بهترین طرح های وب سایت
بهترین طرح های وبسایت در سال 2018 : در این مقاله بهترین طرح های وب سایت را معرفی می کنیم و به بررسی آن ها می پردازیم.
کسب و کار در دنیای امروز نیاز به بازاریابی برای موفقیت دارد. امروزه هر کسب و کاری نیاز به یک طراحی وب سایت برای جذب بازدید کننده دارد و وب سایت ها بهترین کانال برای تبلیغ کسب و کار شما هستند. یک وب سایت باید طراحی کاربر پسندی داشته باشد و طراحی یک وب سایت ویژگیهایی دارد که باید رعایت شود.
چطور؟
UX راه حل شماست.
UX چیست؟
UX – user experience design شامل احساسات و رفتار، عواطف ، اعتقادات رفتارهای فیزیکی و روانی کاربر قبل از زمان استفاده، در حین و بعد از زمان استفاده است.
یک طراح وب سایت فقط وظیفه طراحی را ندارد فراهم کردن محیطی برای وب سایت شما که هیجان و احساسات کاربران را در نظر گرفته تا شما بتوانید با کاربرانتان رابطه برقرار کنید. نکات مهم برای انتخاب یک طراح وبسایت را بخوانید.مهمترین کارمند شما طراح وب سایت شما است که نقش تاثیرگداری در کسب و کار شما دارد. طراحان وب سایت خود را در نزدیکی خودتان قرار دهید تا با فهم بیشتر فعالیت هایتان طرح مفهومی تری را ارائه دهتد. 75 درصد مردم اعتبار یک سایت را با توجه به ظاهر آن قضاوت می کنند.
روند UX
کاربران این روزها زمان کمتری را در وبسایت ها صرف می کنند. 46 درصد از مردم وبسایتی را که صفحه آن فاقد پیام باشد ترک می کنند. یک مطالعه نشان داده است رنگ سایت دلیل جذب 80 درصد مردم است. نحوه انتخاب یک رنگ مناسب برای وبسایت شما
مخاطبان خود را جذب کنید و آنها را سوار بر وب سایت خود کنید. اما طرح ها را بیش از حد پیچیده نکنید.
بهترین طرح برای وب سایت
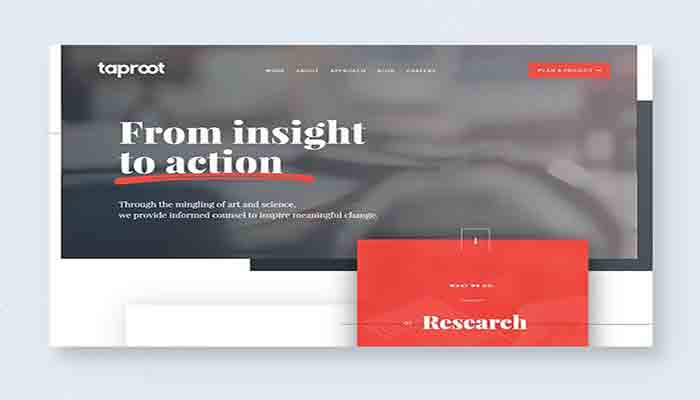
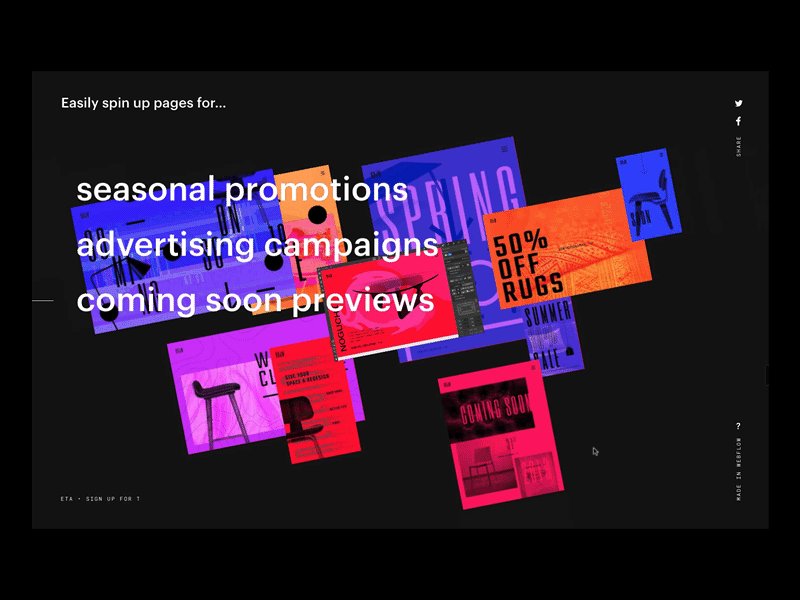
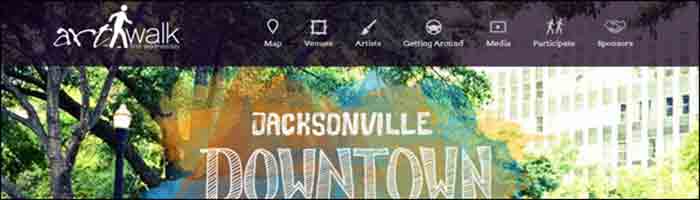
1 – چیدمان و برش شکسته

