آموزش اولیه وردپرس را در همین جا با ما گام به گام ببینید بعد از آموزش نصب وردپرس، آموزش اولیه وردپرس برای کار با وردپرس لازم و ضروری است. لطفا هر چیزی را در برنامه تغییر ندهید مگر اینکه بخشی از آموزش باشد. پس از انجام این مراحل، به زودی همه چیز را تغییر خواهید داد.
وردپرس ابزاری برای ساخت و طراحی سایت می باشد.
آموزش اولیه وردپرس
وردپرس چیست؟
با ورود به “ناحیه مدیریت” یا انتهای وب سایت خود، شروع کنید. یا با وارد کردن «wp-admin» از نام دامنه خود(به عنوان مثال http://example.com/wp-admin)صفحه ورود به سایت را وارد کنید.
پس از ورود به سیستم، صفحه اصلی مدیریت را به نام داشبورد می بینید . این مغز در پشت وب سایت شما قرار دارد، جایی که میتوانید خلاقیت خود را منفجر کنید، نثر بزرگی بنویسید و بهترین وبسایت مورد علاقه خود را طراحی کنید. این جایی است که سازمان سایت شما شروع می شود – و این فقط آغاز است.
در بالای صفحه، ناحیه ” نوار ابزار ” نامیده می شود . روی پیوند نام سایت خود کلیک کنید. این شما را به یک دیدگاه از سایت جدید وردپرس می برد. آن را دوست دارید؟ آیا آن را دوست ندارید؟ مهم نیست، فقط به آن نگاه کن. این جایی است که می خواهید زمان زیادی را صرف کنید.
تست درایو سایت وردپرس
قبل از اینکه به تغییر چیزها بپردازید، به زمان نگاه کردن به سایت توجه کنید و بدانید که چگونه همه اینها کار می کنند . مهم این است که چگونه موضوع وردپرس بیست و هفت موضوع را مشخص کنید و چگونه کار می کند. قبل از شروع به اضافه کردن تمام ویژگی های خاص، این درایو تست را در نظر بگیرید.
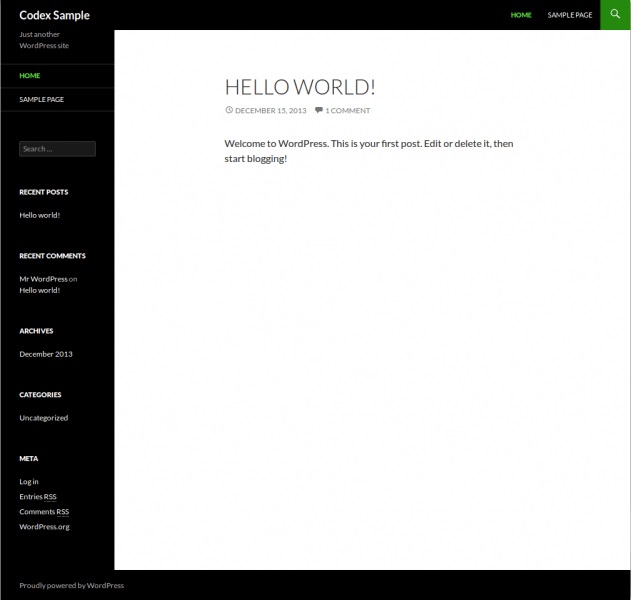
طرح بندی که به آن نگاه می کنید، یک تم وردپرس نامیده می شود . این ظاهر وب سایت شما است، ظاهر ظاهری سایت و محتویات آن. تم وردپرس بیست وهفده ویژگی در “هدر” در بالای صفحه با عنوان و شعار برای سایت شما. دارد.در زیر این منوی شماست. (ادامه مطلب آموزش اولیه وردپرس)

در کنار برخی از عناوین و لینک ها را مشاهده خواهید کرد. این شامل ابزارک ها می شود . در قسمت اصلی صفحه محدوده محتوا است. در پایین صفحه، پاورقی است.
بیایید به یک پست نگاه کنیم. یک عنوان “وجود دارد” و زیر عنوان تاریخ ارسال پست، پس از آن بخش ارسال و در نهایت برخی از اطلاعات در مورد پست وجود دارد. این متا داده های پست نامیده می شود و حاوی اطلاعاتی درباره پست مانند رده اختصاص یافته به آن پست می باشد.
