیو است دو روش وجود دارد:
- استفاده از برخی ابزارها
- استفاده از گوگل کروم
ابزارهای تست ریسپانسیو بودن سایت
تست ریسپانسیو بودن کی از راههای آنالیز سایت می باشد که از طریق ابزارهای زیر انجام می شود:
Responsinator شاید یکی از ساده ترین ابزارها باشد. به شما نشان می دهد که سایت شما چگونه به انواع خاصی از دستگاه ها نگاه می کند. آدرس سایت خود را وارد کنید و چند ثانیه صبر کنید تا اطلاعات صفحه خود را ببینید.
ViewPort Resizer افزونه ای برای مرورگرها است که به شما این فرصت را می دهد تا ببینید سایت خود در قالب های مختلف چگونه به نظر می رسد. تنها کاری که باید انجام دهید این است که این افزونه را اضافه کنید.
3. Screenfly
Screenfly یک گزینه عالی برای مشاهده سایت شما در اندازه های مختلف صفحه نمایش است. شما می توانید بدون هیچ مشکلی به صفحه نمایش سایت خود نگاه کنید، در گوشی ها، لپ تاپ ها، رایانه ها، تبلت ها و گوشی های هوشمند با پسوندهای مختلف صفحه نمایش موجود است. فقط آدرس سایت خود را وارد کنید.
4. Google Resizer
Google Resizer ظاهر سایت شما را پس از وارد کردن URL خود در دستگاه های مختلف نشان می دهد. توسعه دهندگان گوگل یک ابزار قابل درک و موثر برای تست واکنش گرا بودن سایت شما ایجاد کردند.
از گوگل کروم برای بررسی ریسپانسیو بودن وب سایت استفاده کنید.
مراحل بررسی طراحی ریسپانسیو وب سایت خود با گوگل کروم:
1. سایتی را که می خواهید آزمایش کنید در تب Google Chrome باز کنید.
2. روی صفحه فرود وب سایت کلیک راست کنید تا منو باز شود.
3. پس از باز شدن منو، روی “Inspect” کلیک کنید.
4. سپس بر روی “Toggle device toolbar” کلیک کنید.
5. بنابراین می توانید ببینید که سایت شما برای انواع دستگاه ها سازگار است یا نه.
سایت ریسپانسیو چه تاثیری بر سئو دارد؟
با توجه به استانداردهای موتور های جستجو از جمله Google یک وب سایت خوب وب سایتی است که واکنشگرا باشد. سایت ریسپانسیو رتبه بیشتری نسبت به یک سایت که واکنشگرا نیست دارد و در نتیجه در صورت انجام استراتژی های سئو در صفحه اول گوگل قرار می گیرد.
گوگل اهمیت بسیار زیادی به وب سایت هایی که برای استفاده در موبایل طراحی شده باشند، می دهد.
Mobile First Indexing گوگل می تواند نشان دهنده این باشد که واکنشگرا بودن یک وب سایت تا چه حد اهمیت دارد.
mobile first indexing یعنی : ابتدا در گوگل وب سایت هایی ایندکس شوند که مشکلی در نمایش دستگاه های موبایل نداشته باشند.
آموزش طراحی سایت واکنشگرا
برای ثبت نام در کلاس های آموزشی تیم وب داران می توانید با کارشناسان مجموعه تماس حاصل نمایید.
آموزش ها به صورت اصولی و کلی از صفر تا صد انجام می شود و شما بعد از آن می توانید هر نوع وب سایت ریسپانسیو را طراحی نمایید.
در ادامه به صورت کلی درباره ریسپانسیو و واکنش گرا بودن صحبت کرده ایم.

سایت معتبر آموزش طراحی w3schools.com
طبق تعریف یکی از وب سایت های معتبر آموزش طراحی وب سایت جهان w3schools.com :
طراحی سایت واکنش گرا درباره استفاده از کدهای html و css در سایت به منظور تغییر اندازه وب سایت به صورت اتوماتیک می باشد.
به بیان دیگر از این وب سایت معروف می توان اینگونه تعریف را کامل کرد که:
طراحی سایت ریسپانسیو درباره ساخت وب سایتی است که، در تمام موبایل ها،تبلت ها، لپ تاپ ها یا دسکتاپ ها به وضوع و عالی دیده شود.

