بهینه سازی یا سئو تصاویر برای موتورهای جستجو اهمیت زیادی دارد. بهینه سازی تصویر یکی از مراحل مهم در سئو داخلی سایت به شمار می آید.
در این قسمت برای شما ویدیویی را فراهم کرده ایم که به راحتی می توانید تصاویر خود را در سطحی قابل قبول بهینه سازی نمایید.
سئوی تصویر: راهنمای جامع برای بهینه سازی تصاویر
معرفی
محتوای بصری نقش مهمی در افزایش تجربه کاربری در وب سایت شما دارد. تصاویر نه تنها وب سایت شما را جذاب تر می کنند، بلکه در صورت بهینه سازی مناسب می توانند سئوی قابل توجهی را نیز افزایش دهند. این راهنما به شما کمک می کند تا اهمیت سئوی تصویر را درک کنید، و اینکه چگونه می توانید به طور موثر تصاویر خود را برای بهبود دید و رتبه وب سایت خود بهینه کنید.
آشنایی با سئوی تصویر
سئوی تصویر شامل بهینه سازی تصاویر برای یافتن از طریق جستجوی تصویر و بهبود بهینه سازی کلی یک صفحه وب است. این شامل جنبه هایی مانند فرمت فایل تصویر، اندازه، متن جایگزین و موارد دیگر است. بهینه سازی مناسب تصویر می تواند منجر به سرعت بارگذاری بهتر صفحه، بهبود تجربه کاربری و حتی افزایش ترافیک ارگانیک از جستجوهای مبتنی بر تصویر شود.
چرا سئوی تصویر مهم است؟
1. **تجربه کاربر:** تصاویر با کیفیت بالا و مرتبط می توانند تجربه کاربر را به میزان قابل توجهی افزایش دهند و محتوای شما را جذاب تر و درک آن آسان تر کنند.
2. **سرعت بارگذاری صفحه:** تصاویر بهینه شده سریعتر بارگذاری می شوند، نرخ پرش را کاهش می دهد و سرعت وب سایت را بهبود می بخشد، یک عامل رتبه بندی حیاتی برای موتورهای جستجو.
3. **ترافیک ارگانیک:** تصاویر می توانند ترافیک ارگانیک را از نتایج جستجوی تصویر جذب کنند و منبع بیشتری از بازدیدکنندگان را برای وب سایت شما فراهم کنند.
4. **دسترسی:** افزودن متن جایگزین به تصاویر به کاربران کم بینا کمک می کند تا محتوای شما را درک کنند و به تجربه وب فراگیرتری کمک می کند.
چگونه تصاویر خود را برای سئو بهینه کنیم
1. استفاده از تصاویر با کیفیت
با تصاویر باکیفیت و مرتبط با محتوای شما شروع کنید. تصاویر بی کیفیت می توانند سایت شما را غیرحرفه ای جلوه دهند و کاربران را از ماندن در صفحه شما منصرف کند.
2. فرمت فایل مناسب را انتخاب کنید
انواع مختلف فایل های تصویری مانند JPEG، PNG و WebP نقاط قوت متفاوتی دارند. به عنوان مثال، JPEG به طور کلی برای عکس ها خوب است، در حالی که PNG برای تصاویری که نیاز به شفافیت دارند بهتر است. WebP، یک فرمت جدیدتر، تصاویری با کیفیت بالا در اندازه فایل های کوچکتر ارائه می دهد.
3. فشرده سازی تصاویر
فایل های تصویری بزرگ می توانند زمان بارگذاری وب سایت شما را کاهش دهند و بر SEO شما تأثیر منفی بگذارند. از ابزارهای فشرده سازی تصویر برای کاهش حجم فایل بدون افت کیفیت استفاده کنید.
4. بهینه سازی نام فایل های تصویری
موتورهای جستجو نه تنها متن صفحه وب شما را می خزند، بلکه کلمات کلیدی را در نام فایل تصویری شما نیز جستجو می کنند. از نام فایل های توصیفی و غنی از کلمات کلیدی برای تصاویر خود استفاده کنید.