به پایین صفحه بروید و نوار را در انتهای صفحه ببینید. این “پاورقی” نامیده می شود. این می گوید: “با افتخار توسط وردپرس طراحی شده است.”
بازگشت به نوار کناری، بخش های مختلفی را با اطلاعات مشاهده خواهید کرد.
در میان اینها شما می توانید لیستی از آخرین پست ها، نظرات اخیر، آرشیو ها ، دسته ها و پیوندهایی را به صفحات مدیریت، خروج از سیستم و خوراک RSS پیدا کنید. این قسمت بخشی از منو یا صفحه ناوبری است که مردم برای حرکت در اطراف سایت خود، بازدید از پستهای مختلف از دسته های مختلف یا دوره های زمانی استفاده می کنند. (ادامه مطلب آموزش اولیه وردپرس)
همه چیز در جزئیات است.
وقت خود را برای مشاهده جزئیات کوچکتر این صفحه وب بگذارید . ماوس خود را روی عنوان مقاله پست کنید توجه کنید که رنگ چگونه تغییر می کند. این یک شناورنامیده می شود . اکثر تم ها دارای یک رنگ متمایز یا زیر خط دار هستند هنگامی که ماوس خود را روی یک پیوند حرکت می دهید. ماوس خود را بر روی هر یک از لینک ها در نوار کناری حرکت دهید.
آیا آنها تغییر می کنند؟ آیا تغییر همان است؟ شما می توانید لینک های خود را برای تغییر در بخش های مختلف صفحه خود تغییر دهید. همچنین به رنگ لینک ها نگاه کنید. چگونه آنها را رنگ آمیزی و یا تحت تأثیر قرار می دهند تا از بقیه متن کنار بیایند؟
رعایت جزئیات طراحی کوچک و جایی که آنها درون صفحه قرار می گیرند. در آینده ای نزدیک، ممکن است بخواهید برخی از این جزئیات را تغییر دهید، مانند رنگ عنوان در جعبه سفید در بالای صفحه.
اگر شما به یاد داشته باشید که آن هدر نامیده می شود ، زمانی که می خواهید آن را تغییر دهید می دانید که باید در بخش هدر از صفحه خود نگاه کنید. (ادامه مطلب آموزش اولیه وردپرس)
داشبورد
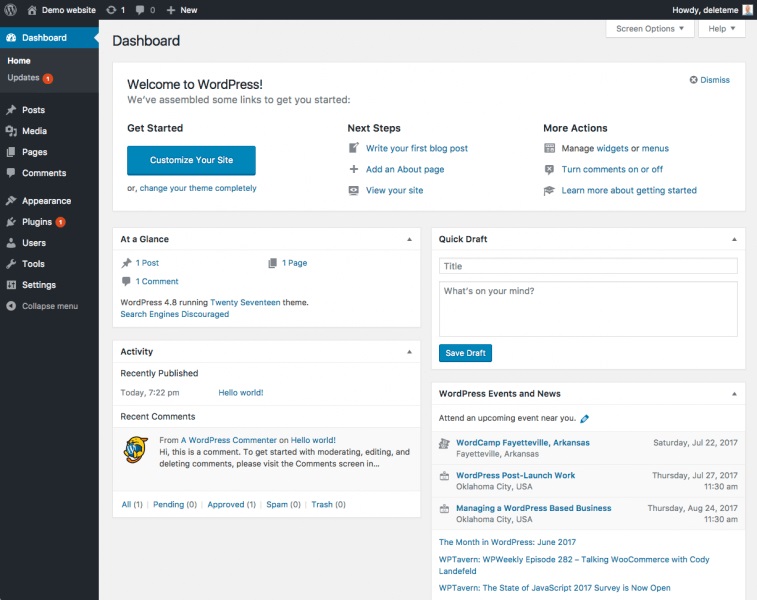
داشبورد وردپرس در صفحه اول است. زمانی که شما وارد منطقه اداری وبلاگ خود شوید، نمای کلی از وب سایت را مشاهده خواهید کرد. مجموعه ای از ابزارها است که اطلاعات را ارائه می دهند و یک مرور کلی از آنچه در وبلاگ شما اتفاق می افتد ارائه می دهد.