بهترین جنبه این طراحی این است که تصاویر و متن با هم ترکیب می شوند و روی صفحه نمایش راحت تر نمایش داده می شوند. توجه کنید که تصاویر چگونه با هم تداخل پیدا می کنند تا یک تجربه کاربری بصری بهتر و جدابتری را ایجاد می کنند. شکستن شبکه به کاربران اجازه می دهد تا با وب سایت شما ارتباط برقرار کنند. انتخاب رنگ جسورانه در طراحی وب سایت را به یکی از بهترین طراحی های وب سایت تبدیل می کند.
(ادامه مطلب بهترین طرح های وبسایت در سال 2018)
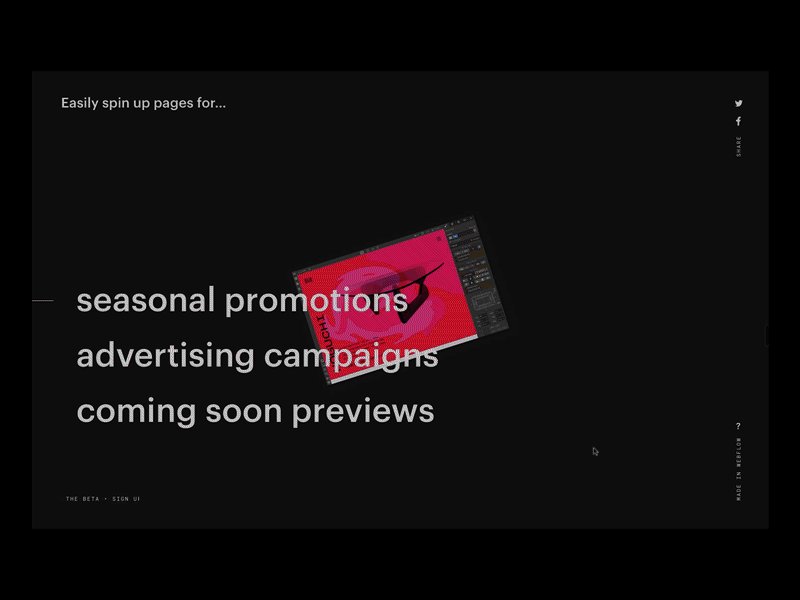
2 – تصاویر در مرکز
تصویرسازی ازجنبه های حیاتی هر طراحی وب سایت است. بهترین وب سایت ها در جهان به دنبال تمرکز بیشتر بر روی تصاویر برای انجام صحبت با کاربران هستند .