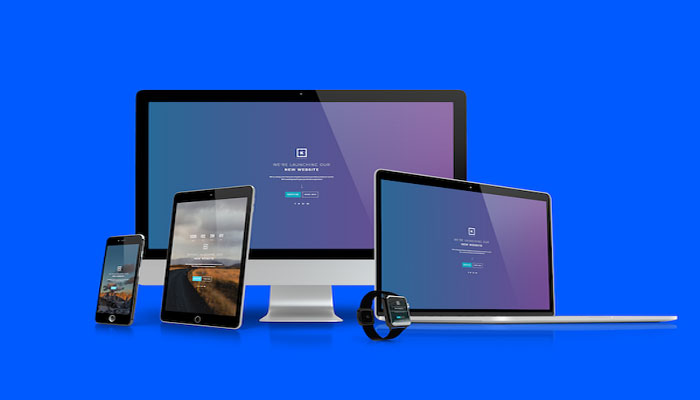
بسیار خب، حالا که با تعریف سایت واکنشگرا آشنا شدیم، بگذارید چند مثال با تصویر برای روشن شدن موضوع برای شما بیاوریم تا به راحتی منظور از تغییر اندازه وب سایت به صورت اتوماتیک را درک کنید.
به تصویر زیر دقت کنید.

تصویر بالا یک وب سایت واکنش گرا یا ریسپانسیو را در صفحات بزرگ دسکتاپ ها مانند لپ تاپ ها یا مانیتورهای بزرگ نمایش می دهد.
هر کدام از ستون های 1، 2 و 3 می تواند شامل متن، تصویر یا ویدیو باشد. که برای راحتی در درک از متن استفاده کرده ایم.
به این نکته باید توجه کرد که در دسکتاپ ها ستون ها به صورت عمودی در کنار هم قرار میگیرند.
حال فرض کنیم ما این وب سایت را می خواهیم با یک موبایل مشاهده نماییم.
اگر این حالت یعنی شکل بالا در موبایل نمایش داده شود، چه می شود؟
کاملا مشخص است که ستونها جمع شده و داخل هم می رود یعنی تصاویر، متن ها و ویدیو ها ناخوانا شده و دیده نمی شوند.
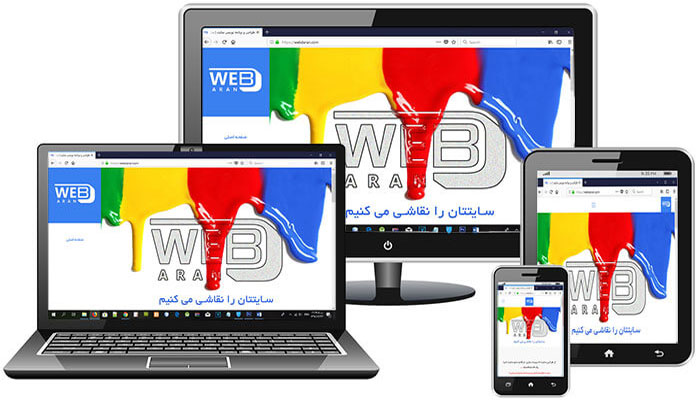
حال به تصویر زیر دقت کنید.

تصویر بالا همان وب سایت را در حالت موبایل یا تبلت نمایش می دهد. اگر کمی دقت کنیم :
متوجه این نکته خواهیم شد که ستون های 1،2،3 به جای حالت عمودی به شکل کاملا افقی در زیر هم قرار گرفته اند.
چگونه یک وب سایت را واکنشگرا یا ریسپانسیو کنیم؟
یکی از فریم ورک های مهمی که در طراحی سایت واکنشگرا استفاده می شود ، فریم ورک بوت استرپ است.
تعریف فریم ورک به زبان ساده
فریم ورک یا چهارچوب یا قالب برنامه نویسی و نرم افزاری است که برای گسترش دهنده Developer ها یا همان برنامه نویسان مورد استفاده قرار می گیرد.
در دنیای طراحی وب ، اگر بخواهیم تعریف ساده تر از فریم ورک ها داشته باشیم می گوییم:
یک فریم ورک به عنوان یک بسته از ساختار ، فایل ها و پوشه کد های استاندارد مانند css و html و js و … است ، که می تواند برای حمایت از توسعه وب سایت ها ، به عنوان پایه ای برای شروع ساختن یک سایت استفاده کند.