شما می توانید با استفاده از برخی لینک های سریع مانند نوشتن پیش نویس سریع، پاسخ به آخرین نظر و غیره، نیازهای خود را سفارشی کنید. در حقیقت اولین صفحه ای که بعد از ورود به سیستم می بینید داشبورد ، مجموعه ای از اطلاعات و اطلاعات مربوط به فعالیت ها و اقدامات در سایت وردپرسی شما نامیده می شود .
در حقیقت اولین صفحه ای که بعد از ورود به سیستم می بینید داشبورداست که مجموعه ای از اطلاعات مربوط به فعالیت ها و اقدامات در سایت وردپرس را شامل می شود.
صفحه داشبورد می تواند به صورت عکس در تصویر زیر نمایش داده شود. هر کدام از این دسته بندی ها در بخش های زیر مورد بحث قرار می گیرند. (ادامه مطلب آموزش اولیه وردپرس)
اکنون که شما ایده ای در مورد چگونگی نمایش سایت شما و آنچه که بخش های مختلف طرح نامیده می شود، وقت آن رسیده است تا درایور مدیریت وردپرس را امتحان کنید . این مانند آشنایی با وب سایت جدید شماست.
داشبورد کمک می کند تا شما را در تاریخ بیت های جدید و جالب از اطلاعات بسیاری از منابع وردپرس نگه می دارد. در گوشه ای نیز لیستی از فعالیت های اخیر شما در سایت شما انجام شده است.
موارد در صفحه مدیریت وب سایت شما به شرح زیر است:
داشبورد
پست ها
رسانه ها
لینک ها
صفحات
نظرات
ظاهر
پلاگین ها
کاربران
ابزارها
تنظیمات

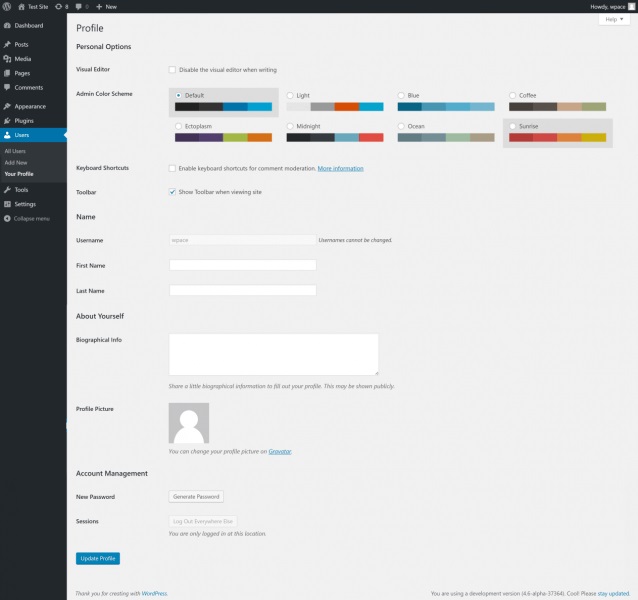
صفحه کاربران
روی زبانه کاربران کلیک کنید. صفحه نمایش تغییر خواهد کرد و صفحه نمایش ،همه کاربران را نشان می دهد که لیستی از تمام کاربران شما را نشان می دهد؛ از اینجا شما می توانید حساب های کاربری را اضافه یا تغییر دهید.
در منوی ناوبری، روی انتخاب منوی پروفایل خود کلیک کنید . این جایی است که شما با عنوان نویسنده و مدیر سایت وارد می شوید. اطلاعات را پر کنید و بروزرسانی پروفایل را کلیک کنید .
اکنون، اجازه دهید به برخی از ویژگی های قدرتمند دیگر مدیر WordPress نگاه کنیم. (ادامه مطلب آموزش اولیه وردپرس)
تم یا نمایش ظاهر
صفحه نمایش ظاهر یا تم به شما اجازه می دهد تا ظاهر سایت خود را با استفاده از تم های مختلف تغییر دهید. صدها تم توسط طراحان و توسعه دهندگان وردپرس طراحی شده است که شما می توانید از آنها استفاده کنید.
