در سال 2021، گوگل بهروزرسانی قابلتوجهی را در الگوریتم جستجوی خود پیادهسازی میکند که تجربه صفحه را به عنوان یک عامل مهم در تعیین رتبه وبسایت در اولویت قرار میدهد. این بهروزرسانی بر Core Web Vitals تأکید میکند، که توانایی یک وبسایت را برای ارائه تجربه کاربری بهینه از طریق زمانهای بارگذاری سریع، پاسخگویی یکپارچه و سازگاری بصری در همه دستگاهها، از جمله دسکتاپ و موبایل اندازهگیری میکند.
در بخشهای بعدی این مقاله، معیارهای خاصی را که گوگل برای ارزیابی تجربه صفحه یک وبسایت استفاده میکند و همچنین روشهای عملی برای بهبود آن را بررسی خواهیم کرد.
با پیروی از راهنمایی های متخصص ما، می توانید اطمینان حاصل کنید که وب سایت شما آخرین استانداردهای مربوط به تجربه صفحه را دارد و برای رتبه بندی بهتر در موتورهای جستجو بهینه شده است. بنابراین، با ما همراه باشید و بیاموزید که چگونه امروز تجربه کاربری وب سایت خود را افزایش دهید!
Page Experience تجربه صفحه چیست؟
تجربه صفحه به تجربه کلی کاربران هنگام بازدید از یک وب سایت اشاره دارد، از جمله عواملی مانند سرعت بارگذاری صفحه، پاسخگویی و ثبات بصری در همه دستگاه ها. به روز رسانی اخیر الگوریتم جستجوی گوگل تاکید قابل توجهی بر تجربه صفحه به عنوان یک عامل مهم در تعیین رتبه وب سایت برای کلمات کلیدی مورد نظر دارد.

برخلاف روشهای سنتی SEO مانند چگالی کلمات کلیدی و دادههای متا، Page Experience تجربه کاربر در وبسایت را در اولویت قرار میدهد. این بدان معنی است که استراتژی های بهینه سازی وب سایت باید شامل بهینه سازی فنی باشد تا اطمینان حاصل شود که کاربران بهترین تجربه ممکن را در هنگام بازدید از وب سایت دارند.
برای بهبود رتبهبندی وبسایت در نتایج Google، تمرکز بر تجربه کاربر تلفن همراه ضروری است، زیرا Google از «نمایهگذاری اول موبایل» برای خزیدن و فهرستبندی همه وبسایتها بر اساس نسخه تلفن همراهشان استفاده میکند. بنابراین، درک معیارهای گوگل برای ارزیابی تجربه صفحه برای بهبود رتبه وب سایت در نتایج گوگل بسیار مهم است.
در بخشهای بعدی این مقاله، نحوه عملکرد Page Experience را توضیح میدهیم و راههای عملی برای بهبود رتبه وبسایت با بهینهسازی معیارهای Page Experience ارائه میکنیم. با پیروی از راهنمایی های متخصص ما، می توانید تجربه کاربری کلی وب سایت خود را بهبود بخشید و رتبه آن را در نتایج جستجوی گوگل بهبود بخشید.
