بهتر است قبل از اینک بگوییم تگ alt چیست؟ چه تاثیری بر سئو سایت دارد؟ به اهمیت تصاویر در یک مقاله بپردازیم. برای درک بهتر یک محتوا، مختصر و مفید کردن جهت افزایش خوانایی آن تصاویر انتخاب خوبی است. فهم مطالب برای کاربران با استفاده از تصاویر آسانتر است.
همچنین استفاده از تصاویر در بهینه سازی سایت شما کمک می کند.
یکی از نکات درست بارگزاری استفاده از تگ alt است. تگ alt و تگ عنوان در جایگاه شما در رتبه بندی گوگل تاثیرگذار می باشد.
بنابراین اگر دوست دارید با تگ Alt و چگونگی بهینه سازی آن آشنا شوید، این مقاله را تا انتها دنبال کنید.
- تگ alt چیست؟
- تگ alt چه تاثیری بر سئو سایت دارد؟
- تگ alt در html
- تگ Alt و تگ عنوان در وردپرس
- چرا و چگونه از متن (آلت) Alt و متن Title تصاویر استفاده کنیم ؟
- افزونه سئو تصاویر وردپرس SEO Engine
در این مقاله تیم وب داران ( طراحی سایت در تهران ) قصد دارد به اهمیت تگ Alt در جهت بهبود سئو سایت شما بپردازد.
برای آگاهی از دوره آموزشی سئو می توانید با کارشناسان وب داران تماس حاصل نمایید.
تگ alt چیست؟
تگ alt در تمام تصاویر سایت توصیف کننده موضوع عکس است.
کد زیر را ببینید:
<img title="“image" src="“image.jpg”" alt="“image" />
نمونه یک تگ alt در html است.
- img src: این قسمت مربوط به آدرس تصویر است.
- alt: این قسمت مربوط به تگ alt است که باید در بین علامت نقل قول قرار بگیرد.
- title: این قسمت هم مربوط به عنوان عکس شماست.
تگ Alt و تگ عنوان در تقویت جایگاه مطالب در نتایج موتورهای جستجو و بهبود دسترسی کاربران اینترنتی بر روی وب سایت شما تاثیر گذار هستند.
تگ alt بیانگر موضوعی است که از تصویر استنباط می شود.
این تگ می تواند به عنوان متنی جایگزین برای تصاویر به هنگام خطا در بارگذاری نیز مورد استفاده قرار گیرد تا کاربران در صورت عدم نمایش تصویر، از مفهوم و عملکرد آن باخبر شوند.
شایان ذکر است ، مرورگرها قابلیتی دارند که افراد نابینا یا دارای اختلال بینایی برای شنیدن مطالب آنلاین از آن استفاده می کنند.
خواندن این تگ ها توسط مرورگر ، انتقال مفهوم و محتوای تصاویر را برای این عزیزان امکان پذیر میکند.
تا اینجا متوجه شدید که تگ alt چیست؟
تگ alt چه تاثیری بر سئو سایت دارد؟

گوگل برای تگ های Alt، ارزش بالایی در نظر گرفته است.
این ارزش گذاری بر اساس دلیل فهم آسان تر تصاویر و تعیین موضوع محتوای پیرامون آن ها انجام شده است.
این امر به قدری جدی است که گوگل سرویس Google Image را به آن اختصاص داده است.
همچنین ، افزونه Yoast SEO محتوای وب سایت را پیش از بارگذاری بررسی می کند. معمولاً توصیه می کند که حداقل یک تصویر به همراه تگ Alt (متشکل از کلمه کلیدی) باید در محتوا وجود داشته باشد. بنابراین ، در صورت نبود تصویر در محتوا یا استفاده نکردن از تگ Alt ، به شما هشدار داده می شود.
با این حال ، افزونه Yoast تنها یک ماشین پردازش است و از مفهوم محتوای شما آگاهی ندارد.
با وجود اینکه وجود کلمه کلیدی در تگ های (آلت) Alt الزامی است ، اما به معنای استفاده بیش از اندازه آن ها در تمام تگ ها نیست.
شما به عکس هایی مناسب ، باکیفیت و مرتبط با محتوای خود نیازمندید که در تگ های توصیفی خود به نوعی از کلمات کلیدی استفاده کنید.
با این حال ، گاه محتوای تصویر به قدری به جزئیات می پردازد که اجازه استفاده از کلمات کلیدی کوتاه و کلی را به شما نمی دهد.
با این وجود استفاده از تگ های Alt طولانی و توصیفی هم شانس استفاده بهتر از کلمه کلیدی را افزایش می دهد و هم در فهم تصویر و محتوا برای موتورهای جستجوگر موثر است.
پس متوجه شدید تگ alt چه تاثیری بر سئو سایت دارد؟
تگ alt در html