برای تغییر سریع می توانید بر روی Activate تحت یکی از موضوعات دکر شده کلیک کنید، سپس روی نام سایت خود در نوار ابزار بالا کلیلک کنید تا ببینید که
چطور به نظر می رسد. برای بازگشت به ظاهر صفحه قبلی برروی دکمه فعال کردن زیر تم بیست و هفتم وردپرس کلیک کنید و به طرح قبلی بر می گردید.

نوشتن و مدیریت پست ها
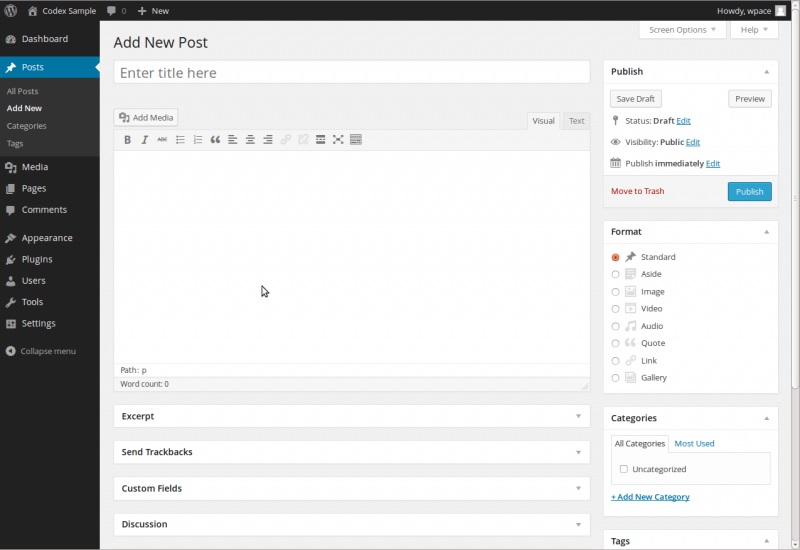
با بازگشت به صفحه مدیریت و رفتن به صفحه نوشتن پست ها می تواند پست جدید را اضافه کنید و مدیریت کنید. آموزش پست در وردپرس را می توانید در وب داران بخوانید.
اگر شما عجله دارید، پس از تکمیل، در پست بعد از شروع با عنوان، تکمیل کنید، سپس یک پیام تست کوچک را در پنجره پست بنویسید. این فقط برای یک آزمون است، بنابراین شما می توانید هر چیزی که می خواهید بنویسید. هنگامی که انجام شد روی دکمه Publish کلیک کنید که در سمت راست پنجره ورود به پست قرار دارد و انجام می شود. سپس یک صفحه خالی به وجود می آید و نوشتن یک پست را مشاهده خواهید کرد و شما آماده ارسال یک پست دیگر خواهید بود.

جلسه برنامه ریزی
اگر می خواهید یک وب سایت خوب و جامع ایجاد کنید، به یک طرح خوب و جامع نیاز دارید. من می دانم که کار سختی است و می دانم که می خواهید با وب سایت جدید خود بازی کنید، اما وقت آن است که از رایانه خود دور شوید و به قلم و کاغذ تبدیل شوید.
در یک قطعه کاغذ، سایت خود را توصیف کنید. پنج تا بیست دقیقه طول می کشد تا هدف خود را برای طراحی سایت مطرح کنید.
به سوالات زیر پاسخ دهید:
1. با این چه کار میکنم؟
2. چه کسی می خواهد این را بخواند؟
3. چه نوع اطلاعاتی را ارسال خواهم کرد؟
4. چرا این کار را می کنم؟
5. برای انجام این کار چه کسی هستم؟
6. چگونه اغلب می خواهم در حال ارسال و اضافه کردن اطلاعات باشم؟
این وب سایت به X، Y و Z اختصاص دارد
و پوشش موضوعات A، B و C. مخاطبان
__________ ________________ _______ خواهد بود. من
هر _____________ را در مورد _______________ ______________ اضافه خواهم کرد .
من این کار را انجام می دهم _____________ _____________ __________________.
از این تمرین، ما اطلاعات زیادی جمع آوری کرده ایم. ما اطلاعاتی در مورد چگونگی طرح بندی و طراحی سایت شما کشف کردیم. اگر می دانید مخاطبان شما عمدتا از جوانان زیر 25 سال تشکیل شده اند، احتمالا می خواهیم یک نگاه شیک از رنگ های وحشی و گرافیک دیوانه به رنگ های تاریک ترسناک داشته باشیم. اگر شما اطلاعات واقعی در مورد یک موضوع جدی ارائه می کنید، احتمالا خواهید دید که محافظه کارانه تر است.
