در حالی که افراد بسیاری در ابتدای مسیر طراحی وبسایت به این سوال پاسخ میخواهند، ما نیز تمایل داریم تا راهنمایی لازم را در این خصوص ارائه دهیم. اگر شما نیز در مراحل اولیه طراحی وبسایت خود قرار دارید و میخواهید به یک طراح وبسایت حرفهای تبدیل شوید، پیشنهاد میکنیم متن زیر را تا آخر مطالعه کنید.
ابتدا بهتر است نکات زیر را برای یادگرفتن طراحی سایت بدانید:
- تعیین هدف: قبل از هر چیز، باید هدفتان از یادگیری طراحی وبسایت را مشخص کنید. آیا میخواهید به عنوان یک حرفهای در این زمینه فعالیت کنید یا فقط به عنوان یک همهکاره برای خودتان و دیگران وبسایتها طراحی کنید؟
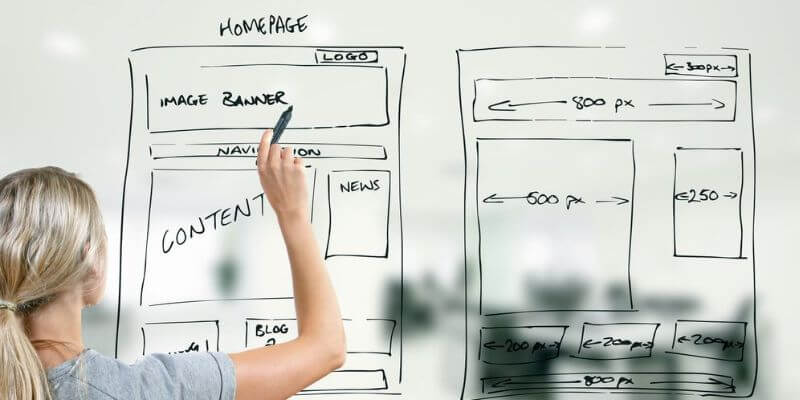
- اصول طراحی وب: مفاهیم اساسی طراحی وب را مطالعه کنید. شناختن مباحثی مانند طراحی رابط کاربری (UI)، تجربه کاربری (UX)، طراحی ریسپانسیو و ساختار سایت اساسی است.
- آشنایی با ابزارها: یادگیری ابزارهای مورد نیاز برای طراحی وبسایت بسیار مهم است. به عنوان مثال، HTML و CSS اساس کدهای وبسایت هستند و جاوا اسکریپت (JavaScript) برای افزودن امکانات پویا به وبسایت استفاده میشود.
- دورههای آموزشی آنلاین: امروزه، بسیاری از منابع آموزشی آنلاین با محتوای کامل و روز ارائه میشوند. شما میتوانید از ویدئوهای آموزشی یوتیوب، پلتفرمهای آموزشی مثل Udemy یا Coursera و منابع رسمی مثل MDN Web Docs برای یادگیری استفاده کنید.
- تجربه عملی: به مرور زمان، با تمرین و پروژههای عملی، مهارتهای خود را بهبود خواهید داد. وبسایتهای کوچک را از ابتدا تا انتها طراحی کنید و تا مرحله پیشرفته تجربه کسب کنید.
- استفاده از قالبها: در ابتدا میتوانید از قالبها و قطعهکدهای آماده برای طراحی وبسایتها استفاده کنید. این کار به شما کمک میکند تا با ساختار و اجزای یک وبسایت آشنا شوید.
- ارتقاء مهارتها: همیشه در حال ارتقاء مهارتهای خود باشید. با مطالعه و پیشرفت در زمینههایی مانند کدنویسی پیشرفته، طراحی رابط کاربری پیچیده و بهینهسازی سرعت وبسایت، میتوانید به یک طراح وبسایت حرفهای تبدیل شوید.
در نهایت، یادگیری طراحی وبسایت نیازمند صبر، تمرکز و تمایل به پیشرفت است. با انگیزه و تلاش، میتوانید به یک طراح وبسایت ماهر و موفق تبدیل شوید و در دنیای دیجیتال به موفقیت دست یابید.