Page Experience و تأثیر آن بر سئو
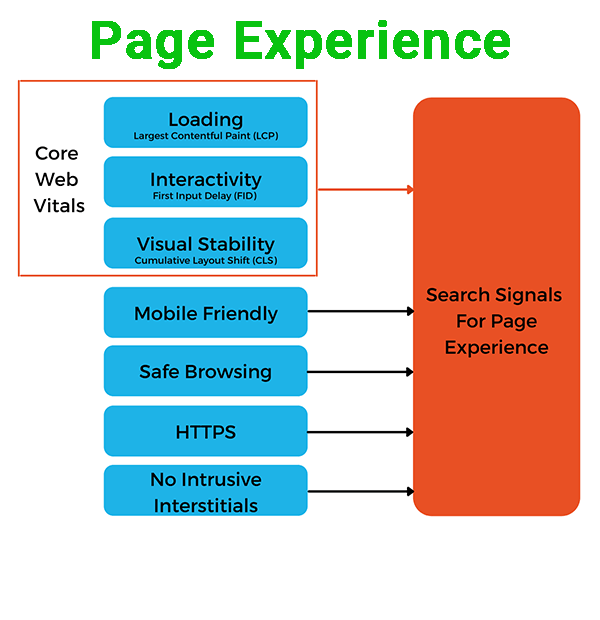
به طور خلاصه، Page Experience یک عامل رتبه بندی جدید است که توسط گوگل برای ارزیابی کیفیت تجربه کاربر در صفحات وب سایت استفاده می شود. این ارزیابی بر اساس عوامل متعددی از جمله سازگاری با موبایل، سرعت بارگذاری صفحه و معیارهای عملکرد شناخته شده به عنوان Core Web Vitals است.
وبسایتهایی که تجربه صفحه استثنایی را در اختیار کاربران قرار میدهند، با موقعیتهای بهتر در نتایج جستجوی Google پاداش میگیرند. این برای Google مفید است زیرا کاربران به احتمال زیاد به نتایج جستجوی Google اعتماد دارند و زمانی که به طور مداوم محتوای باکیفیت و مرتبط ارائه می کنند، بیشتر از آنها استفاده می کنند. علاوه بر این، با افزایش رقابت بین وبسایتها برای ارائه محتوای با کیفیت، گوگل باید از چیزی بیشتر از محتوا برای رتبهبندی صفحات استفاده کند.
حتی قبل از اینکه ترافیک وبسایت تلفن همراه از ترافیک دسکتاپ پیشی بگیرد، الگوریتمهای Google بر ترویج محتوای منحصربهفرد و باکیفیت متمرکز بودند که تخصص، اقتدار و قابلیت اعتماد کلی را نشان میداد. این اصول که به عنوان E-A-T (تخصص، اقتدار و اعتماد) شناخته میشوند، برای سئو بسیار مهم هستند و به وبسایتها کمک میکنند تا اعتبار خود را ایجاد کنند و به رتبهبندی بالاتری برسند. با اولویت دادن به تجربه صفحه و بهینه سازی اصول E-A-T، وب سایت ها می توانند رتبه بندی موتورهای جستجوی خود را بهبود بخشند و ترافیک بیشتری را جذب کنند.
Core Web Vitals

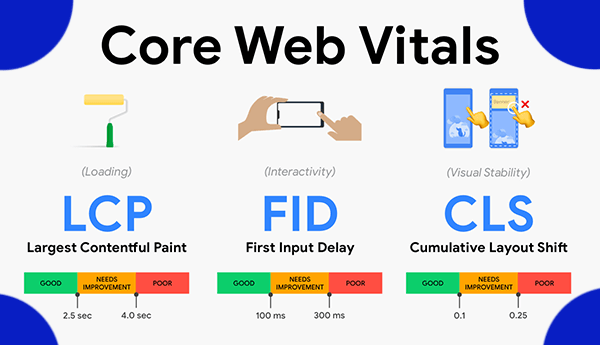
معیارهای رتبهبندی Google Page Experience شامل سه معیار عملکرد محور است که به عنوان Core Web Vitals شناخته میشوند. این معیارها برای ارزیابی کیفیت تجربه کاربر در صفحات وب سایت طراحی شده اند و عبارتند از:
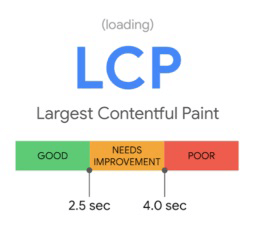
LCP یا Largest Contentful Paint چیست؟
بزرگترین رنگ محتوایی (LCP):
این معیار زمان بارگیری و قابل مشاهده شدن بزرگترین عنصر در یک صفحه وب برای کاربر را اندازه گیری می کند. این عنصر معمولاً یک تصویر یا یک ویدیو است و به کاربر نشان می دهد که صفحه در حال بارگیری است.