ممکن است شما قبلا ایده طراحی داشته باشید و یا شاید از سایت قبلی خود کپی کنید، اما برای کار با وردپرس از طراحی قبلی خود تجدید نطر کنید.
آیا متوجه شده اید که شروع به طراحی وب سایت خود کرده اید؟ اگر شما درایو قبلی خود را از وب سایت وردپرس جدید خود به یاد داشته باشید، ما منوی نوار کناری را بررسی کردیم.این منطقه است که پست های گذشته شما سازمان یافته است.
اگر نگاه دیگری دارید، نوار کناری را در یک لیست قرار می دهید ، از جمله بایگانی ها به تاریخ و دسته ها بر اساس طبقه بندی. ممکن است حتی یک تقویم داشته باشد.
همانطور که وب سایت خود را روی کاغذ گذاشته اید، در نظر بگیرید که آیا شما هر دو دسته و تاریخ را می خواهید یا فقط یکی از آنها را در نوار کناری خود می خواهید. اطلاعاتی که شما دارید و چگونه می خواهید به کاربر کمک کنید این اطلاعات برای طراحی وب سایت شما حیاتی است. (ادامه مطلب آموزش اولیه وردپرس)
چه اطلاعاتی را می خواهید به اشتراک بگذارید.
همانطور که شما آنچه را که کاربر نیاز به دانستن آن دارد، باید در نظر بگیرید که چه اطلاعاتی را می خواهید با آنها به اشتراک بگذارید. این اطلاعات ممکن است شامل نحوه برقراری ارتباط با شما، اهداف سایت، مخاطب شما و اینکه چه چیزی تخصص شما است
یک ویژگی به نام صفحات روند ارائه اطلاعات را آسانتر می کند. صفحات شبیه به پست ها اغلب برای ارائه اطلاعات غیر قابل تغییر مانند”درباره ما”، ” تماس با ما”، و سایر اطلاعات استفاده می شود قبل از به وجود آوردن صفحات شخصی خود باید در مورد آنچه شما می خواهید در سات خود نگه دارید فکر کنید عنوانهای صفحه مورد نظر را بنویسید و اطلاعاتی را که می خواهید در هر صفحه به اشتراک بگدارید توصیف کنید.
نظرات
بخشی از سرگرم کننده وردپرس ارسال نظرات بازدیدکنندگان است. این یک تبادل پویا بین شما و بیننده ایجاد می کند. آیا شما نظر خود را در پست های خود می خواهید؟
پاسخ دادن به نظرات و نظارت بر آنها همچنین می تواند زمان زیادی را صرف کند. اگر آنها برای سایت شما حیاتی هستند، آنها را شامل می شوند و در نظر بگیرید که چگونه می خواهید آنها را ارائه دهید. بازگشت به سایت تست شما اولین پست ایجاد شده در زمان نصب شامل یک نظر نمونه بود.
حتی می توانید نظرات خودتان را در پست هایی که ایجاد کرده اید ایجاد کنید. نگاهی به چگونگی قرار گرفتن آنها کنید و آنها را در نظر بگیرید که چگونه ممکن است بخواهند آنها را در طراحی سایت خود قرار دهند.
با استفاده از این اطلاعات پایه، شما آماده هستید تا به کامپیوتر خود بازگردید و سایت خود را راه اندازی کنید.
راه اندازی سایت
ممکن است بخواهید پلاگین هایی مانند Jetpack توسط WordPress.com را نصب کنید تا وبسایت خود را بیش از حد شارژ کنید و فراموش نکنید که Plugin Akismet WordPress که در همه سایت های WordPress موجود است برای محافظت از آن از هرزنامه نظر داده شود.
اما اکنون، شروع کنید با دسته بندی هایی که قبل از آن نوشته اید شروع کنید.