5. استفاده از متن جایگزین
متن جایگزین یا متن جایگزین، برای توصیف محتوای یک تصویر برای موتورهای جستجو و صفحهخوانها برای افراد کم بینا استفاده میشود. این یک جنبه ضروری سئوی تصویر و دسترسی به وب است.
6. استفاده از نقشه سایت تصویری
اگر سایت شما از گالریهای جاوا اسکریپت یا پنجرههای بازشوی تصویر استفاده میکند، ممکن است Google نتواند آن تصاویر را بخزد. نقشه سایت تصویر می تواند به Google کمک کند تا تصاویری را که در غیر این صورت ممکن است از دست بدهد، کشف کند.
7. اهرم بارگذاری تنبل
بارگذاری تنبل اجازه میدهد تا تصاویر تنها زمانی که کاربران صفحه را به سمت پایین اسکرول میکنند بارگذاری شوند و سرعت بارگذاری اولیه صفحه بهبود یابد. به ویژه برای صفحاتی که تصاویر زیادی دارند مفید است.
8. سئوی تصویر برای موبایل را در نظر بگیرید
با توجه به دسترسی بیشتر کاربران به وب سایت ها از طریق دستگاه های تلفن همراه، اطمینان از بهینه سازی تصاویر شما برای مشاهده تلفن همراه بسیار مهم است. این بدان معنی است که آنها باید پاسخگو باشند و به سرعت در دستگاه های تلفن همراه بارگیری شوند.
9. در صورت لزوم از زیرنویس استفاده کنید
در حالی که به اندازه متن جایگزین حیاتی نیست، شرح تصاویر می توانند توسط خزنده های موتورهای جستجو خوانده شوند و در صورتی مفید هستند که زمینه یا اطلاعاتی را برای خواننده اضافه کنند.
10. تصاویر خود را تست کنید
از PageSpeed Insights Google یا ابزارهای دیگر استفاده کنید تا بررسی کنید که آیا تصاویر شما بر سرعت بارگذاری سایت شما تأثیر می گذارد یا خیر. این می تواند به شما کمک کند بفهمید که آیا نیاز به بهینه سازی بیشتر تصاویر خود دارید یا خیر.
قبل از آن هر چیز بهتر است بدانیم سئو سایت چیست؟ بدون تصاویر، اکثر وبسایت ها مانند یک دیوار بزرگ متن هستند. برای توجه بازدیدکنندگان، تصاویر با کیفیت بالا ضروری است. آنها محتوای شما را تجزیه و تحلیل می کنند و مقاله شما را برای خواننده واضح تر می کنند. برای اضافه کردن ترافیک در جستجوی تصاویر شما باید آنها را بهینه کنید.
بیشتر صاحبان سایت وردپرس در حال آپلود و استفاده از تصاویر هستند که برای وب بهینه نشده اند، که می تواند باعث آسیب بیشتر به محصول یا مقاله شود.
با یکی از مقالات آموزش سئو حرفه ای در خدمت شما هستیم تا انتها ما را دنبال کنید.

در زیر می آموزید که چرا بهینه سازی تصاویر شما ضروری است!
بهینه سازی تصویر برای موتورهای جستجو
منظور کاهش حجم و مقدار تصویر است (نه سایز تصویر) که این کار باعث می شود یک تصویر با سرعت بالاتری در فضای اینترنت بارگزاری شود.
نحوه فشرده سازی عکس در کامپیوتر
با استفاده از نرم افزارهای بسیار زیادی می توان این کار را انجام داد، فتوشاپ یکی از ابزاری و نرم افزارهایی است که می توان با استفاده از آن این کار را انجام داد.
