طراحی سایت سازگار با سئو ، طراحی وب سایت هایی است که به طور کامل توسط موتورهای جستجو قابل ارزیابی و دسترسی هستند.
جواب این سوال بسیار واضح است.
وب سایت های مطابق با الگوریتم های سئو نسبت به وب سایت هایی که موتورهای جستجو را نادیده می گیرند ترافیک بیشتری دریافت می کنند.
بهترین شیوه های سازگاری با سئو در وب سایت
صفحات کاملا قابل نمایه سازی باشند.
بسیار مهم است که گوگل بتواند محتوای سایت شما را به طور کامل ایندکس index کند. در عکس زیر نحوه انجام این کار آمده است.

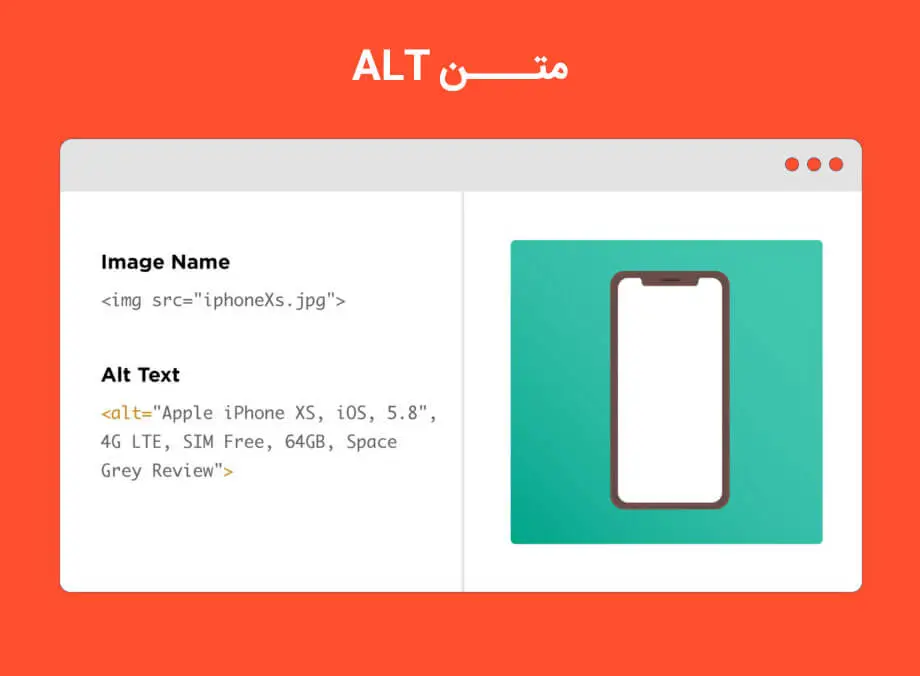
از متن جایگزین استفاده کنید.
گوگل و سایر موتورهای جستجو تصاویر را خیلی خوب نمی توانند شناسایی کنند. به همین دلیل به شما توصیه می شود تگ alt را برای تصاویر خود ارائه دهید.
همچنین از متن جایگزین در عکس استفاده کنید تا تصویر را برای موتورهای جستجو شفاف تر توصیف کند.

محتوای پنهان
گاهی اوقات وب سایت بخش هایی از محتوای خود را در پشت برگه ها پنهان می کنند. ( این ویژگی برای بارگیری سریع در تلفن همراه بسیار رایج است). فهرست بندی این محتوای پنهان شده برای گوگل مشکل است.
حتی اگر گوگل هم در فهرست بندی این محتوا مشکلی نداشه باشد توصیه می کنیم همه مطالب خود را در فضای باز نگه دارید. در اینصورت موتورهای جستجو به راحتی می توانند 100 درصد صفحه شما را بخزند و ایندکس کنند.
محتوای ویدوئی همراه با متن
همانطور که گوگل نمی تواند تصاویر را تشخص دهد محتواهایی که در فرمت ویدئویی یا صوتی هستند نیز برایش قابل تشخیص نیست. پس این محتواها برای سازگای با سئو سایت نیاز به متن دارند.
بهرحال اگر یک محتوای چند رسانه ای را در سایت خود منتشر می دهید، گوگل را با یک متن در صفحه به سایت خود وصل کنید.
مسدود شده است.
متاتگ noindex در robots.txt به موتورهای جستجو اعلام می کند که صفحه را فهرست نکنند.