در این مقاله ما به ذکر دو روش اکتفا کردیم ، امیدوارم استفاده لازم را ببرید.
پیش نیازها:
برای ساخت صفحات ریسپانسیو احتیاج به داشتن پیش زمینه هایی در مورد css3 و html5 و JavaScript و استفاده از مدیا کوئری ها دارید، همچنین نیازمند به استفاده از کامپوننت ها و فریم ورک های خاصی خواهید داشت، مانند استفاده از فریم ورک های bootstrap ، Foundation ، Skeleton YAML
طراحی سایت ریسپانسیو با مدیاکوئری (media query)
ما با استفاده از media query تعیین می کنیم صفحه سایت در هر دستگاهی با رزولوشن های مختلف چگونه نمایش داده شود.
به عنوان مثال با استفاده از تگ media@ تعیین می کنیم که : اگر اندازه عرض رزولوشن دستگاه 320 پیکسل باشد، بک گراند صفحه سبز شود.
از تگ مدیا برای ایجاد قالب ریسپانسیو استفاده می کنیم : این تگ رزولوشن دستگاه را چک می کند و بر اساس آن از کدهای اختصاصی مربوط به آن شرایط استفاده می کند.
استفاده از مدیا کوئری در طراحی سایت ریسپانسیو:
در قطعه کد بالا از خاصیت media@ برای دریافت عرض نمایشگر استفاده شده است ، همانطور که می بینید این کد در بخش استایل در هدر سایت نوشته شده است.
در حقیقت دو امکان برای تعیین خصوصیت های نمایش سایت وجود دارد.
مثال بالا ساده ترین مثال برای ساخت صفحه وب با استفاده از تکنولوژی ریسپانسیو است.
لازم به ذکر است روش های متفاوتی برای طراحی سایت ریسپانسیو یا واکنشگرا وجود دارد، که بر اساس نوع برنامه نویسی سایت و عوامل موثر دیگر قابل استفاده هستند.
برای طراحی سایت واکنشگرا نیازی نیست به مقدار بی نهایت اندازه رزولوشن را در ذهن خود داشته باشید، این کدها بر اساس رزولوشن های استاندارد ایجاد می شوند:
سایزهای استاندارد طراحی سایت واکنشگرا
- ابعاد برای موبایل
320*480 پیکسل
360*640 پیکسل
- ابعاد برای تبلت و دسکتاپ
1024*768 پیکسل
- ابعاد برای دسکتاپ
800*1280 پیکسل
980*1280 پیکسل
1280*600 پیکسل
1290*900 پیکسل
هنگامی که شما در طراحی وب سایت برای دسکتاپ ، در صفحه سه div کنار هم داشته باشید که عرض صفحه را پوشش می دهند ، در نتیجه برای نمایش سایت در حالتی که رزولوشن 360 پیکسل است، باید سه div ایجاد شده زیر هم نمایش داده شوند.
برای دریافت بهترین نتیجه باید اندازه عرض عناصر (width) را با درصد تنظیم نمود و نه پیکسل ، یعنی باید میزان عرض هر div به اندازه 30% باشد نه 300پیکسل.
تصویر زیر گویای این موضوع است.
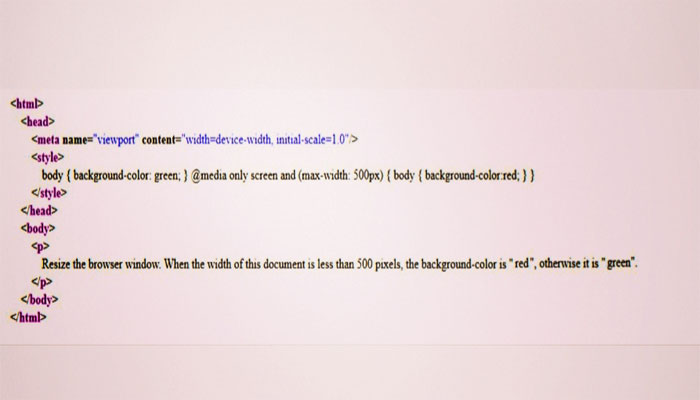
به کد زیر توجه کنید :

در این قطعه گفته شده که اگر اندازه مرورگر از 500 پیکسل بزرگتر باشد رنگ پس زمینه سبز و در غیر این صورت قرمز باشد.
یعنی شما با کوچک و بزرگ کردن مرورگر باید این تغییرات را مشاهده کنید.
