جوملا یک سیستم مدیریت محتوای متن باز (CMS) است که به شما کمک می کند تا وب سایت ها و برنامه های قدرتمند و پویا بسازید. جوملا یک رابط بصری دارد که به شما کمک می کند از ویژگی ها و عملکرد آن به طور کامل استفاده کنید. در این مقاله آموزش جوملا را برای شما اورده ایم.
- موقعیت ماژول در جوملا چیست؟
- نحوه بررسی وضعیت ماژول در جوملا چیست؟
- منوی جوملا چیست و چرا من به آن نیاز دارم؟
- ایجاد و نمایش یک ماژول منوی جوملا در طراحی سایت
موقعیت ماژول در جوملا چیست؟
عناصر اساسی قالب های جوملا ماژول ها یا افزونه هایی هستند که باعث می شوند موقعیت عناصر در صفحه تعیین شود . موقعیت جوملا برای مدیریت ساختن ماژول در طرح ساخت آسان به چند بخش تقسیم می شود.
مقدار موقعیت، نام موقعیت و مکان آیتم در ساختار طرح قالب ممکن است در هر قالب متفاوت باشد، زیرا توسط ارائه دهنده قالب جوملا تعیین می شود .
استفاده از موقعیت های ماژول در جوملا بسیار آسان است و به این ترتیب شما می توانید ظاهر طراحی سایت را تغییر دهید ، به عنوان مثال، خاموش کردن و جایگزینی ماژول های جوملا که نیازی به آن ندارید. با استفاده از مدیر ماژول جوملا شما همچنین می توانید موقعیت ماژول را با استفاده از کشیدن و رها کردن دوباره مرتب کنید.
نحوه بررسی وضعیت ماژول در جوملا چیست؟
چک کردن تمام موقعیت های ماژول موجود بسیار آسان است.
چگونه ماژول را به یک موقعیت اختصاص دهیم؟
شما می توانید هر ماژول جوملا را به هر موقعیت طرح قالب اختصاص دهید . به عنوان مثال، اجازه دهید یک ماژول سفارشی با یک متن در نوار کناری سمت راست ایجاد کنید.
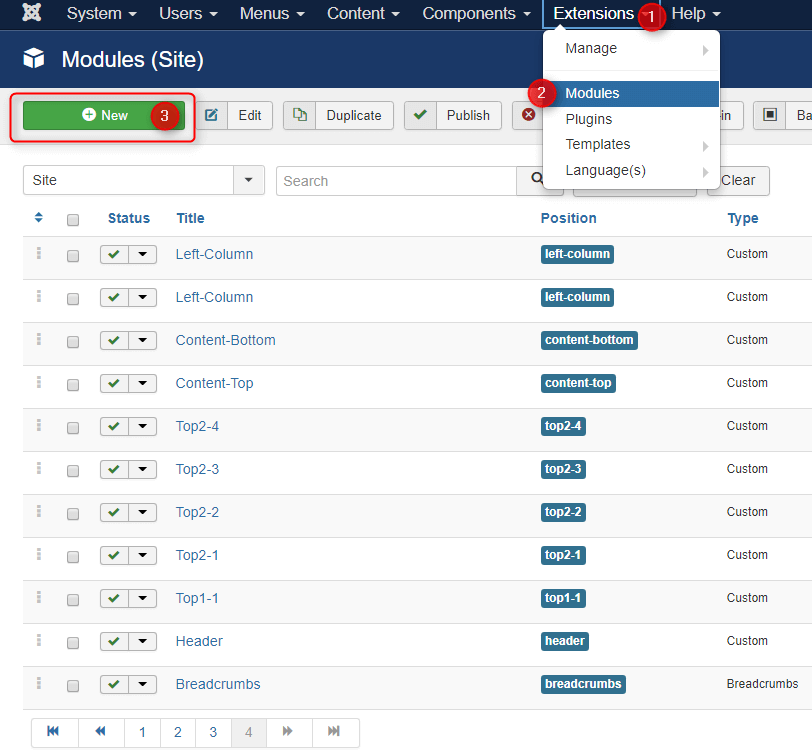
ورود به سیستم پشتیبان جوملا خود را وارد کنید و به افزونه ها> ماژول ها از منوی نوار بالا بروید. دکمه New را فشار دهید تا یک ماژول جدید جوملا ایجاد کنید . اگر ماژول در حال ایجاد شده باشد، این مرحله را از حالت فشرده خارج کنید.