اگر این تگ را در چندین صفحه خود داشته باشید باعث کاهش ترافیک ارگانیک می شود. یا صفحه شما به طور کامل حذف می شود.
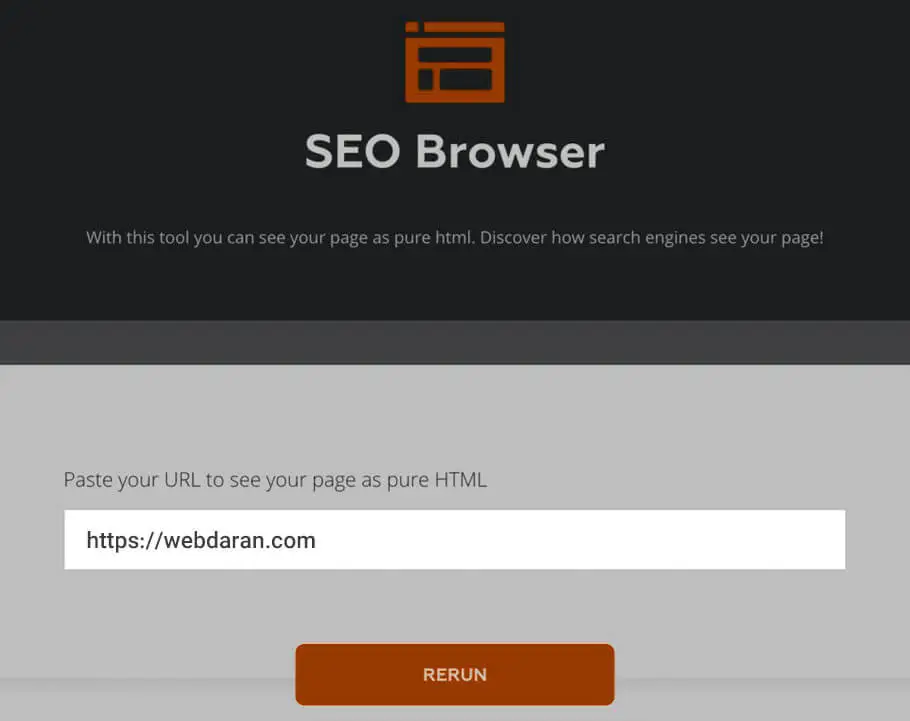
استفاده از یک مرورگر سئو
آیا می خواهید مطمئن باشید که محتوای شما 100 درصد قابل فهرست بندی و خزیدن است؟
برای ایکه طراحی سایت شما سازگار با سئو باشد از یک مرورگر سئو استفاده کنید.

یک مرورگر سئو به شما نشان می دهد که صفحه شما از نظر موتورهای جستجو چگونه است.
شما می توانید از مرورگررایگان و مفید Zeo seo استفاده کنید.
تنها کافیست URL صفحه خود را وارد کنید.