برنامه فشرده سازی عکس
برنامه های مختلفی برای کاهش و فشرده سازی تصاویر چه به صورت آنلاین چه برروی کامپیوتر وجود دارد، ولی برای بهینه سازی اصولی تصویر فتوشاپ بهترین گزینه می باشد.
فشرده سازی عکس بدون افت کیفیت
برای این منظور می توانید ویدیویی را که در این قسمت و بالای برگه برای شما قرار داده ایم را ملاحظه نمایید تا به طور کامل با انجام این روش آشنا شوید.
چرا شما نیاز به بهینه سازی تصاویر خود در وردپرس دارید؟
عدم امکان بهینه سازی تصویر شما باعث آهسته شدن سرعت بارگزاری و سرعت پهنای باند می شود. تصاویر می توانند فضای قابل توجهی را پر کنند و اکثر آنها غیر ضروری است.
در اینجا برخی از دلایل اصلی بهینه سازی تصاویر می باشد:
سایت شما سریع تر بارگذاری خواهد شد.
یک سایت با سرعت بارگیری پایین تعداد کاربران را کم می کند. سرعت پایین بارگیری باعث می شود کاربران زمان کمتری را در سایت شما بمانند و شما نمیتوانید انتظار داشته باشید که کاربران را به سمت خود بکشید و منتظر بارگذاری تصاویر باشند.
سایت شما فضای سرور را کمتر می کند.
تصاویر حرفه ای برای وب سایت را از کجا پیدا کنیم؟
معمولا، شما محدودیت ذخیره سازی میزبان وب فعلی خود را نخواهید دید.
اما، داشتن یک سایت که فضای کمتری را در سرور اشغال می کند، آن را جالب تر می کند.
شما می توانید حجم وب سایت خود را کاهش دهید و یک وب سایت با کیفیت بالا داشته باشید. به علاوه شما می توانید هزینه های سرور را کاهش دهید اگر بر اساس ذخیره سازی پرداخت می کنید.
رتبه بندی موتور جستجوگر شما بهبود خواهد یافت.
گوگل و سایر موتورهای جستجو از وب سایت های بارگذاری پایین دوری می کنند.
با بهینه سازی تصاویر شما عملکرد شما بهبود خواهد یافت، و بنابراین در رتبه بندی و بهینه سازی وب سایت شما تاثیر خواهد داشت.
با تصاویر بهینه شده، خزیدن در گوگل و رتبه بندی تصاویر خود را بسیار سریعتربالا می برید، که این یک افزایش خوب در ترافیک است.
بهینه سازی تصاویر شما لازم نیست دشوار یا وقت گیر باشد و می تواند بخشی از جریان کاری ارسالی شما باشد. عدم بهینه سازی تصاویر شما می تواند به موفقیت سایت شما آسیب برساند.
در زیر شما خواهید آموخت که چگونه می توانید تصاویر خود را برای وردپرس بهینه کنید تا بتوانید کیفیت را حفظ کنید.
چند روش برای بهینه سازی تصاویر در وردپرس
هدف شما با بهینه سازی تصویر کاهش حجم فایل بدون به خطر انداختن کیفیت تصویر است.
روشهای زیادی برای بهینه سازی تصاویر شما وجود دارد. شما حتی می توانید روش های چندگانه را برای اطمینان از اینکه اندازه فایل های تصویری شما کم است استفاده کنید.
فرمت فایل مناسب را انتخاب کنید.
قبل از اینکه حتی شروع به بهینه سازی کنید مطمئن شوید که فرمت فایل مناسب را انتخاب کرده اید.
دو نوع از رایج ترین فرمت ها GPEG و PNG است.
JPEG ها معمولا برای عکس ها و تصاویر کلی استفاده می شوند، زیرا آنها:
• حجم فایل کوچکتر را دارند.
• کیفیت تصویر خوب را ایجاد می کنند.
• می توان اندازه را تغییرداد و یا فشرده کرد، بدون از دست دادن کیفیت تصویر.