(ادامه مطلب آموزش جوملا)

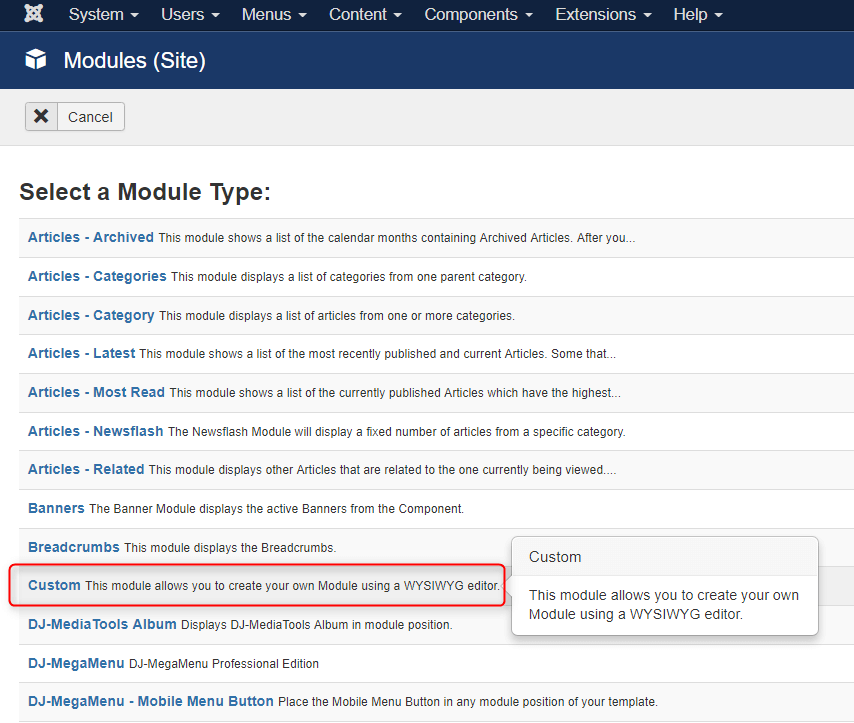
از لیست ماژول ها سفارشی را انتخاب کنید.

ماژول منو راهنمایی می کنم. من از نمونه خدمات رایگان JM Services به عنوان مثال استفاده خواهیم کرد.
منوی جوملا چیست و چرا من به آن نیاز دارم؟
منو یکی از مهمترین عناصر یک وب سایت است. این به شما اجازه ساخت ساختار صفحه را می دهد. با کمک از آن، کاربران می توانند به راحتی در مسیر وب سایت حرکت کنند. هر آیتم منو دارای نام مستعار خود است. به این ترتیب شما می توانید لینک ها را در وب سایت کوتاه و ساده تر کنید.
(ادامه مطلب آموزش جوملا)
نحوه اضافه کردن منو جوملا؟
جوملا دارای سیستم ساخته شده برای ایجاد منوها است. برو به پشت صحنه سایت خود به مدیر منو جوملا:
Menus -> Manage -> Add new menu
حالا شما باید یک فرم را ببینید:
1. عنوان – عنوان نوع برای منو
2. نوع منو – نام سیستم برای منو را تایپ کنید
3. توصیف – یک فیلد اختیاری است، نوع توصیفی درباره منوها
4. مجوزهای منو – تنظیم مجوزها (مقادیر پیش فرض را ترک می کنم)
5. ذخیره و بستن – برای ذخیره تنظیمات خود کلیک کنید
عالی! شما یک منو جدید ایجاد کرده اید. فهرست منوها باید شبیه باشد:
جوملا مورد منو – چی هست؟ چگونه آن را ایجاد کنیم؟
هر منو ممکن است دارای آیتم های مختلفی باشد. مورد منو محدوده محتویاتی را که در قسمت اصلی صفحه و فرم مشاهده موجود است تعیین می کند. برای مثال، من یک آیتم منوی دسته بندی را ایجاد میکنم. بیایید این کار را انجام دهیم! به پشت صحنه سایت خود بروید:
Menus -> [your menu name] -> Add new menu item
حالا شما باید یک فرم را ببینید:
1. عنوان منو – نوع عنوان برای آیتم منو شما
2. نام مستعار – نوع نام مستعار برای آیتم منو شما
3. نوع آیتم منو – روی “انتخاب” کلیک کنید
حالا شما می توانید نوع آیتم منو را انتخاب کنید. من “Category Blog” را انتخاب میکنم:
هنگامی که یک نوع آیتم منو را انتخاب میکنید، به فرم قبلی هدایت می شوید:
1. یک دسته را انتخاب کنید – یک دسته از مقالات را انتخاب کنید
2. منو – یک منو انتخاب کنید.