متن جایگزین ( Alt تصاویر) یک ویژگی اضافه شده بر روی تگ HTML است.
این جمله زمانی که تصویر شما نمایش داده نمی شود ، داخل box تصویر نمایان می شود ، این به موتورهای جستجو کمک می کند تا بتوانند تشخیص دهند که تصویر مورد نظر در مورد چیست.
قابل توجه است که متن جایگزین در مورد تصاویری که در صفحه پیدا نمی شوند نیز بسیار مفید است.
متن Title صفت دیگری است که می توان در تگ image در html اضافه کرد.
و برای عنوان تصویر استفاده می شود.
متنی که شما در تگ title قرار می دهید در تصاویر بارگذاری شده دیده نخواهد شد
در عوض هنگامی که کاربر ماوس را روی تصویر نگه می دارد این متن نشان داده می شود.
تگ Alt و title هر دو برای بهبود دسترسی به وب سایت شما می باشند.
نمونه ای از تگ alt در html به صورت زیر است:
<img src=”test.jpg” alt=”آموزش سئو سایت” width=”” height=”y” />
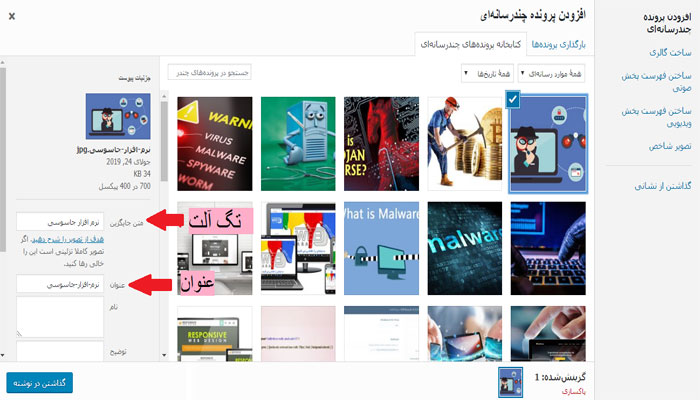
تگ Alt و تگ عنوان در وردپرس
افرادی که از وردپرس برای مدیریت محتوای وب سایت و وبلاگ خود استفاده میکنند ، میتوانند از قابلیتهای در نظر گرفته شده برای تگ عنوان و تگ (آلت) Alt تصاویر بهره گیرند.
وردپرس به طور پیشفرض نامی که تصاویر با آن ذخیره میشوند را برای تگ عنوان یا نام تصویر در مطلب در نظر میگیرد. این نام را در صورت عدم ارتباط آن با محتوا میبایست تغییر دهید.
پس از تنظیم عنوان ، اگر هیچ متن مناسبی برای تگ Alt در نظر ندارید ، بهتر است همان عنوان عکس را در قسمت متن جایگزین کپی کنید.

عدم استفاده از تگ Alt و بهینهسازی نکردن تصاویر سایتتان بر روی سو.ی سایت شما تاثیر منفی می گذارد.
در حالی که با همین تغییرات جزئی میتوانید بهینه سازی سایت خود را به میزان زیادی بهبود داده و جایگاه بهتری در نتایج موتورهای جستجو کسب کنید.
چرا و چگونه از متن Alt و متن Title تصاویر استفاده کنیم ؟

همانطور که گفته شد از فواید مهم این امر کمک به موتورهای جستجو ی گوگل برای تصاویر و نمایش آن ها در نتایج جستجوی تصاویر می باشد.
دلیل دیگر بهبود دسترسی به سایت شما و توضیح تصاویر به افراد می باشد.
موتورهای جستجو به خصوص گوگل ادعا می کنند که فقط بر روی تگ (آلت) Alt به عنوان یک فاکتور رتبه بندی برای تصاویر تمرکز دارند.
هرچند به این معنا نیست که کاملا از صفت عنوان غافل باشند. برای صفت عنوان و alt متن های مناسب و کلمات کلیدی مناسب انتخاب کنید تا بتوانید به خوبی توسط آن ها تصویر خود را شرح دهید.
فقط در انتخاب عناوین توجه داشته باشید که به جای استفاده از کلمات کلیدی زیاد و عبارات طولانی ، از توضیحی مختصر و مفید استفاده کنید.
افزونه سئو تصاویر وردپرس SEO Engine