در ادامه برای شما از اینکه چگونه طراحی سایت را یاد بگیریم گفته ایم:
1. آغاز زبان HTML

احتمالاً جالب خواهد بود که بدانید تمام صفحات وب در سراسر جهان، بدون استثنا، با استفاده از زبانی به نام HTML ساخته میشوند. این زبان توسط مرورگرهای اینترنت مانند Chrome، Firefox و غیره تفسیر و به کاربران نمایش داده میشود. یادگیری این زبان بسیار ساده است، چرا که HTML یک زبان برنامهنویسی نیست، بلکه یک زبان اصطلاحاً نشانهگذاری یا تگگذاری است.
بنابراین، برای آنکه بفهمید چگونه میتوانید طراحی وب را یاد بگیرید و چهارچوب کلی یک وبسایت را طراحی کنید، حتماً باید زبان نشانهگذاری HTML را یاد بگیرید. برای افرادی که سوال دارند چگونه میتوانند طراحی وب را یاد بگیرند، اولین گامی که باید بردارند، یادگیری زبان HTML است.
2.یادگیری زبان CSS

وبسایت ها بدون استفاده از زبان CSS شبیه جهانی سیاه و سفید و بیترتیب میمانند. بنابراین، برای اینکه به کدهای HTML که در بالا توضیح داده شد، استایل دهید؛ یعنی ویژگیهایی مانند رنگ متن، فونت، رنگ پسزمینه، فاصلهها و غیره را تغییر دهید، حتماً باید زبان CSS را به خوبی مسلط باشید. این دومین مرحله از یادگیری طراحی سایت است.
از آنجایی که CSS نیز به مانند HTML یک زبان برنامهنویسی نیست، یادگیری آن بسیار سادهتر است. شما فقط باید کلاس یا شناسه (ID) مربوط به عناصر HTML را انتخاب کنید و استایلهای دلخواه خود را برای آنها تعریف کنید. به عبارت دیگر، با استفاده از CSS میتوانید ظاهر و استایل صفحات وب خود را به طور دقیق کنترل کنید. این مرحله برای افرادی که سوال دارند که چگونه میتوانند طراحی سایت را یاد بگیرند، به عنوان گام بعدی میآید.
در این مرحله، شما با یادگیری CSS قادر خواهید بود تا طراحی وبسایتهایی با استایل و ظاهر زیبا ایجاد کنید و به طور کلی تجربه کاربری بهتری را برای بازدیدکنندگان فراهم آورید.
3.یادگیری زبان برنامهنویسی جاوااسکریپت
زبان برنامهنویسی جاوااسکریپت (JavaScript) یک زبان قدرتمند و محبوب در دنیای وب است. با استفاده از این زبان، میتوانید کارهای بسیار جذاب و خارقالعاده ای را که با HTML و CSS نمیتوانید انجام دهید، در وبسایتها ایجاد کنید. به عنوان مثال، شما میتوانید تعیین کنید که هنگامی که کاربر روی یک دکمه کلیک میکند، یک صفحه ثبت نام به صورت فوری در همان صفحه نمایش داده شود.
اگرچه یادگیری جاوااسکریپت برای طراحی وب ضروری نیست و حتی با آشنایی محدود میتوانید از کدهای آماده در اینترنت استفاده کنید، اما در صورت تسلط به این زبان به صورت حرفهای، میتوانید به همراه دو زبان دیگر (HTML و CSS) تبدیل به یک توسعهدهنده فرانتاند (Front-end) حرفهای شوید.
فرانتاند (Front-end) کار، شخصی است که تنها بخش قابل مشاهده و تعامل کاربر با وبسایت را طراحی میکند.
یک وب سایت جذاب و پولساز حق شماست. این فرصت رو از دست نده. همین الان به برگه طراحی وب سایت مراجعه کن تا یک مشاوره عالی بهت بدم.