به عنوان مثال، در یک وب سایت خبری، LCP ممکن است مربوط به بارگیری تصویر اصلی یک مقاله باشد، زیرا تصاویر معمولاً بزرگتر از سایر عناصر صفحه هستند.
یک LCP خوب باید در عرض 2.5 ثانیه پس از بارگذاری صفحه رخ دهد، در حالی که LCP بالای 2.5 ثانیه اما کمتر از 4 ثانیه متوسط در نظر گرفته می شود. با این حال، صفحات با LCP بالاتر از 4 ثانیه ضعیف در نظر گرفته می شوند و نیاز به بهبود دارند.
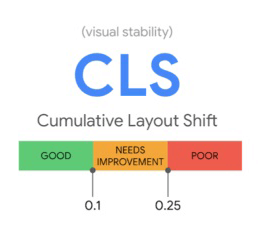
CLS یا Cumulative Layout Shift
تغییر چیدمان تجمعی (CLS):
این معیار، ثبات بصری یک صفحه وب را با ارزیابی هرگونه تغییرات غیرمنتظره چیدمان که در طول فرآیند بارگذاری رخ می دهد، اندازه گیری می کند.

به عنوان مثال، اگر کاربر برای تعامل با یک صفحه روی دکمه ای کلیک کند، اما دکمه درست قبل از کلیک حرکت کند، می تواند منجر به تجربه کاربر ناامیدکننده و نمره ضعیف CLS شود.
نمره CLS خوب زیر 0.1 است، در حالی که نمره بالای 0.25 ضعیف در نظر گرفته می شود و نیاز به بهبود دارد.
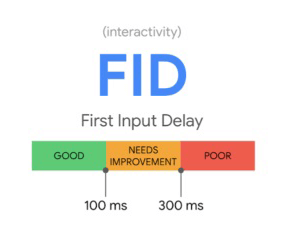
FID یا First Input Delay
اولین تأخیر ورودی (FID):
این متریک مدت زمانی را که طول می کشد تا یک صفحه وب به تعاملات کاربر، مانند کلیک ها یا ضربه ها پاسخ دهد، اندازه گیری می کند. FID کند می تواند منجر به تجربه کاربر خسته کننده شود، به خصوص در دستگاه های تلفن همراه.

یک امتیاز FID خوب باید کمتر از 100 میلی ثانیه باشد، در حالی که امتیاز بالای 300 میلی ثانیه ضعیف در نظر گرفته می شود و نیاز به بهبود دارد.
با درک و بهینه سازی این معیارهای Core Web Vitals، صاحبان وب سایت می توانند تجربه صفحه وب سایت خود را بهبود بخشند و به رتبه های بهتری در نتایج جستجوی Google دست یابند.
یک امتیاز FID خوب کمتر از 100 میلی ثانیه در نظر گرفته می شود که یک دهم ثانیه است. این بدان معنی است که وب سایت باید به سرعت به اقدامات کاربر پاسخ دهد تا از دست دادن هرگونه فروش، تراکنش یا مبادله بالقوه جلوگیری کند.
صفحات وب با امتیاز FID زیر 100 میلی ثانیه خوب در نظر گرفته می شوند، در حالی که امتیاز FID بین 100 میلی ثانیه تا 300 میلی ثانیه متوسط در نظر گرفته می شود و نیاز به بهبود دارد. هر امتیاز FID بالاتر از 300 میلی ثانیه ضعیف تلقی می شود و نیاز به توجه فوری دارد.
با درک و بهینه سازی معیارهای Core Web Vitals مانند FID، صاحبان وب سایت می توانند تجربه کاربری کلی وب سایت و تجربه صفحه خود را بهبود بخشند.