ایجاد دسته بندی ها
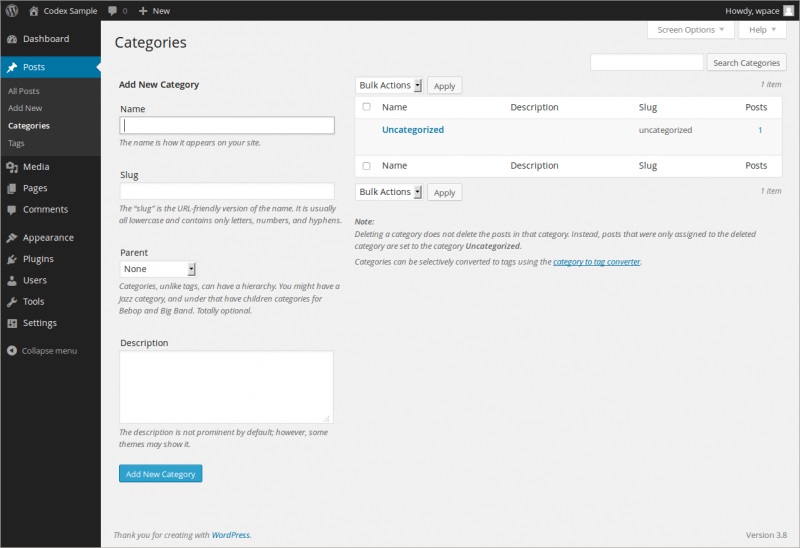
در بخش پست ها، دسته بندی ها در قسمت افزودن بخش جدید اطلاعات مربوط به رده خود را پر کنید.
توجه: شما می توانید هر دسته جدیدی را در هر زمان اضافه کنید، اما توجه داشته باشید که این دسته ها را می توان در WordPress مرتب کرد: به ترتیب حروف الفبا یا شماره شناسه. همانطور که دسته ها را وارد می کنید،به آنها یک شناسه اختصاص داده می شوند.

دشوار است این تغییر، بنابراین اگر شما نمی خواهید دسته های خود را بر اساس حروف الفبا مرتب کنید، آنها را به ترتیب که می خواهید آنها را بر روی صفحه نمایش ارائه دهید، وارد کنید. (ادامه مطلب آموزش اولیه وردپرس)
دسته های مدیریت وردپرس
هنگامی که دسته های خود را در صفحه مدیریت دسته بندی ها مشاهده می کنید، دسته بندی های زیر را می بینید:
نکات کامپیوتر
– پنجره ها
– لینوکس
– مک
اخبار اینترنت
طراحی وب سایت صفحه
– استانداردهای وب
– وردپرس
– – پلاگین ها
– – تم ها
قراردادن پست ها در دسته ها
بیایید بعضی از پست های تست خود را در دسته ها بگذارید تا بتوانید ببینید که این کار چگونه انجام می شود.

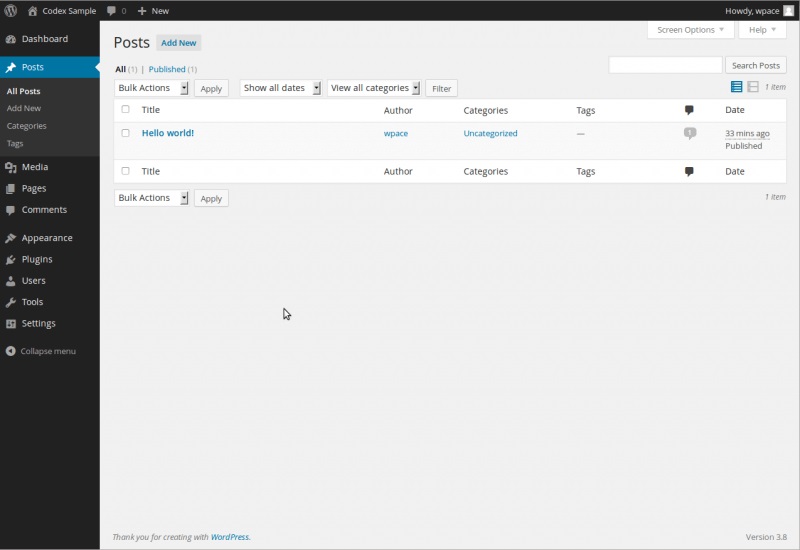
پست های مدیریت وردپرس
از قسمت Posts> Category Screen بر روی زبانه برای همه پست ها کلیک کنید . شما باید پست های تستی که اینجا وارد کرده اید را ببینید هنگامی که ماوس خود را بر روی هر عنوان پست قرار می دهید، برای ویرایش یکی از پستها روی ویرایش کلیک کنید .