یادگیری کامل جاوااسکریپت به زمان بیشتری نیاز دارد، اما اگر تصمیم به تسلط حرفهای بر روی آن دارید، حتما به سمت استفاده از کتابخانههای معروفی مانند React هم راه بیفرستید. افرادی که از طریق پرسش میپرسند که چگونه میتوانند طراحی وب را یاد بگیرند، حتما باید به یاد داشته باشند که یادگیری جاوااسکریپت یکی از مهارتهای اساسی در این زمینه است و در مسیر یادگیری حتماً به آن توجه کنند.
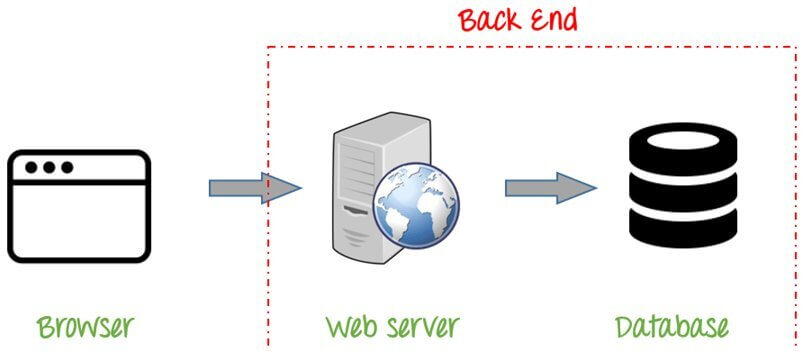
4.یادگیری زبانهای برنامهنویسی بکاند یا سرور

یادگیری زبانهای برنامهنویسی برای بکاند یا سرور میتواند چالشبرانگیز باشد، اما با تعهد و تمرین، قابل دستیابی است. چند قدم را برای شروع به یادگیری طراحی سایت با زبانهای برنامهنویسی سمت بکاند یا سرور برایتان می گویم.
- ابتدا باید زبان برنامهنویسی موردنظرتان را انتخاب کنید. زبانهای معمول برای بکاند شامل Python، Java، Ruby، PHP، Node.js و Go هستند. هر کدام دارای ویژگیها و کاربردهای مختلفی هستند، پس بر اساس نیازها و علاقهمندیهایتان انتخاب کنید.
- مباحث پایه با مفاهیم پایهای مانند متغیرها، دستورات شرطی، حلقهها و توابع آشنا شوید. منابع آموزشی متنوعی مانند ویدئوها، کتابها و دورههای آنلاین وجود دارد.
- در زمینه بکاند و سرور، اطلاعات غالباً در پایگاهدادهها ذخیره میشوند. یادگیری SQL برای پایگاهدادههای رابطهای و مفاهیم مرتبط با آن مهم است.
- برای تسریع توسعه و کارهای بیشتر، میتوانید از چارچوبها و کتابخانههای موجود استفاده کنید. مانند Django و Flask برای Python، Spring برای Java، Express برای Node.js و…
- یادگیری نحوه ایجاد API و ارتباط با سرویسهای وب از جمله مهارتهای مهم در بکاند است.
- با مفاهیم امنیتی مانند رمزنگاری، حملههای امنیتی شناختی و اقدامات مرتبط با امنیت در بکاند آشنا شوید.
- با توجه به مطالب یادگرفته شده، پروژههای کوچک و ساده تا پیچیدهتر را پیادهسازی کنید. این کار به شما کمک میکند تا مهارتهای خود را در عمل به کار ببرید.
- با ابزارهایی مانند Git برای مدیریت کد منبع، و محیطهای توسعه مانند Visual Studio Code آشنا شوید.
یادگیری زبانهای برنامهنویسی سمت بکاند یا سرور نیازمند صبر، تمرین و تعهد است. همچنین مهم است که پروسه یادگیری را لذتبخش و چالشی برای خودتان بسازید.
وردپرس بزرگترین پلتفرم برای یادگیری طراحی سایت

وردپرس با امکانات متنوعی که ارائه میدهد، به طراحان و توسعهدهندگان وب اجازه میدهد تا وبسایتهایی را با ظاهری حرفهای، ساختاری ساده و قابلیت انعطاف بالا ایجاد کنند.