به عنوان مثال، اطمینان از زمان بارگذاری اولیه صفحه 2.5 ثانیه یا کمتر، FID کمتر از 100 میلی ثانیه و پایداری تصویر کمتر از 0.1 ثانیه می تواند تجربه کاربری یک وب سایت را تا حد زیادی بهبود بخشد و در نهایت رتبه آن را در نتایج جستجوی گوگل بهبود بخشد.
رویکرد رتبه بندی موبایلی صفحات
همانطور که ترافیک وب سایت تلفن همراه همچنان در حال رشد است، مهم است که به خاطر داشته باشید که Google عملکرد صفحات وب سایت و تجربه کاربر را در تلفن همراه ارزیابی می کند. برای بهینه سازی رتبه بندی موبایل، صاحبان وب سایت باید فاکتورهای زیر را در نظر بگیرند:
سرعت بارگذاری صفحه
این معیار بر سرعت بارگیری یک صفحه وب تمرکز می کند، از زمان بارگیری محتویات اساسی مانند متن و دکمه ها تا بارگیری عناصر سنگین تر مانند تصاویر و ویدیوها. برای بهبود سرعت بارگذاری صفحه، صاحبان وب سایت باید تمام عناصر صفحه، به ویژه تصاویر، رسانه ها، اسکریپت ها و کدنویسی را بهینه کنند. علاوه بر این، انتخاب یک ارائه دهنده هاست سریع و قابل اعتماد برای سرعت وب سایت بسیار مهم است.
مرور بدون وقفه صفحات:
تبلیغات پاپ آپی که ارتباط کاربر با صفحه فعلی را مختل می کند یا در آن اختلال ایجاد می کند، می تواند به تجربه کاربر بسیار آسیب برساند. برای جلوگیری از این امر، صاحبان وب سایت باید صفحات خود را برای مرور بی وقفه بهینه کنند و از استفاده از پنجره های بازشو که مانع از تجربه مرور کاربر می شود، خودداری کنند.
بهینه سازی قابلیت استفاده از طریق موبایل:
برای اطمینان از قابلیت استفاده بهینه در دستگاه های تلفن همراه، صاحبان وب سایت باید از فناوری های جدید و پیشرفته وب استفاده کنند که از سازگاری با انواع دستگاه ها و مرورگرها پشتیبانی می کند. علاوه بر این، داشتن طراحی واکنشگرای عالی و طراحی و قالببندی متون و عناصر صفحه برای لمس و انتخاب آسان، میتواند تجربه کاربر را در دستگاههای تلفن همراه بسیار افزایش دهد.
با بهینه سازی برای این عوامل رتبه بندی موبایل، صاحبان وب سایت می توانند تجربه کاربری کلی وب سایت خود را در دستگاه های تلفن همراه بهبود بخشند، که می تواند منجر به رتبه های بالاتر در نتایج جستجوی گوگل شود.
تجربه مرور ایمن برای کاربران
ارائه یک تجربه مرور ایمن برای صاحبان وب سایت برای جلب اعتماد بازدیدکنندگان و حفظ شهرت وب سایت ضروری است. گوگل همچنین اولویت بالایی برای مرور ایمن قائل است، بنابراین، صاحبان وب سایت باید اقدامات زیر را در نظر بگیرند:
1. استفاده از HTTPS: وب سایت ها باید از طریق یک اتصال HTTPS ایمن ارائه شوند تا اطمینان حاصل شود که داده های منتقل شده بین مرورگر کاربر و وب سایت رمزگذاری شده و از رهگیری توسط اشخاص ثالث محافظت می شود. این امر به ویژه برای وبسایتهایی که اطلاعات حساس کاربر، مانند اعتبارنامه ورود، جزئیات پرداخت و دادههای شخصی را مدیریت میکنند، مهم است.
2. محافظت در برابر محتوای مخرب یا فریبنده: وب سایت ها نباید حاوی محتوای مخرب یا فریبنده باشند که حریم خصوصی و امنیت کاربران را به خطر بیندازد. این نوع محتوا می تواند شامل حملات فیشینگ، بدافزارها و سایر اشکال نرم افزارهای مخرب باشد. صاحبان وب سایت باید به طور منظم وب سایت خود را برای هر گونه تهدید بالقوه اسکن کنند و برای حذف هر گونه محتوای مخرب اقدام فوری انجام دهند.