می توانید محتوای خود را از چشم یک موتور جستجو به صورت کامل ببینید.
اگر متوجه می شوید که بخش های کلیدی صفحه شما در مرورگر سئو نامرئی است، برای گوگل هم همینطور است.
بنابراین چیزی را که از شما می خواهد در اسرع وقت برطرف کنید. تا ترافیک شما افزایش یابد و طراحی سایت سازگار با سئو باشد.
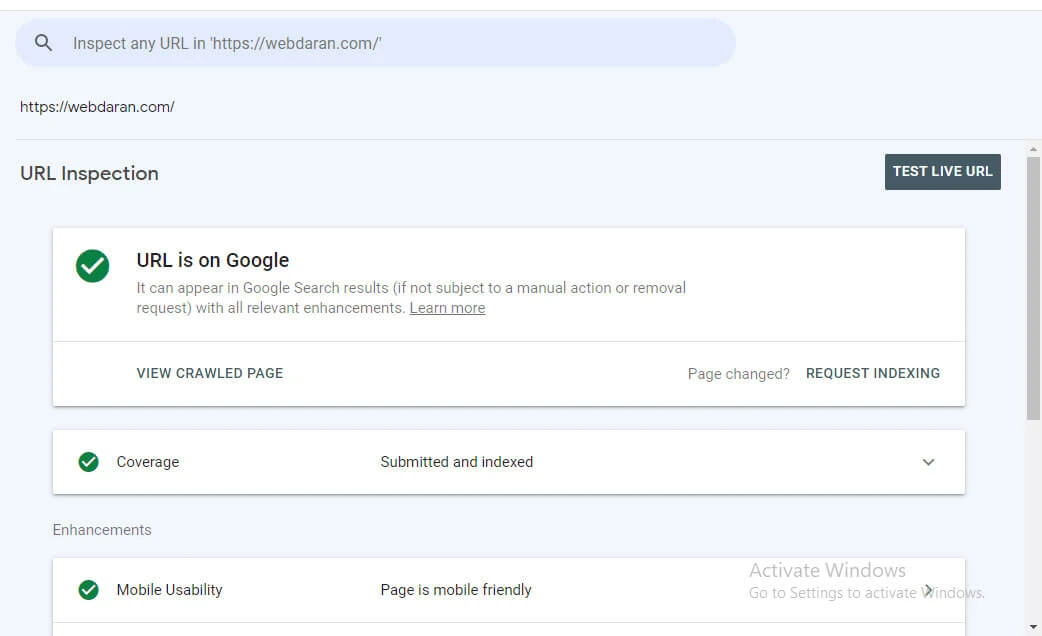
Fetch و Render
کنسول جستجوی گوگل یک ویژگی بسیار مفید دارد که برای بررسی url است.
این ابزار به شما اطلاع می دهد که گوگل در دسترسی به سایت شما مشکل دارد یا نه. اگر همه چیز درست باشد یک تیک سبز رنگ دریافت خواهید کرد.