PNG ها برای بردارها، آرم ها، عکس ها و تصاویر کوچک استفاده می شود. از آنجایی که دارای اندازه فایل بزرگتر است، شما می خواهید از این موارد کمتر استفاده کنید.
بجز PNG و JPEG، شما می توانید ده ها تن از انواع تصویر دیگر را پیدا کنید. اما هنگام ایجاد تصاویر برای وب توصیه نمی شود.
اما، یک استثنا وجود دارد. شما احتمالا متوجه انفجار GIF ها در سال های اخیر شده اید. این فیلم های کوچک متحرک می تواند برای افزایش محتوای موجود خود استفاده شود. اگر شما در حال قرار دادن یک ویدیو کوچک هستید، حتما آن را در قالب GIF و نه MP4 قرار دهید.
تصاویر خود را فشرده کنید.
هنگام فشرده سازی یک تصویر باید تعادل بین کیفیت فشرده سازی و اندازه تصویر رعایت شود.
با حداقل فشرده سازی، شما با یک فایل بزرگتر، اما یک تصویر با کیفیت بالاتر خواهید داشت. با سطح بالایی از فشرده سازی، اندازه تصویر بسیار کوچک است، اما کیفیت تصویربسیار بد می شود.
هدف شما باید پیدا کردن یک تصویر مناسب بین اندازه فایل و سطح فشرده سازی باشد که شما استفاده می کنید.
اگر شما یک وبسایت را اجرا کنید که به تصاویر با کیفیت بالا مانند سایت عکاسی متکی است، زمان بیشتری برای پیدا کردن تعادل بین این دو را در نظر بگیرید. اما، شما می توانید از تنظیمات بهینه سازی برای هر تصویر رو به جلو استفاده کنید.
در زیر ابزارهای مبتنی بر دسکتاپ، ابزارهای مبتنی بر وب و حتی چند پلاگین وردپرس را می توانیم برای فشرده سازی تصاویر خود بدون کم کردن کیفیت مورد بررسی قرار دهیم.
ابزار بهینه سازی DIY
ابزارهای مبتنی بر دسکتاپ به شما امکان کنترل بیشتری بر تنظیمات بهینه سازی را می دهند. اگر از کار با ویرایشگر عکس مانند فتوشاپ استفاده می کنید، این روش بهتر است.
برخی از محبوب ترین ابزار مبتنی بر دسکتاپ عبارتند از:
• فتوشاپ Adobe Photoshop دارای ابزار فشرده سازی داخلی ساخته شده است که تصاویر را بهینه سازی می کند.
• GIMP – یک جایگزین رایگان برای فتوشاپ است که دارای منحنی یادگیری شیب دار است، اما همچنین دارای بهینه سازی داخلی است.
• Affinity Photo – این یک جایگزین ارزان تر برای فتوشاپ است که دارای ویژگی های فشرده سازی تصویر ساخته شده است.
• Paint.NET – یک ویرایشگر عکس برای کاربران ویندوز که یک جایگزین مناسب برای فتوشاپ است و فشرده سازی تصویر هم شامل می شود.
ابزارهای فوق کمی از یک منحنی یادگیری بالاتر هستند، اما آنها به شما اجازه می دهند تنظیمات بهینه سازی تصویر را که برای نیازهای شما مناسب است، پیدا کنید.
ابزار بهینه سازی خودکار تصویر
اگر یک رویکرد ساده تر را ترجیح می دهید، می توانید از یک ابزار آنلاین استفاده کنید که به طور خودکار عکس های شما را برای موتورهای جستجو بهینه سازی می کند.

این ابزار عالی است اگر شما نمی خواهید وقتی برای یادگیری درون و بیرون از نرم افزار ویرایش عکس بگذارید.
برخی از رایج ترین ابزارهای مبتنی بر وب عبارتند از JPEGmimi و TinyPNG
با این همه کاری که باید انجام دهید این است که عکس های خود را آپلود کنید، ابزار اجرا می شود و شما عکس های بهینه شده خود را دانلود کنید.