با اجرای این اقدامات، صاحبان وبسایتها میتوانند تجربه مرور ایمن را برای بازدیدکنندگان خود فراهم کنند و اطمینان حاصل کنند که وبسایت آنها قابل اعتماد و امن است. این به نوبه خود می تواند به بهبود شهرت وب سایت آنها و رتبه بندی موتورهای جستجو کمک کند.
اهمیت دسترسی وب یا گوگل
دسترسی به وب جنبه مهمی از تجربه کاربر است که تضمین می کند که وب سایت ها می توانند توسط افراد دارای معلولیت از جمله ناتوانی های بینایی، شنوایی، جسمی و شناختی استفاده شوند. علاوه بر اینکه یک تعهد اخلاقی و قانونی است، ارائه دسترسی به وب فواید متعددی نیز برای صاحبان وب سایت دارد، از جمله بهبود سئو و تعامل کاربران.
گوگل دسترسی به وب را عامل مهمی در بهینه سازی نتایج جستجو می داند، زیرا تجربه کاربری را برای همه کاربران از جمله افراد دارای معلولیت افزایش می دهد. با ارائه دسترسی به وب، صاحبان وب سایت می توانند سئوی وب سایت خود را به روش های مختلفی بهبود بخشند، از جمله:
1. پیوندهای تشریحی بیشتر:
ارائه پیوندهای توصیفی که به طور دقیق محتوای صفحه پیوند داده شده را توصیف می کند، می تواند تجربه کاربری را برای همه کاربران، از جمله کسانی که از فناوری های کمکی مانند صفحه خوان ها استفاده می کنند، بهبود بخشد.
2. ساختار URL بصری:
یک ساختار URL واضح و شهودی می تواند به خزنده های موتورهای جستجو کمک کند تا محتوای یک وب سایت را بهتر درک کنند، که می تواند SEO آن را بهبود بخشد.
3. متن جایگزین برای تصاویر:
استفاده از متن جایگزین که به طور دقیق محتوای یک تصویر را توصیف می کند، می تواند به بهبود تجربه کاربری برای کاربران کم بینا کمک کند و همچنین زمینه اضافی را برای موتورهای جستجو فراهم کند.
4. رونوشتهای صوتی یا تصویری:
ارائه رونوشت برای محتوای صوتی یا تصویری میتواند تجربه کاربری را برای کاربران دارای اختلالات شنوایی بهبود بخشد و همچنین محتوای اضافی را برای موتورهای جستجو برای فهرستبندی فراهم کند.
با اجرای بهترین شیوه های دسترسی به وب، صاحبان وب سایت می توانند سئوی وب سایت خود، تعامل کاربر و تجربه کلی کاربر را بهبود بخشند و همچنین اطمینان حاصل کنند که وب سایت آنها جامع و قابل دسترسی برای همه کاربران است.
بهبود معیارهای Core Web Vitals
، مانند LCP، CLS و FID، برای بهبود رتبه وب سایت و سئو ضروری است. در اینجا چند راه برای بهبود هر معیار وجود دارد:
بهبود LCP:
1. بهینه سازی تصاویر: تصاویر با کیفیت بالا می توانند سنگین و بزرگ باشند که می تواند زمان بارگذاری اولیه را کاهش دهد. بنابراین، بهینه سازی تصاویر با فشرده سازی و کاهش اندازه آنها ضروری است.
2. حذف عناصر غیر ضروری: هر ابزارک اضافی، منو یا کدهای غیر ضروری را که می تواند زمان بارگذاری صفحه را کاهش دهد، حذف کنید.