انتخاب و قرار دادن تصویر مهم است. بهترین وب سایت در جهان، تصویری است که در مرکز صفحه قرار دارد. به طور خودکار، توجه مشتری به سمت آن متمرکز می کند. توجه داشته باشید که تصاویر برخی از چالش های بازنمایی را که توسط عکاسی مطرح می شوند را حل می کند.
طراحی Dropbox به دلیل یکی از سبک های جدید طراحی،در سال 2018 یکی از طرح های برتر بود. این سبک شامل ایجاد طرح های خشن با استفاده از گرافیت است و سپس با جدا کردن با رنگ های مختلف، روند خلاقانه زندگی را ایجاد می کند. استفاده از فرم انسان در حالی که ترک مشخص کننده ها مانند جنسیت، ملیت و غیره نامشخص است، باعث می شود این طراحی منحصر به فرد و جذاب باشد.
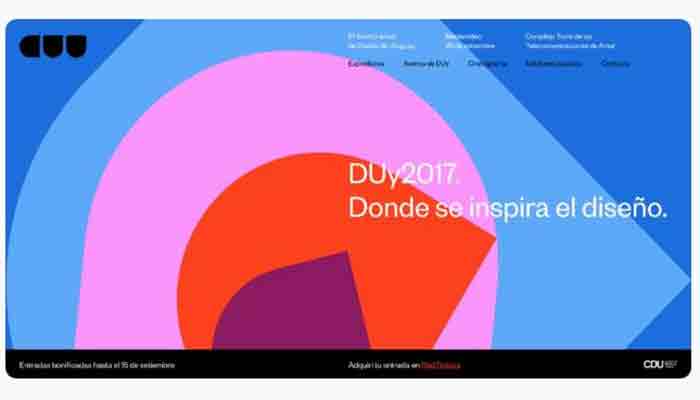
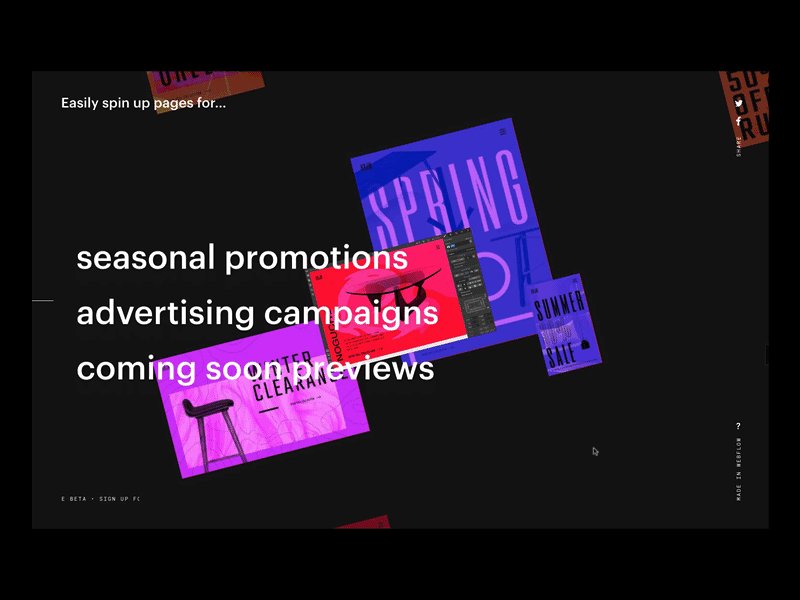
3 – اشکال ارگانیک و مورب
UI های کارت مبتنی بر طراحی وب و موبایل چندین سال است که کارت های لبه تیز و راست زاویه دار هستند. با این حال، در طول چند سال گذشته همه
چیز تغییر کرده است. زوایای راست به لبه های گرد تبدیل شده اند. این تنها تغییرات مشاهده نشد. امروزه بهترین وب سایت های جهان از اشکال ارگانیک و

مورب استفاده می کنند که حاوی رنگ آمیبوئید است. قطرهای دراماتیک و پس زمینه کاریکاتوریست، صحنه طراحی وب سایت را از بین می برد.
شما همچنین دارای رنگ های چشمک زدن برای افزایش ظاهر وب سایت می باشید. بهترین جنبه استفاده از چنین طرح ها و رنگ ها این است که آنها حتی در زمانی که شما در حال حرکت هستید، در ذهن شما قرار دارند.
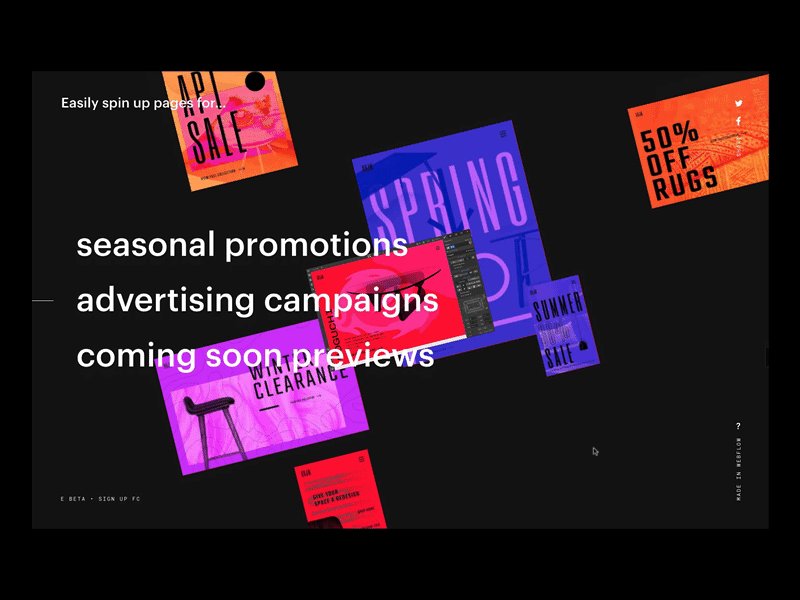
4 – انیمیشن ها تاثیر زیادی دارند.