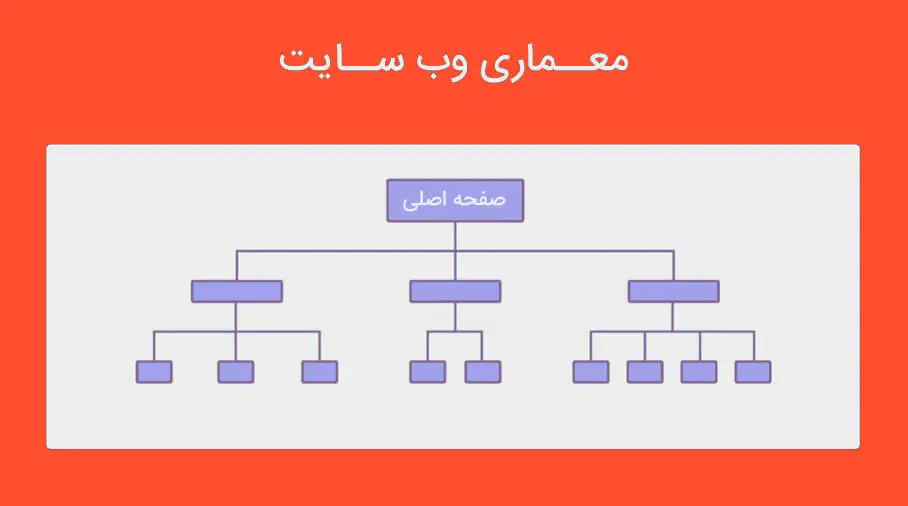
طراحی سایت ساده و یا معماری ساده سایت
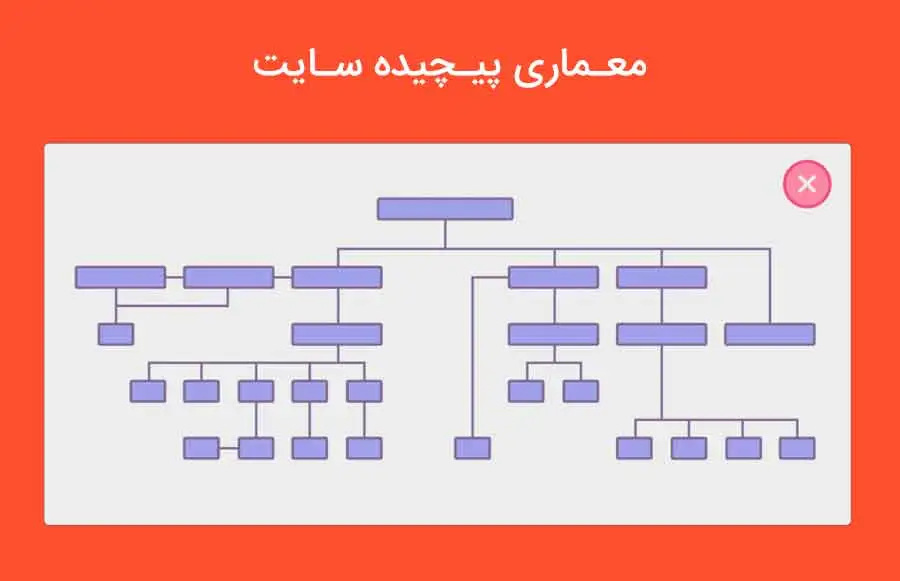
هرچه معماری سایت شما ساده تر به نظر بیاید گوگل برای یافتن سایت شما راحتتر عمل می کند.

معماری مانند عکس زیر کار گوگل را برای خزیدن در صفحات شما آسانتر می کند.

نه به این صورت :

محتوای منحصر به فرد داشته باشید.
به طور واضح به شما بگوییم که گوگل از محتوای تکراری متنفر است.
در واقع گوگل بیان می کند که اگر سایتی با محتوای تکراری زیاد پیدا کند. ممکن است رتبه سایت شما آسیب ببیند. یا اینکه سایت به طور کامل از فهرست گوگل حذف شود. در صورتی که سایت شما حذف شود دیگر در نتایج جستجو ظاهر نمی شود.