همانطور که گفته شد برای طراحی سایت ریسپانسیو احتیاج به استفاده از کتابخانه ها و کامپوننت های خاصی خواهید داشت.
اصلی ترین نیازمندی صفحه واکنشگرا این است که سایت شما قابلیت رندر شدن در دستگاه های با رزولوشن های دیگر را داشته باشد ، استفاده از تگ viewport سایت را قابل رندر شدن در سایزهای مختلف می نماید.
بدون این تگ مرورگرها صفحه سایت شما را با اندازه 980 رندر می کنند.
تگ viewport چیست؟
همانطور که گفته شد این تگ چه در طراحی سایت ریسپانسیو و چه در سایت های غیر ریسپانسیو تگ مفیدی است ، چرا که اگر سایت شما برای اندازه های بالاتر از 900 پیکسل نوشته شده باشد هنگام نمایش در سایزهای کوچکتر به هم می خورد ، استفاده از این متا تگ باعث رندر شدن سایت در سایز 900 در موبایل خواهد شد و از به هم ریختگی سایت در موبایل جلوگیری می کند.
چگونه از تگ viewport استفاده کنیم؟
کد مثال بالا را در نظربگیرید، برای ساخت نمونه سایت ریسپانسیو ، در بخش head سایت ، کد زیر را وارد کنید(مانند مثال):
meta name=”viewport” content=”width=device-width, initial-scale=1.0″
همانطور که می بینید در بخش content می توانید شرایط مختلفی را جهت نمایش سایت تعیین کنید.
وظیفه width=device-width چیست؟
width=device-width به مرورگر دستور می دهد که عرض صفحه سایت را با عرض گوشی یکسان کند ، یعنی اگر سایت در گوشی موبایل با اندازه 360 دیده شود، سایت نسبت به این اندازه واکنش نشان داده و عرض آن به 360 تغییر می کند.
این متغیر حتی امکان دریافت مقدار عددی را هم دارد.
وظیفه initial-scale :
میزان zoom پیش فرض مرورگر را تعیین می کند ، ممکن است بر اساس نوع سایت ، طراح بخواهد هنگام نمایش سایت در یک دستگاه به صورت پیش فرض در حالت zoom دوبرابر یا غیره قرار داشته باشد.
در حالت پیش فرض زووم روی 1 تنظیم شده است.
وظیفه user-scalable=yes/noچیست؟
امکان zoom کردن روی سایت را به صورت کلی می توان با استفاده از این متغیر به بازدید کننده داد (yes) و یا کلا زووم را غیر فعال نمود (no)
وظیفه maximum-scale در ریسپانسیو کردن سایت :
میزان حداکثر زومی که کاربر می تواند روی سایت داشته باشد.
ریسپانسیو کردن سایت وردپرسی با استفاده از افزونه WPtouch
WPtouch یک افزونه وردپرسی موبایلی است، که به صورت خودکار یک قالب موبایلی برای حالت ریسپانسیو را به وب سایت شما اضافه می کند.

توسط امکانات و قابلیت هایی که این افزونه در اختیار شما قرار داده می شود ، می توانید به صورت بهینه ، عملیات طراحی سایت ریسپانسیو کردن قالب را انجام دهید.
آموزش نصب و راه اندازی افزونه WPtouch
پس از نصب و فعال سازی افزونه ، در ستون راست پیشخوان گزینه WPtouch اضافه می شود که می توانید تنظیمات آن را انجام دهید و یا به نسخه Pro افزونه را ارتقا دهید.
بدون نیاز به هیچ تنظیمی ، به صورت پیش فرض ، افزونه به خوبی کار می کند.
چگونه بفهمیم یک سایت، ریسپانسیو طراحی شده است؟
با مفهوم طراحی سایت ریسپانسیو یا واکنشگرا آشنا شدیم اکنون برای تست رسپانسیو می توانید مرورگر خود را ازحالت maximize خارج کنید و با موس خود صفحه مرورگر را کوچک و بزرگ کنید.
وب داران و طراحی سایت ریسپانسیو و واکنشگرا
با توجه به توضیحاتی که در بالا گفته شد، گروه طراحی ، سئو و مارکتینگ وب داران در طراحی های خود از ویژگی واکنشگرا بودن وب سایت استفاده نموده و این ویژگی یکی از اصول اصلی طراحی های وب داران است، و برای این منظور از مشتریان عزیز هزینه جدا دریافت نمی شود.