یک وب سایت جذاب و پولساز حق شماست. این فرصت رو از دست نده. همین الان به برگه طراحی وب سایت مراجعه کن تا یک مشاوره عالی بهت بدم.
افزونه SEO Engine یک افزونه سئو تصویر وردپرس است که به صورت خودکار تگ های (آلت) Alt و Title را روی تصاویر پست ها و برگه های سایت وردپرسی شما قرار می دهد تا سئو سایت وردپرسی شما ارتقا پیدا کند.
با این ویژگی تصاویر شما در سطر نتایج جستجو قرار می گیرند و ورودی سایت افزایش پیدا می کند. این افزونه در مخزن وردپرس به ثبت رسیده و پیش بینی می شود جایگاه خوبی در بین سایر افزونه های سئو تصاویر وردپرس داشته باشد.
آموزش نصب افزونه سئو تصاویر وردپرس:
- ابتدا افزونه را دانلود کنید.
- به بخش افزونه ها در پنل وردپرس بروید
- سپس روی افزودن کلیک کرده و افزونه دریافتی را نصب و فعال سازی کنید.
- اکنون تصاویر سایتتان به صورت خودکار بهینه میشود .
و در آخر
متوجه شدید که تگ Alt چیست؟ چه تاثیری روی سئو سایت دارد؟
به همین راحتی شما می توانید با استفاده کردن از تگ (آلت) Alt برای تصاویر خود در جهت ارتقای سئو سایتتان گام بزرگی بردارید.
پس از هم اکنون شروع کنید.
برای درخشیدن شما ، در کنار شما هستیم

کارشناسان ما با توجه به تسلط خود در زمینه سئو سایت و طراحی وب سایت و همچنین تسلط کامل روی تکنیک های سئو محلی و همچنین با به کارگیری متدهای روز دنیا در زمینه بهینه سازی می توانند شما را در کلمات کلیدی مختلف در نتایج گوگل بالا بیاورند.
شما می توانید برای اطلاعات بیشتر راجع به هزینه سئو به صفحه ” هزینه سئوی سایت ” وب سایت ما مراجعه کنید.
همچنین کارشناسان طراحی سایت ما می توانند شما را در زمینه طراحی سایت فروشگاهی اختصاصی و طراحی سایت رزومه ای راهنمایی کنند و یا این سایت ها را به صورت اختصاصی برای شما طراحی کنند.
پرسش و پاسخ متداول
تگ ALT چیست؟
تگ ALT حاوی متن جایگزین برای یک تصویر یا تصویر در یک صفحه وب است. این یکی از فیلدهایی است که می توان آن را در کد HTML خود قرار داد و به شما امکان می دهد در صورتی که تصویر یا ویدیو به درستی روی صفحه نمایش داده نمی شود، توضیحاتی را اضافه کنید.
تگ alt در سئو چه می کند؟
تعریف: تگ alt که به عنوان خصیصه alt و alt description نیز شناخته می شود، یک ویژگی HTML است که برای تگ های تصویر اعمال می شود تا جایگزین متنی برای موتورهای جستجو ارائه دهد . اعمال تصاویر بر روی برچسبهای جایگزین مانند عکسهای محصول میتواند تاثیر مثبتی بر رتبهبندی موتور جستجوی فروشگاههای تجارت الکترونیک داشته باشد
آیا تگ alt عامل رتبه بندی در موتورهای جستجو است؟
متن جایگزین یک ویژگی تصویر HTML است. در صورتی که تصویر قادر به بارگیری نباشد یا مشکل دسترسی وجود داشته باشد، به شما امکان می دهد یک نسخه متنی جایگزین از تصویر خود ایجاد کنید. به دلیل اهمیت آن برای جستجوی تصویر گوگل، به عنوان یک عامل رتبه بندی در نظر گرفته می شود
چگونه یک تگ alt بنویسیم؟
1. مختصر باشد. محتوای تصویر را بدون توضیح بنویسید. ...... 2. از کلمات کلیدی کم استفاده کنید. ... 3. متنی را وارد کنید که بخشی از تصویر است. ...