محتوای منحصر به فرد برای یک وبلاگ 50 صفحه ای آسان است. اما در مورد یک کسب و کار و یا فروشگاه اینترنتی که صفحات بسیار زیادی برای بیش از 500 محصول دارد چطور ممکن است؟
طراحی سایت سازگار با سئو در این نوع سایت ها چگونه می شود؟
محتوای تکراری برای سئو سم است به هر قیمتی از آن فرار کنید..
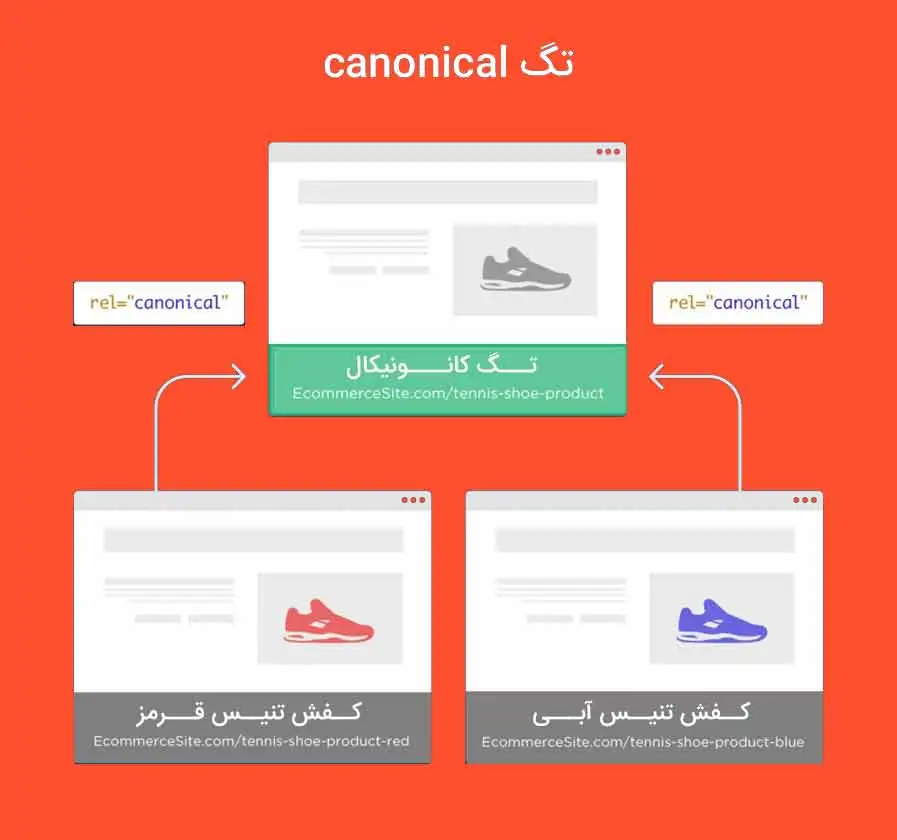
تگ Canonical
اما استفاده از تگ Canonical می تواند یک راهکار باشد.
در برخی موارد ممکن است چندین صفحه مختلف با محتوای مشابه در سایت خود داشته باشید… اما فقط می خواهید یکی از آنها رتبه بندی شود.
برای مثال، شما یک صفحه برای هر اندازه و رنگ کفش تنیس که می فروشید دارید.
شما نمی خواهید برای محتوای تکراری دچار مشکل شوید.
نوشتن محتوای کاملا منحصر به فرد برای نسخه قرمز، آبی و سبز کفش نیز منطقی نیست.
راهکار چیست؟
تگ Canonical به موتورهای جستجو ی گوید این صفحه ارزش ایندکس شدن دارد. بقیه صفحات تغییرات آن هستند.