اگر ترجیح می دهید یک تکه نرم افزار را روی رایانه خود اجرا کنید، چند گزینه دیگر مانند ImageOptim ، OptiPNG و Trimage خواهید داشت .
وردپرس فشرده سازی پلاگین
مانند بسیاری از موارد وردپرس، افزونه ای برای هر مشکلی که در آن می باشد دارد.

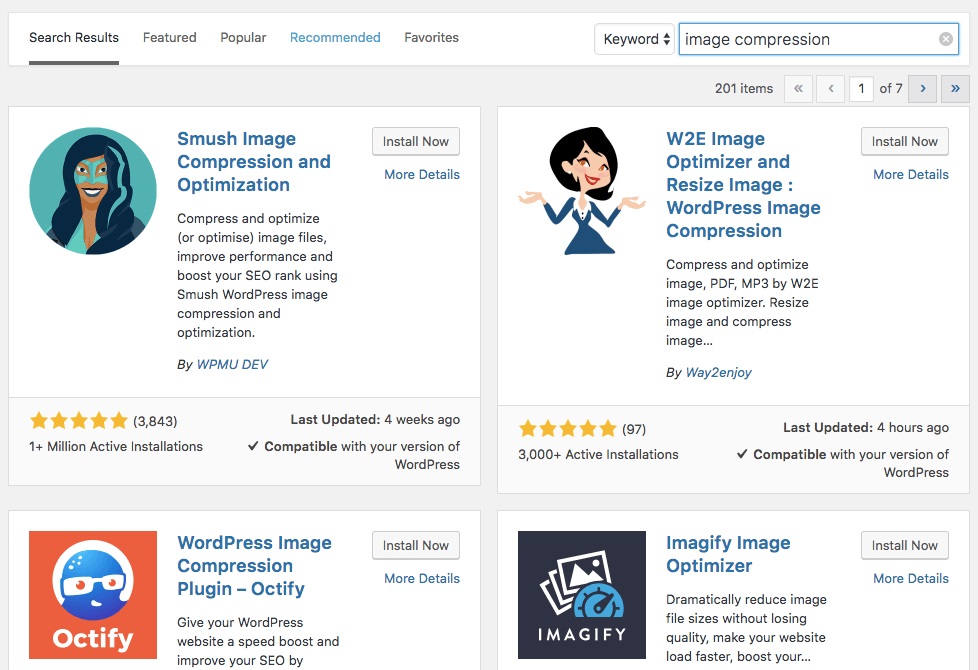
پلاگین های زیر تصاویر شما را به هنگام آپلود بهینه سازی می کنند و حتی تصاویری که قبلا در کتابخانه رسانه ای شما بهینه شده اند را بهینه سازی می کند:
• Imagify Image Optimizer – این افزونه ارائه می دهد سطوح مختلف فشرده سازی، تغییر اندازه تصویر، بازگرداندن تصویر، و خیلی بیشتر.
• ShortPixel Image Optimizer – این افزونه رایگان به شما اجازه می دهد تا فشرده سازی تا 100 عکس در هر ماه و دسته با چند فرمت مختلف تصویر را انجام دهید. علاوه بر این، دارای قابلیت بازسازی داخلی و بهینه سازی فله ای است.
• WP Smush – این افزونه تصاویر شما را به هنگام آپلود آنها در سایت خود، به همراه بهینه سازی کتابخانه رسانه های موجود، بهینه سازی می کند. این اندازه تصاویر شما را بدون تاثیر بر کیفیت کاهش می دهد.
• Optimus Image Optimizer – این افزونه سبک بهینه سازی تصاویر خود را با فشرده سازی بدون افت فشار می دهد، بنابراین هیچ کیفیتی را از دست نمی دهد، فقط کاهش حجم فایل.