با وردپرس، شما میتوانید از پوستههای طراحی شده پیشفرض یا سفارشی استفاده کنید، افزونههای متعدد را به سایت اضافه کنید و محتوای وبسایت را با استفاده از ویرایشگر متنی یا ویرایشگر بصری مدیریت کنید. وردپرس توسط یک جامعه بزرگ از توسعهدهندگان حمایت میشود، که به طراحی و توسعه بهبودهای مداوم و اضافه کردن ویژگیهای جدید مشغول هستند.
در نتیجه، وردپرس بسیار محبوب و رایج برای ایجاد و مدیریت وبسایتها است و به عنوان یک پلتفرم قوی برای طراحی سایت شناخته میشود.
بیش از 43 درصد از کل وبسایتهای جهان با وردپرس می باشد، که نشاندهنده اهمیت و رواج این پلتفرم در محیط آنلاین است. در نتیجه، بازار توسعه وردپرس بهطور خصوصی در ایران و سراسر جهان، بسیار داغ و پرطرفدار است.
آموزش وردپرس در ده مرحله
وردپرس به شما امکان میدهد سایتهایی با ظاهر حرفهای و قابلیتهای گوناگون بسازید، سادهترین راه ممکن بدون کدنویسی، اما همچنین به شما اجازه میدهد از کدنویسی نیز برای سفارشیسازی پیشرفتهتر استفاده کنید.
برای کسانی که علاقه دارند یادگیری طراحی و توسعه وبسایت را آغاز کنند، اهمیت آشنایی با مباحث HTML، CSS و PHP که به عنوان اصول اساسی برای توسعه وردپرس و همچنین وبسایتهای دیگر لازم است، بسیار مهم است. این زبانها به شما ابزارهای لازم برای ایجاد و سفارشیسازی ظاهر و عملکرد وبسایتها را میدهند.
با توجه به پیشرفت تکنولوژی و نیازهای مختلف وب، انتخاب وردپرس به عنوان یکی از بهترین گزینهها در مسیر توسعه حرفهای و یادگیری طراحی وبسایت است.
مدت زمان یادگیری طراحی سایت
زمان یادگیری طراحی سایت و توسعه وب واقعاً به تعهد، تمرین منظم و تمرکز شما بستگی دارد. اگر با تمرکز و انگیزه بالا به یادگیری اقدام کنید، میتوانید در مدت زمان کوتاهتری به مهارتهای ضروری طراحی سایت دست پیدا کنید.
در مدت 3 ماه، با فراگیری مباحث اصولی طراحی و توسعه وب، میتوانید به یک سطح مبتدی یا حتی خوب از دانش خود در این حوزه برسید. این شامل آشنایی با HTML، CSS، و اصول طراحی وب، توانایی ایجاد صفحات وب ساده و توانایی استفاده از ابزارهای اصلی مرتبط با توسعه وب میشود.
به مرور زمان، با انجام پروژهها و تمرینات بیشتر، میتوانید مهارتهای کدنویسیتان را تقویت کرده و به سطوح پیشرفتهتری از توسعه وب برسید. همچنین، آشنایی با ابزارها و تکنولوژیهای متنوع میتواند در افزایش توانمندیهای شما مؤثر باشد.
در پایان، اهمیت اصلی این است که برنامهریزی مناسبی داشته باشید، زمان را به دانشآموزی اختصاص دهید، با تمرینات عملی پیشرفت کنید و همیشه با تغییرات و تکنولوژیهای جدید در حوزه طراحی و توسعه وب به روز باشید.
نتیجه گیری:
پس از به دست آوردن اطلاعات لازم در طراحی وبسایت، زمان مناسبی برای انتخاب حوزه فعالیت خود است. این انتخاب به عنوان یک گام مهم و مستقل در مسیر ورود شما به حرفه به طراحی وب می باشد.
اهمیت انتخاب درست حوزه فعالیت این است که به شما امکان میدهد تمرکز خود را بر روی یک زمینه خاص داشته باشید و در طول زمان تخصص و تجربه خود را افزایش دهید. همچنین، میتوانید در طول مسیر حتی تصمیمهای بهتری برای پیشرفت شغفتان در دنیای طراحی وب بگیرید.