به یک سایت ریسپانسیو احتیاج دارید؟ کارشناس وب داران برای مشاوره منتظر تماس شماست.
02188278745

می بینید که سایز صفحه تغییر می کند اما نوشته ها و لینک ها همچنان خوانا هستند و نیازی به zoom in و یا zoom out و اسکرول ندارند، این کار را هم در صفحه اصلی و هم در صفحات داخلی تست کنید.
برای سفارش طراحی سایت بیمه و طراحی سایت ورزشی کلیک کنید.
پرسش و پاسخ های متداول
طراحی سایت واکنشگرا یا ریسپانسیو به چه معناست؟
طبق تعریف یکی از وب سایت های معتبر آموزش طراحی وب سایت جهان w3schools.com : طراحی سایت واکنشگرا درباره استفاده از کدهای html و css در سایت به منظور تغییر اندازه وب سایت به صورت اتوماتیک می باشد. به بیان دیگر از این وب سایت معروف می توان اینگونه تعریف را کامل کرد که: طراحی سایت ریسپانسیو درباره ساخت وب سایتی است که، در تمام موبایل ها،تبلت ها، لپ تاپ ها یا دسکتاپ ها به وضوع و عالی دیده شود.
مزیت های یک سایت واکنش گرا چیست؟
شماره 1 انعطاف پذیری زمانی که از یک وب سایت واکنشگرا یا ریسپانسیو استفاده می کنید، به راحتی انعطاف پذیری سایت را برای دسکتاپ ها و موبایل ها مشاهده می کنیم. یعنی وب سایت به راحتی با تمام وسیله ها در دسترس و قابل استفاده است و این اتفاق به سرعت رخ می دهد. شماره 2 رابط کاربری فوق العاده طبق تحقیقاتی که از چندین میلیون وب سایت انجام شده است. وب سایت های واکنشگرا به دلیل سازگار بودن استفاده در انواع دستگاه ها حس بهتری را به کاربر منتقل کرده و استفاده از آن ها برای کاربران آسانتر است و در نتیجه تعداد کاربران این وب سایت ها به مراتب بیشتر از وب سایت های معمولیست. شماره 3 کاهش هزینه ها قطعا طراحی سایت ریسپانسیو هزینه های شما را کاهش خوهد داد اما چگونه؟ با طراحی وب سایت واکنشگرا دیگر احتیاجی به طراحی دو وب سایت جداگانه که هم برای موبایل و هم برای دسکتاپ ها قابل استفاده باشد ندارید. به وسیله یک وب سایت ریسپانسیو نیاز شما به طراحی اپلیکیشن نیز برطرف می شود زیرا سایت شما در گوشی های موبایل به راحتی قابل استفاده است. شماره 4 بهتر شدن نتیجه سئو با توجه به استانداردهای موتور های جستجو از جمله Google یک وب سایت خوب وب سایتی است که واکنشگرا باشد. گوگل اهمیت بسیار زیادی به وب سایت هایی که برای استفاده در موبایل طراحی شده باشند، می دهد. Mobile First Indexing گوگل می تواند نشان دهنده این باشد که واکنشگرا بودن یک وب سایت تا چه حد اهمیت دارد. mobile first indexing یعنی : ابتدا در گوگل وب سایت هایی ایندکس شوند که مشکلی در نمایش دستگاه های موبایل نداشته باشند. شماره 5 افزایش کابران موبایل یکی از مهمترین تاثیرات یک سایت ریسپانسیو افزایش روز افزون کاربران موبایل نسبت به دسکتاپ هاست. این افزایش یاعث شده است که استفاده از وب سایت های ریسپانسیو یک مزیت مهم به شمار بیاید، و سایت هایی که این قابلیت را نداشته باشند، حجم بسیار بزرگی از کاربران را از دست می دهند.
طراحی یک سایت ریسپانسیو چه مدت طول می کشد؟
بسته به حجم و نوع تکنولوژی وب سایت از 2 هفته تا 2 ماه زمان لازم است.
چرا وب داران را انتخاب کنیم؟
تمامی وب سایت های طراحی شده توسط وب داران دارای خاصیت واکنشگرایی بوده و نیازی به هزینه جداگانه برای رسپانسیو کردن وب سایت نمی باشد.