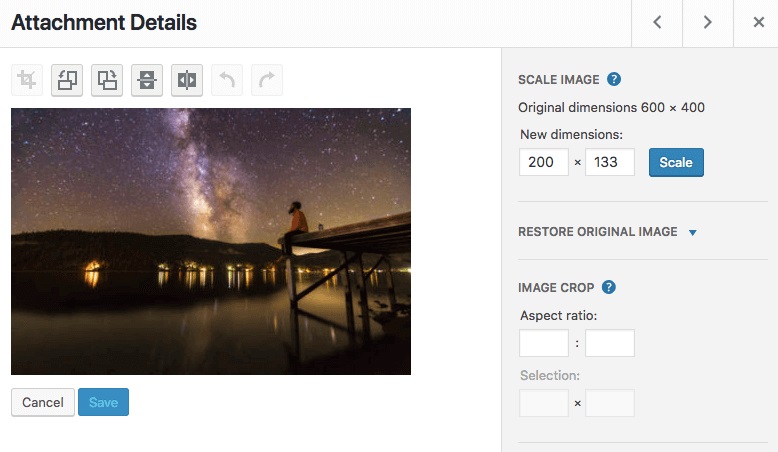
تغییر اندازه تصاویر برای نمایش بهینه
قبل از اینکه شروع به بهینه سازی تصاویر خود کنید می توانید آنها را به درستی اندازه گیری کنید. هیچ نقشی در آپلود یک تصویر عظیم به سایت شما وجود ندارد، به ویژه هنگامی که آن را به هر حال تغییر اندازه دهید.

قبل از آپلود، ابعاد تصویر خود را درست کنید. به این ترتیب شما از یک عکس کوچکتر از ابتدا برخورد خواهید کرد.
به عنوان مثال، بگذارید بگوییم شما یک تصویر 300 × 300 پیکسل نیاز دارید، اما به جای آن، یک تصویر 3000 × 3000 پیکسل آپلود کنید و تم وردپرس خود را کوچک کنید تا تصویر به درستی نمایش داده شود.
این نه تنها پهنای باند شما را افزایش می دهد، بلکه بارگیری عکس شما را بسیار کند می کند.
بهترین روش این است که براساس ابعاد تصویر مورد نیاز موضوع خود و اندازه تصاویر تغییر دهید. سپس، آن را از طریق یک ابزار بهینه سازی اجرا کنید و تصویر خود را آپلود کنید.
ناگهانی بریده شدن تصاویر
وردپرس دارای یک ویرایشگر تصویر داخلی است که به شما اجازه می دهد تصاویر خود را از داشبورد خود برش دهید.
این می تواند مفید باشد،اگر قبل از بهینه سازی و ارسال آنها، تصاویر خود را برش دهید.
اگر متوجه شوید یک تصویر نیاز دارد تا به سایت شما مناسب تر برسد، سپس تصویر را از سایت خود حذف کنید، آن را برش دهید و آن را دوباره بارگذاری کنید.
با انجام تغییرات زیادی در داخل داشبورد، می توانید چندین نسخه از یک فایل را ذخیره کنید. این باعث افزایش بار سرور و اندازه کلی سایت شما می شود.
بهبود تصویر SEO
آیا می دانستید که می توانید تصاویر خود را بهینه سازی کنید تا سایت و تصاویر خود را در موتورهای جستجو رتبه بندی کنید؟
بهینه سازی تصاویر شما سایت شما را سرعت می بخشد و شانس رتبه بندی شما را بهبود می بخشد. اما، چند مرحله اضافی نیز وجود دارد که می توانید برای بهینه سازی تصویر خود برای موتورهای جستجوگر استفاده کنید.
مراحل زیر را دنبال کنید تا جستجوگرهای تصاویر خود را بهبود ببخشید:
بهینه سازی متن عنوان تصویر
عنوان تصویر زمانی ظاهر می شود که یک خواننده بر روی تصویر شما قرار می گیرد. این برای بهینه سازی موتورهای جستجو بسیار مهم است و این ترفند کوچک می تواند تجربه کاربر خود را بهبود بخشد.