در سمت راست صفحه ویرایش پست، اکنون شما دسته های خود را می بینید . یکی از آنها را با کلیک روی جعبه کنار آن انتخاب کنید. سپس در ماژول انتشار در بالا، بر روی دکمه Update کلیک کنید. این را برای پست های دیگر تست خود تکرار کنید، هر یک را در یک گروه دیگر قرار دهید.
اکنون صفحه خود را با کلیک بر روی نام سایت خود در نوار ابزار در بالای صفحه مدیریت خود مشاهده کنید. آیا دسته بندی های لیست شده در نوار کناری را می بینید؟ عالی. اگر شما یک دسته را از دست ندهید، معمولا به این معنی است که در آن پست وجود ندارد.
این تابع پیش فرض وردپرس است، بنابراین نگران نباشید. هنگامی که یک پست را به رده “missing” اضافه می کنید، در صفحات وب شما ظاهر می شود.
بر روی یکی از دسته ها کلیک کنید و فقط برای آن دسته از صفحات به صفحه خواهید رفت. شما باید پست هایی را که در آن دسته قرار گرفته است را مشاهده کنید.
در حال حاضر، بر روی بایگانی برای نمایش ماه کلیک کنید . اکنون شما یک صفحه تولید شده از پست های خود را که در ترتیب زمانی برای این ماه آورده شده است بازدید می کنید. (ادامه مطلب آموزش اولیه وردپرس)
بعدی چیه؟!
شما هم اکنون تمام اصول اولیه وب سایت جدید وردپرس خود را انجام داده اید. شما می دانید که چگونه یک پست را بنویسید، یک دسته را ایجاد کنید و نحوه مشاهده اطلاعات سایت خود را بر اساس طبقه بندی و آرشیو.انجام دهید.
شما می توانید فرایند سفارشی سازی را شروع کنید، و هنگامی که انجام می شود، فراموش نکنید که پست های تست خود را حذف کنید! سپس نوشتن برخی اطلاعات فوق العاده برای به اشتراک گذاشتن را شروع کنید!
سفارشی سازی سایت وردپرس
هنگامی که شما با نحوه کار وردپرس آشنا هستید، وقت آن است که خلاقیت بگیرید و سفارشی سازی را آغاز کنید. این آموزش اکنون به موضوعات مختلفی نیاز دارد که نیازی به سفارش ندارند. از اینجا میتوانید هر کاری که میخواهید انجام دهید، با اضافه کردن و کم کردن، تکمیل و تقلید از سایت خود در صورت نیاز. میزان تلاش شما برای قرار دادن سایت به شما بستگی دارد.
شما می توانید با دو تم وردپرس که با نصب نصب شده است، کار کنید یا به دنبال یک تم دیگر باشید که به نیازهای شما پاسخ می دهد. یا شما می توانید تم کودک خود را ایجاد کنید . شما می توانید تمام لینک ها و اطلاعات را کاملا سفارشی یا به طور جدی و کامل طراحی سایت را انجام دهید تا کاری را که می خواهید انجام دهید. شما اصولی دارید، بقیه به تخیل شما بستگی دارد.
سفارشی کردن
می توانید ظاهر و طرح سایت خود را از طریق CSS و تغییر تم ها (یا ایجاد کنید) سفارشی کنید.
سایت خود را با پلاگین ها ارتقا دهید.
پلاگین ها عملکرد سرگرم کننده به سایت شما اضافه می کنند. صدها پلاگین مختلف برای اضافه کردن لینک های سفارشی مانند مقالات مرتبط به نوار کناری خود برای اضافه کردن گزارش آب و هوا وجود دارد. درست مانند تم های کودک یک راه آسان برای سفارشی کردن ظاهر سایت شما، با کمی تجربه برنامه نویسی، پلاگین حداقل یک راه آسان برای تغییر نحوه کار سایت شما است.
تم وردپرس
صدها تم وردپرس وجود دارد که می توانید انتخاب کنید. چند مورد را انتخاب کنید که برای شما جالب است و نیازهای مخاطبان و خواسته هایتان را برآورده می کند و سپس آنها را با دستورالعمل های درایو تست در بالا رعایت کنید.