ایجاد وب سایت های استاتیک چیزی از گذشته است. بله، می توانید بگویید که سایت های استاتیک زیبایی های پایدار هستند، اما وب اجازه می دهد تا بیش از چاپ کلمات در یک صفحه. آن ها را حرکت دهید و مهمتر از همه، شما را قادر می سازد تا ارتباط برقرار کنید.
انیمیشن ها عالی هستند زیرا می توانند توجه بازدیدکنندگان را به محتوای مناسب در زمان مناسب هدایت کنند. معمولا، شما دو شکل متحرک و الگوهای تعامل، نرخ پیمایش و انتقال صفحه را پیدا می کنید. طرح هایی که به طور خودکار کلمات را برجسته می کنند برای کاربران بسیار محبوب هستند. شما همچنین وب سایت هایی دارید که تصاویر را به عنوان اسکرول حرکت می دهید. این طرح ها موثر هستند، اما در حقیقت آنها می توانند بر کاربرغلبه داشته باشند. بنابراین، ضروری است که از استفاده از آنها اجتناب کنید زیرا ممکن است برخی کاربران را ناراحت کند.
(ادامه مطلب بهترین طرح های وبسایت در سال 2018)
5 – منوهای شناور

معمولا، وب سایت های متمرکز بر گفتگو، منوهای ناوبری ثابت را انتخاب می کنند، زیرا CTA هسته در هنگام حرکت شما باقی می ماند. با این حال، با تغییر زمان، ما دارای منوهای شناور هستیم که از گوشه بالای پنجره جدا شده اند و چند سانتیمتر در زیر فرو می ریزند.
شبیه به طرح Grid Grid، اجازه می دهد تا ترکیب های هیجان انگیز در طراحی ظاهر شود و همچنین یک عنصر سرگرم کننده نیز فراهم می کند.

6 – عنصر ویدئویی را در طراحی وب قرار دهید.
تصاویر می توانند چیزی را که هزار حرف نمی توانند بگویند را بیان کنند به طور مشابه، فیلم ها صد برابر موثرتر از تصاویر استاتیک است. از این رو، بهتر است عنصر ویدیویی را در طراحی سایت به ارمغان بیاوریم. چند دلیل برای انجام این کار دارید.
1. بر خلاف نمایش های جاسازی شده یوتیوب، فیلم ها به صورت یکپارچه به طراحی تبدیل می شوند.
2. هر روز، فیلم ها بهتر از تصاویر GIF هستند، زیرا شما می توانید جزئیات، رنگ ها و شیب های زیادی در محتوا اضافه کنید و کیفیت آن را افزایش دهید.
(ادامه مطلب بهترین طرح های وبسایت در سال 2018)

7 – فونت های متغیر
خیلی وقت پیش، شما فونت های مختلفی نداشتید. برای تحویل محتوای متنی شما باید تعداد انگشت شماری از تایپهای فونت را انتخاب می کردید. امروزه فونت ها با طرح های وب تغییر یافته است که به شما امکان می دهد تا از فونت های متغیر استفاده کنید. چهار نام غول پیکر در فن آوری و تایپوگرافی، اپل، گوگل، مایکروسافت و ادوبی برای جمع آوری فونت های متغیر جمع شده اند. این اجازه می دهد تا طراحان بتوانند یک کل فلیپ فونت را تا 64000 محور تنوع مانند عرض، وزن و غیره تغییر دهند.

8 – css شبکه
مزیت داشتن یک طرح با CSS این است که اجازه می دهد تا محتوا را هم در سطر و هم در ستون سارماندهی کند.. این اولین طرح واقعی برای وب است. Grid CSS به توسعه دهندگان اجازه کامل برای کنترل صفحه نمایش ها را می دهد.

شبکه CSS یک راهنما است که راه های جدیدی را برای اجرای تکنولوژی تعریف می کند. این یک نسخه بسیار پیشرفته Flexbox است. به همین دلیل است که توسعه دهندگان می توانند به طور همزمان هر دو ردیف و ستون را کنترل کنند. Flexbox از محتوا خارج می شود در حالیکه Grid در شبکه محتوا کار می کند.
این آزادی برای آزمایش با طرح ها و قالب های مختلف، طرح CSS Grid را به عنوان یکی از بهترین طرح های وب طراحی معرفی می کند. این طراحی به عنوان یکی از 10 طرح برتر وب سایت در سال 2018 بود.
(پایان مطلب بهترین طرح های وبسایت در سال 2018)