3. حذف اسکریپت های غیر ضروری: اسکریپت هایی که آمار جمع آوری می کنند یا عملکردهای دیگری را انجام می دهند ممکن است مهم به نظر برسند، اما می توانند سرعت صفحه را کاهش دهند. برای بهبود LCP، هر گونه اسکریپت غیر ضروری را از صفحات حذف کنید.
بهبود CLS:
1. حفظ ثبات عناصر صفحه: اطمینان حاصل کنید که عناصر موجود در صفحه ثابت می مانند و حرکت نمی کنند یا تکان نمی خورند، زیرا این امر می تواند حواس کاربران را پرت کند.
2. در نظر گرفتن یک مقیاس خاص و صحیح برای تصاویر و رسانه ها: از یک مقیاس خاص و صحیح برای همه تصاویر و رسانه های موجود در وب سایت استفاده کنید تا از بارگذاری چندباره جلوگیری کنید.
3. از فضاهای ثابت با مقادیر یکسان و اندازه های ثابت برای ویجت ها استفاده کنید: از استفاده از ویجت هایی که محتوای تبلیغاتی را نمایش می دهند یا دائماً بالا و پایین می روند خودداری کنید، زیرا می توانند باعث حرکت سایر اجزای صفحه در اطراف آنها شوند و بر CLS تأثیر بگذارند.
بهبود FID:
بهبود FID (تأخیر ورودی اول) صفحات وب برای ارائه یک تجربه کاربر پاسخگو مهم است. در اینجا چند راه برای بهبود FID وجود دارد:
1. حذف اسکریپت های غیر ضروری صفحه: اسکریپت های غیر ضروری در صفحه می توانند سرعت صفحه را کاهش دهند و امتیاز FID را کاهش دهند. بنابراین، حذف هر گونه اسکریپت غیر ضروری از صفحات بسیار مهم است.
2. افزونه های کش را فعال کنید: افزونه های کش می توانند محتویات صفحات را ذخیره کرده و در بازدیدهای بعدی با سرعت بالا به کاربر نشان دهند، بدون نیاز به بارگذاری همه داده های صفحه هر بار. این می تواند به بهبود FID کمک کند.
3. تاخیر در بارگذاری کدهای جاوا اسکریپت: تاخیر در بارگذاری کدهای جاوا اسکریپت همچنین می تواند FID را بهبود بخشد. این کار را می توان با استفاده از افزونه های بهینه سازی سایت انجام داد. تنظیم کدهای جاوا اسکریپت برای بارگذاری در قسمت آخر می تواند اطمینان حاصل کند که بارگذاری اولیه صفحات بدون در نظر گرفتن کدهای جاوا اسکریپت انجام می شود.
با اجرای این اقدامات، صاحبان وب سایت می توانند امتیاز FID خود را بهبود بخشند و تجربه کاربری پاسخگوتری را ارائه دهند که می تواند منجر به رتبه های بالاتر در نتایج جستجوی گوگل شود.
ابزار های گوگل برای اندازه گیری Page Experience
گوگل چندین ابزار رایگان برای اندازه گیری تجربه صفحه و بهبود عملکرد وب سایت ارائه می دهد. در اینجا برخی از ابزارها آورده شده است:
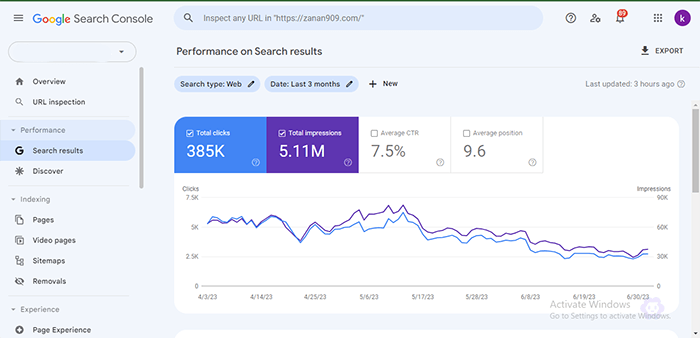
1. Google Search Console

: Google Search Console ابزاری رایگان است که اطلاعاتی در مورد رتبه بندی صفحات توسط گوگل و امتیازات Core Web Vitals ارائه می دهد. لیست صفحات ایندکس شده در گوگل را به همراه لیست صفحاتی که امتیاز Page Experience پایینی دارند را نمایش می دهد و راه هایی برای بهبود امتیاز ارائه می دهد.