یک نقطه ضعف این تگ این است که صفحه تغییرات ایندکس نمی شوند. اما یک مزیت بزرگ آن این است که از جریمه های پر هزینه جلوگیری می شود.
ساختار URL
URL ها در طراحی سایت سازگار با سئو بسیار دست کم گرفته شده اند.
در واقع مدیران وب سایت هیچ شکلی را برای URL های خود قرار نمی دهند و به همین دلیل به شکل زیر ظاهر شوند.
https://website.com/cat=90/10/09/2019/pageref810a.
URL های عجیب و غریب برای کاربران مضر هستند. به سختی به خاطر سپرده می شوند.
موتورهای جستجو نیز با URL های طولانی و گیج کننده دست و پنجه نرم می کنند. دلیل آن این است که گوگل با توجه به URL های شما همراه با متا تگ و محتوای صفحه، موضوع شما را می فهمد.
بنابراین از URLهایی که صفحه شما را توصیف نمی کنند خودداری کنید.
از URL هایی استفاده کنید تا موتورهای جستجو و کاربران، موضوعی از صفحه شما دریافت کنند. همچنین قابل یاداوری باشد.
https://Webdaran.com/seo-techniques
تعداد صفحات محدود
اگر بخواهیم یک توصیه در مورد طراحی سایت سازگار با سئو به شما بدهیم این است که تعداد صفات سایت خود را محدود کنید.
چرا این مهم است؟
ا – صفحات بیشتر = مشکلات احتمالی بیشتر
کار با سایتی که 100 صفحه دارد بی نهایت آسانتر از سایتی است که 10000 صفحه دارد.
سایت هایی که تعداد زیادی صفحه دارند با مشکلات زیر مواجه می شوند:
محتوای تکراری
محتوای ضعیف
جریمه های پاندا گوگل
مطالب قدیمی
دوم سایت های کوچکتر با چند صفحه عالی سئو شده دوستانه تر هستند.
تجربه کاربری عالی
وقتی از مبحث تجربه کاربری در طراحی سایت سازگار با سئو می آید گوگل به شما می گوید:
سایت خود را برای پاسخگویی به نیازهای کاربران بهینه کنید. یکی از این کاربران، موتور جستجو است که به سایر کاربران کمک می کند تا محتوای شما را کشف کند.
شما قبلا یاد گرفته اید که چگونه سایت خود را برای گوگل و موتورهای جستجو بهینه کنید.
حالا نوبت به کاربران دیگر است.
به طور خاص ما برای ایجاد یک تجربه کاربری عالی برای کاربران انسانی تمرکز خواهیم کرد.
چرا این موضوع برای سئو مهم است؟
اول از همه گوگل، از نزدیک به اصطلاح سیگنال های ux را اندازه گیری می کند. اگر گوگل ببیند که مردم از محتوای شما لذت می برند، در نتایج جستجو رتبه بالاتری خواهد داشت.
دوم اینکه اگر سایت شما عالی باشد افراد بیشتری به شما لینک خواهند داد.
در اینجا 3 نکته برای ایجاد یک تجربه کاربری عالی برای کاربران و گوگل وجود دارد:
Mobile-First Design
در حال حاضر 63 درصد از ترافیک وب سایت ها مربوط به دستگاههای تلفن همراه است.
در واقع بی معنی است اگر شما یک سایت دسکتاپ بسازید. بعد از آن یک نسخه موبایل راه اندازی کنید.
شما باید یک سایت برای تلفن های همراه ایجاد کنید، سپس نگران نیازهای کاربران دسکتاپ باشید.
این طراحی سایت سازگار با سئو است.
گوگل ابتدا یک نمایه اول موبایل را اجرا می کند که فقط به نسخه موبایل وب سایت شما نگاه می کند.
عناوین توصیفی
شما با تگ عنوان خود دو هدف اصلی دارید:
هدف شماره یک توصیف کنید که صفحه شما در مورد چیست.
در واقع دستورالعمل های ارزیابی کیفیت گوگل می گویند که عناوین یکی از مهمترین بخش های یک نتیجه جستجوی با کیفیت است.
بنابراین بهتر است از عناوینی مانند:
آموزش سئو و استراتژی های لینک سازی در سایت وب داران استفاده شود.
این به کاربران (و موتورهای جستجو) اطلاعات بسیار بیشتری می دهد.
تا از عنوان به سایت من خوش آمدید.
هدف شماره 2: از کلمه کلیدی مورد نظر خود در عنوان استفاده کنید.
گوگل به برچسب های عنوان شما اهمیت زیادی می دهد.
بنابراین مطمئن شوید که کلمه کلیدی مورد نظر خود را یک بار در عنوان خود قرار دهید..
رسیدن به این دو هدف به بازدیدکنندگان وب سایت شما کمک می کند تا یک تجربه کاربری خوب داشته باشند. و آنچه که در سایت شما به دنبال آن هستند را بیابند.
سازماندهی محتوا با عنوان فرعی
هیچکس مایل به خواندن یک دیوار غول پیکر متن نیست. محتوایی که همه باهم ترکیب شده اند. این صفحات، خواندن و درک محتوای شما را برای گوگل مشکل می کند.
به همین دلیل است که باید محتوای خود را در بخش های مجزا سازماندهی کنید.
این کار به کاربر شما اجازه می دهد تا قسمتی را که بیشتر می تواند به او کمک کند را بیابد. همچنین به گوگل کمک می کند تا همه موضوعات فرعی را که پوشش می دهد بفهمد.
استفاده از H2 می تواند به شما کمک کند که متن خود را به دسته های مختلف تقسیم کنید.