از طریق کل سایت، دسته ها و آرشیوها و همچنین پست های فردی را ببینید که چگونه تم ها هر یک را مدیریت می کند. این نگاه ممکن است در صفحه اول خوب باشد، اما اگر این موارد را به گونه ای انجام دهید که دوست نداشته باشید، باید کد را بچرخانید و تغییرات ایجاد کنید.
سفارشی کردن
اگر شما با CSS، HTML و حتی PHP و MySQL آشنا هستید، یا سفارشی کردن تم به نیازهای خود و یا ایجاد تم کودک خود را در نظر بگیرید. این برای آگاهی و تجربه است. گفتنی است که تم کودک یک راه آسان و امن برای چابک سازی است.
اگر همه چیز با تنظیمات شما به شدت برطرف شود، به سادگی یک موضوع تایید نشده و بدون تغییر را فعال کنید و سایت شما در حال اجرا است و به طور کامل دوباره دنبال می شود. اگر میخواهید طراحی وب سایت و مهارتهای توسعه خود را گسترش دهید، تیم وب داران به شما کمک می کند. (ادامه مطلب آموزش اولیه وردپرس)
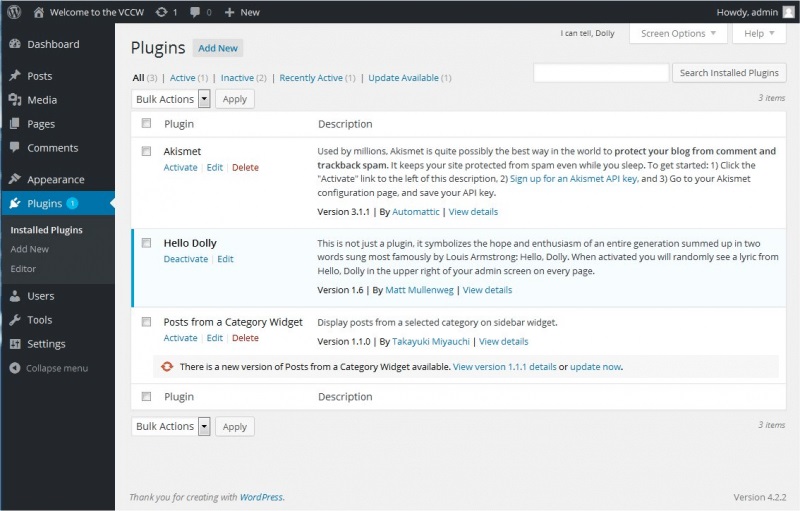
پلاگین وردپرس
افزونه های وردپرس نیز به عنوان افزودنی ها یا افزونه ها شناخته می شوند. آنها اسکریپت های نرم افزاری هستند که توابع و رویدادها را به وب سایت شما اضافه می کنند. آنها محدوده ای را از گزارشات آب و هوا تا تاریخ به سازماندهی ساده پست ها و مقوله های خود می پردازند. پلاگین ها توسط همکاران داوطلب و علاقه مندان که چالش ها و حل مشکل را دوست دارند طراحی شده است.

آنها معمولا به راحتی از صفحه Plugin Admin پلاگین وردپرس استفاده می کنند، فقط دستورالعمل های ارائه شده توسط نویسنده پلاگین را دنبال کنید. به خاطر داشته باشید که اینها رایگان و غیر ضروری هستند. اگر مشکلی با افزونه ها دارید، ابتدا به وب سایت افزونه یا منبع افزونه تماس بگیرید، سپس برای کمک به آن پلاگین خاص به اینترنت بروید و اگر راه حل پیدا نکرده اید، برای کمک بیشتر از انجمن های وردپرس بازدید کنید.
سفارشی سازی آن چگونه کار می کند.
اگر شما با PHP، HTML، و شاید حتی MySQL آشنا هستید، ممکن است بتوانید WordPress را سفارشی کنید تا به همان شیوه که میخواهید کار کنید. این برای آگاهی و تجربه است. و دوباره، یک پلاگین اساسی ساده، یک راه آسان و امن برای پوشش وردپرس است. اگر با تنظیمات خود به شدت رفتار کنید، به سادگی Plugin Balky خود را غیرفعال کنید و سایت شما دوباره اجرا می شود.