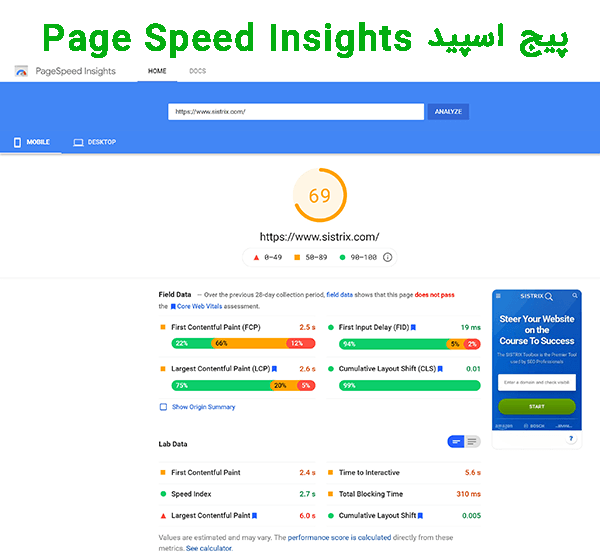
2. Page Speed Insights

: Page Speed Insights ابزاری است که تجزیه و تحلیل حرفه ای و دقیق را به خصوص در قسمت Core Web Vitals ارائه می دهد. هر صفحه از وب سایت را تجزیه و تحلیل می کند و امتیاز کلی از معیارهای کل صفحه را ارائه می دهد. این ابزار در ارزیابی خود بسیار سخت گیر است و هدف صاحبان وب سایت ها بهبود و بهینه سازی صفحات بر اساس این معیارها است.
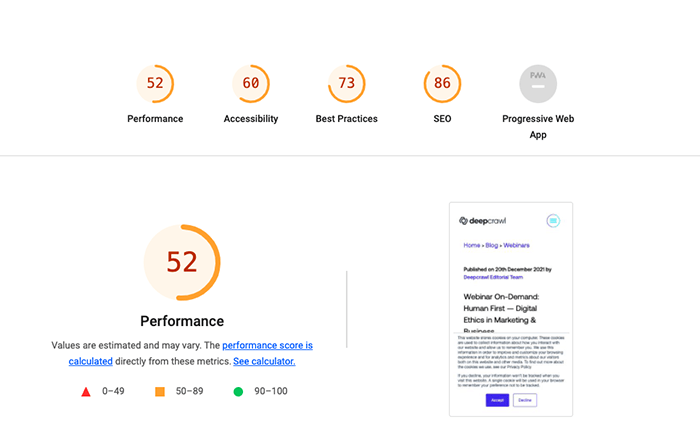
3. Google Lighthouse
Google Lighthouse ابزاری است که از قسمت DebTools مرورگر کروم به عنوان افزونه قابل دسترسی است. این آمار بر اساس دسترسی به صفحه، سئو، بهترین عملکرد و بهبود برنامه های وب ارائه می کند.

با استفاده از این ابزار، صاحبان وب سایت می توانند زمینه های بهبود را شناسایی کرده و عملکرد وب سایت خود را برای بهبود تجربه صفحه و رتبه بندی موتور جستجو بهینه کنند.
توجه به این نکته مهم است که تجربه کاربر و تجربه صفحه از عوامل بسیار مهم در الگوریتم گوگل هستند و صاحبان وب سایت باید بهبود این معیارها را در اولویت قرار دهند تا تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنند و رتبه وب سایت خود را در نتایج جستجو بهبود بخشند.