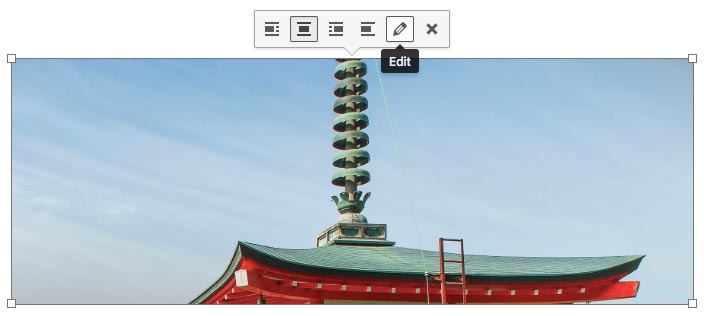
برای تغییر متن عنوان تصویر خود، به ویرایشگر پست خود که در آن یک تصویر قرار داده اید، حرکت کنید.
روی تصویر کلیک کنید و بر روی نماد مداد کلیک کنید که گزینه Edit را نشان می دهد.
در صفحه « گزینه های پیشرفته » شما می توانید مکان هایی را داشته باشید که بتوانید عنوان تصویر آن را وارد یا تغییر دهید.

تنظیم برچسب ALT
متن اصلی تصویر شما به گوگل نشان می دهد که آنچه در صفحه شماست در ارتباط با چه موضوعی می باشد.
اگر چندین عکس روی صفحه خود داشته باشید، اولین تصویر باید شامل کلید واژه مورد نظر شما باشد. هر تصویری که دنبال می شود باید از یک عبارت استفاده کند.
یکبار دیگر، بر روی آیکون مداد کلیک کنید تا گزینه Edit را بزنید.

در این صفحه برای جعبه ای با عنوان « متن جایگزین » نگاه کنید و کلید واژه مرتبط خود را در آن جعبه وارد کنید.
استفاده از نام فایل مناسب
نام فایل تصویر شما می تواند به رتبه بندی آن در جستجوی تصویر Google کمک کند، که می تواند منبع خوبی از ترافیک اضافی باشد.
به جای داشتن یک نام فایل نامناسب، آن را به چیزی تغییر دهید که شامل کلمه های مورد نظر شما باشد یا نشانگر آنچه که تصویر است، باشد.
قبل از آپلود تصویر به وردپرس انتخاب نام مناسب برای تصویر بسیار مهم است.
نتیجه گیری
تصاویر بخشی جدایی ناپذیر از محتوای وب سایت شما هستند و می توانند تجربه و تعامل کاربر را به میزان قابل توجهی افزایش دهند. با این حال، آنها باید به درستی بهینه شوند تا به سئوی وب سایت شما کمک کنند.
پرسش و پاسخ
بهینه سازی تصاویر چگونه اتفاق می افتد؟
در بهینه سازی تصاویر دو مرحله مهم باید انجام شود، مرحله اول کاهش حجم تصویر است و مرحله دوم استفاده از ویژگی alt در تگ تصویر
بهینه سازی تصویر چه تاثیری در سئو سایت دارد؟
یک از مراحل مهم در افزایش سرعت سایت بهینه سازی تصاویر سایت است. این مرحله به اندازه ای مهم است که بهینه سازی تصویر باعث کاهش چشم گیر حجم و اندازه صفحه سایت و تاثیر مستقیم در سئو سایت دارد.
از چه ابزاری در بهینه سازی سایت می توان استفاده کرد؟
برای بهینه سازی تصویر از ابزار آفلاینی مانند فتوشاپ با قابلیت save for web و ابزار آنلاینی مانند سایت Tinypng یا tinyjpg می توان استفاده کرد.