3. مورد والدین – یک مورد والدین را انتخاب کنید. من “ریشه یك آیتم منو” را انتخاب می كنم، اما اگر می خواهید یک سلسله مراتب را از سطوح مختلفی از آیتم های منو ایجاد كنید، می توانید سایر آیتم های منو را انتخاب كنید.
می توانید از طریق زبانه های دیگر بروید و گزینه هایی از آیتم های منو را تنظیم كنید. شما همچنین می توانید مقادیر پیش فرض را ترک کنید.
4. ذخیره و بستن – برای ذخیره تنظیمات خود کلیک کنید
این همه است! شما باید پیامی بنویسید که مورد منو با موفقیت ذخیره شد:
شما می توانید سایر آیتم های منو را به همان شیوه اضافه کنید.
لیست من از موارد منو به نظر می رسد:
ایجاد و نمایش یک ماژول منوی جوملا در طراحی سایت
به پشت صحنه سایت خود بروید:
در این صفحه یک لیست از ماژول ها را در سایت خود مشاهده خواهید کرد. برای نمایش یک منو ما باید یک ماژول منوی جدید ایجاد کنیم. برای انجام این کار بر روی “جدید” کلیک کنید:
در این صفحه لیستی از انواع ماژول موجود را مشاهده خواهید کرد. روی “منو” کلیک کنید:
حالا شما باید یک فرم را ببینید:
1. عنوان – نوع عنوان برای ماژول
2. منو را انتخاب کنید – منوی قبلا ایجاد شده را انتخاب کنید.
3. موقعیت – موقعیت ماژول را انتخاب کنید. هر الگو دارای مجموعه ای از موقعیت های ماژول موجود است. من “سربرگ” را انتخاب می کنم.
4. وضعیت – وضعیت را برای “انتشار” تنظیم کنید در غیر این صورت در سایت شما نمایش داده نخواهد شد
5. تخصیص منو – به این برگه بروید تا ماژول را به صفحات خاص اختصاص دهید
در زبانه «فهرست منو» شما می توانید یک ماژول را برای آیتم های منو اختصاص دهید. به این ترتیب شما می توانید ماژول خود را در صفحاتی که نیاز دارید نمایش دهید.
1. تخصیص ماژول – در صفحاتی که میخواهید یک ماژول را نمایش دهید انتخاب کنید.
2. ذخیره و بستن – برای ذخیره تنظیمات خود کلیک کنید
این همه است! ببینید چگونه ماژول به وب سایت نگاه می کند:
البته، به طور مشابه، شما می توانید یک ماژول مختلف را برای اقلام انتخاب شده انتخاب کنید. همه به نیازهای شما بستگی دارد.
بقیه تنظیمات را برای مورد منو غیرفعال کنید
عالی است، شما می توانید سایر تنظیمات و گزینه های ماژول ها را در صفحه نمایش دهید، اما گاهی ممکن است بخواهید ماژول های نمایش داده شده را در مورد آیتم های انتخاب شده انتخاب کنید. در اینجا چارچوب EF4 ما است. یکی از تنظیمات اساسی گزینه «غیرفعال کردن کامپونت» است:
با استفاده از این گزینه می توانید آیتم های منو را انتخاب کنید که در آن شما می خواهید جزء را غیرفعال کنید.
لطفا مطمئن شوید که جزء مورد نظر شما مخفی شده توسط بعضی قسمت های دیگر صفحه شما استفاده نمی شود. ما اغلب از این گزینه برای صفحات خانه استفاده می کنیم.



